溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
不懂微信小程序實現簡易table表格的方法?其實想解決這個問題也不難,下面讓小編帶著大家一起學習怎么去解決,希望大家閱讀完這篇文章后大所收獲。
由于需要開發小程序,前端又是自己弄,類似table的標簽也沒有,后來看到小程序文檔中推薦使用flex布局,就把css中的flex布局學了一遍,效果還行,大家將就看一下
table.wxml
<view class="table">
<view class="tr bg-w">
<view class="th">head1</view>
<view class="th">head2</view>
<view class="th ">head3</view>
</view>
<block wx:for="{{listData}}" wx:key="{[code]}">
<view class="tr bg-g" wx:if="{{index % 2 == 0}}">
<view class="td">{{item.code}}</view>
<view class="td">{{item.text}}</view>
<view class="td">{{item.type}}</view>
</view>
<view class="tr" wx:else>
<view class="td">{{item.code}}</view>
<view class="td">{{item.text}}</view>
<view class="td">{{item.type}}</view>
</view>
</block>
</view>table.wxss
.table {
border: 0px solid darkgray;
}
.tr {
display: flex;
width: 100%;
justify-content: center;
height: 3rem;
align-items: center;
}
.td {
width:40%;
justify-content: center;
text-align: center;
}
.bg-w{
background: snow;
}
.bg-g{
background: #E6F3F9;
}
.th {
width: 40%;
justify-content: center;
background: #3366FF;
color: #fff;
display: flex;
height: 3rem;
align-items: center;
}table.js
Page({
data: {
listData:[
{"code":"01","text":"text1","type":"type1"},
{"code":"02","text":"text2","type":"type2"},
{"code":"03","text":"text3","type":"type3"},
{"code":"04","text":"text4","type":"type4"},
{"code":"05","text":"text5","type":"type5"},
{"code":"06","text":"text6","type":"type6"},
{"code":"07","text":"text7","type":"type7"}
]
},
onLoad: function () {
console.log('onLoad')
}
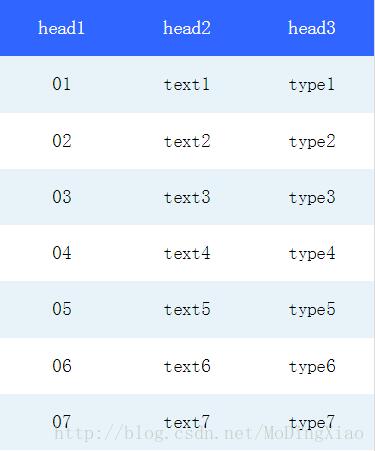
})效果圖如下

其實這也是很簡單flex布局,更復雜的布局就交給大家了
感謝大家能夠認真閱讀完這篇文章,希望小編分享微信小程序實現簡易table表格的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。