溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
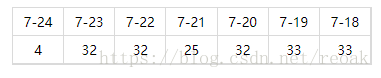
效果圖如下所示:

下面給大家分享微信小程序橫向增長表格的實例代碼,代碼如下所示:
<view class='table'>
<view class='tr'>
<view class='td' wx:for='{{array}}'>{{item.day}}</view>
</view>
<view class='tr'>
<view class='td' wx:for='{{array}}'>{{item.number}}</view>
</view>
</view>
.table {
font-size: 24rpx;
margin-top: 50rpx;
border: 1rpx solid #dadada;
}
.tr {
width: 100%;
display: flex;
justify-content: space-between;
}
.td {
padding: 10rpx;
border-bottom: 1rpx solid #dadada;
border-right: 1rpx solid #dadada;
text-align: center;
width: 100%;
}
Page({
/**
* 頁面的初始數據
*/
data: {
array: [{
day: '7-24',
number: 4
},
{
day: '7-23',
number: 32
},
{
day: '7-22',
number: 32
},
{
day: '7-21',
number: 25
},
{
day: '7-20',
number: 32
},
{
day: '7-19',
number: 33
},
{
day: '7-18',
number: 33
}]
},
總結
以上所述是小編給大家介紹的微信小程序實現橫向增長表格的方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。