您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“vue腳手架vue-cli怎么卸載與安裝”,內容詳細,步驟清晰,細節處理妥當,希望這篇“vue腳手架vue-cli怎么卸載與安裝”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
若電腦之前已經安裝過vue-cli了,但是版本過低,比方說當前vue-cli的版本為2.9.6,然后我想升級到vue-cli的最新版本4.0.5,則需要將舊版本卸載,然后再重新安裝@vue/cli。
vue-cli:vue3.0之前版本使用此名稱
@vue/cli:vue3.0之后版本包括3.0版本使用此名稱
卸載指令:
//卸載3.0之前的版本 npm uninstall -g vue-cli yarn global remove vue-cli //卸載3.0之后的版本(可以統一使用此指令卸載) npm uninstall -g @vue/cli yarn global remove @vue/cli
安裝最新版本:
npm install -g @vue/cli 或者 yarn global add @vue/cli
查看所有版本號:
//查詢3.0之前的版本 npm view vue-cli versions --json //查詢3.0之后的版本 npm view @vue/cli versions --json
安裝指定版本:
//安裝2.9.6版本 npm install -g vue-cli@2.9.6 yarn global add vue-cli@2.9.6 //安裝3.0.3版本 npm install -g @vue/cli@3.0.3 yarn global add @vue/cli@3.0.3 //安裝4.0.5版本 npm install -g @vue/cli@4.0.5 yarn global add @vue/cli@4.0.5
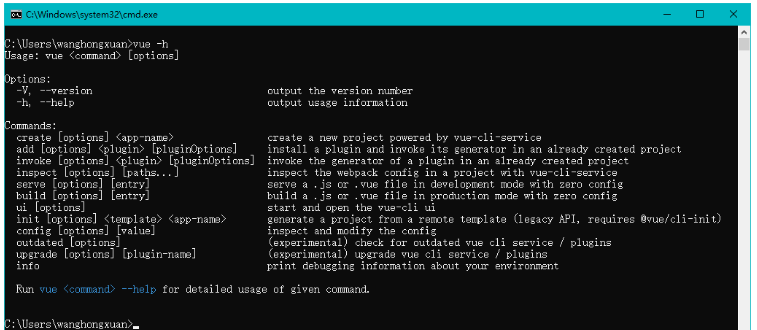
查看當前版本號和幫助信息:
vue -V 或 vue --version vue -h 或 vue --help

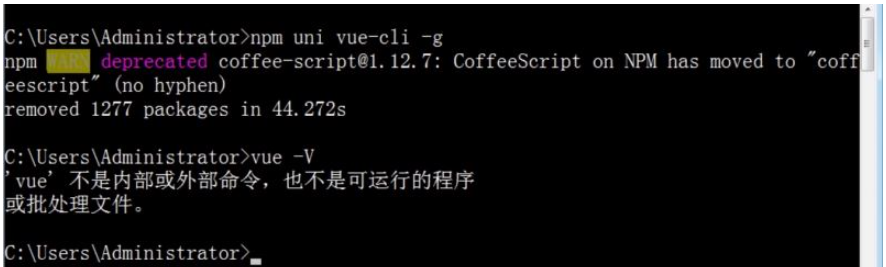
執行命令:npm uninstall vue-cli -g
或者 npm uni vue-cli -g
檢查vue-cli卸載成功沒
執行命令:vue -V
出現‘vue’不是內部或外部命令,也不是可運行的程序,代表vue-cli卸載成功了

npm參數設置說明:
i 是install的縮寫(注意:前面沒有“-”)
如:npm i -g vue-cli 和 npm install -g vue-cli效果是一樣的
讀到這里,這篇“vue腳手架vue-cli怎么卸載與安裝”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。