溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關微信小程序如何實現簡易封裝彈窗,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。

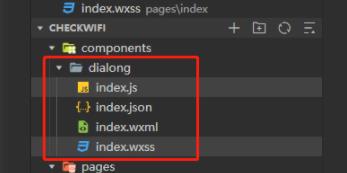
1.建立組件文件夾

2.編寫組件內容
<!--index.wxml-->
<view class="container">
<text>demo 01 heihzi</text>
<view bindtap="onDialog">點擊 打開彈窗</view>
</view>
<dialog id="dialog" title="查看詳情">
<scroll-view class="p-b min-ht" scroll-y >
<view class="dia-warp">
<text>詳情信息</text>
<view wx:for="{{20}}" wx:key="index">{{item}}</view>
</view>
</scroll-view>
</dialog>// components/dialong/index.js
Component({
/**
* 組件的屬性列表
*/
properties: {
title: {
type: String
}
},
/**
* 組件的初始數據
*/
data: {
show: false,
zIndex: 0,
ablClickMask: true,
hasClsBtn: false,
title: ''
},
/**
* 組件的方法列表
*/
methods: {
open(params, cb, fb) {
params = params || {}
this.setData({
show: true,
zIndex: params.zIndex || 0
})
this.data._cb = cb
this.data._fb = fb
},
close() {
this.setData({
show: false
})
},
onMaskHide() {
if (this.data.ablClickMask) {
this.close()
this.triggerEvent('maskEvt')
}
}
}
})樣式一定要加 不然組件彈窗出不來
/* components/dialong/index.wxss */
/* 彈窗 */
.pop {
width: 80%;
background: #fff;
border-radius: 12rpx;
height: auto;
max-height: 70vh;
margin: auto;
position: absolute;
position: fixed;
left: 0;
right: 0;
top: 20vh;
opacity: 0;
overflow: hidden;
transform: scale(0.5, 0.5);
-webkit-transform: scale(0.5, 0.5);
transition: all 0.2s ease;
-webkit-transition: all 0.2s ease;
}
.pop-enter {
opacity: 1;
transform: scale(1, 1);
-webkit-transform: scale(1, 1);
z-index: 1000;
}
.mask {
width: 100vw;
height: 100vh;
box-sizing: border-box;
background: rgba(0, 0, 0, 0.6);
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 700;
}
.title {
text-align: center;
padding: 20rpx 0;
border-bottom: 1rpx solid #CCC;
}組件的引入 index .json
"usingComponents" : {
"dialog" : "/components/dialong/index"
},3.頁面中使用
<!--index.wxml-->
<view class="container">
<text>demo 01 heihzi</text>
<view bindtap="onDialog">點擊 打開彈窗</view>
</view>
<dialog id="dialog" title="查看詳情">
<scroll-view class="p-b min-ht" scroll-y >
<view class="dia-warp">
<text>詳情信息</text>
<view wx:for="{{20}}" wx:key="index">{{item}}</view>
</view>
</scroll-view>
</dialog>//index.js
//獲取應用實例
const app = getApp()
Page({
data: {
},
onLoad: function () {
},
onDialog () {
console.log('打開我啊')
this.dialog.open()
},
onReady () {
this.dialog = this.selectComponent("#dialog")
}
})看完上述內容,你們對微信小程序如何實現簡易封裝彈窗有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。