您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue中不同環境配置不同的打包命令有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
最近做的一個項目是配置了三個環境的:正式環境、測試環境和開發環境,下面以這個為例
第一步:安裝cross-env
npm i --save-dev cross-env
或者在
package.json中加上"cross-env": "^5.0.1"進行安裝依賴
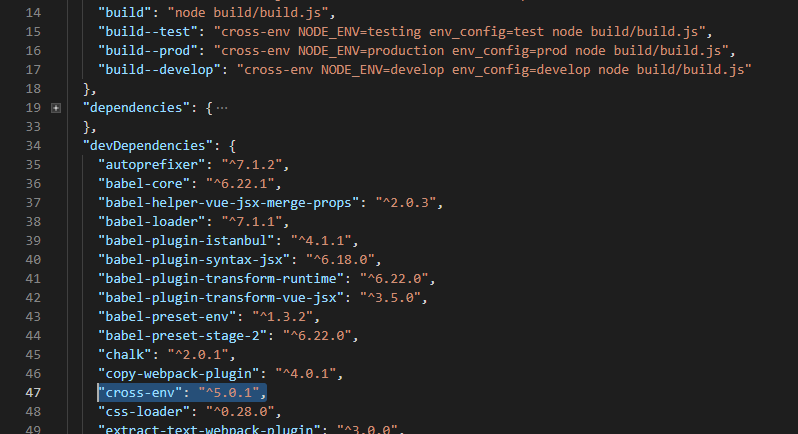
package.json:

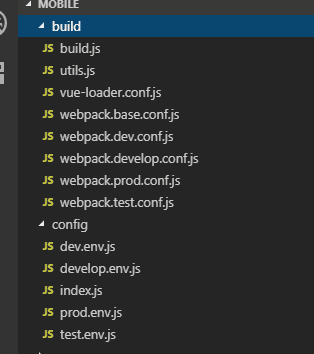
//這是我項目的目錄

第二步:修改各環境下的參數
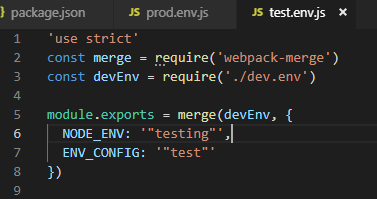
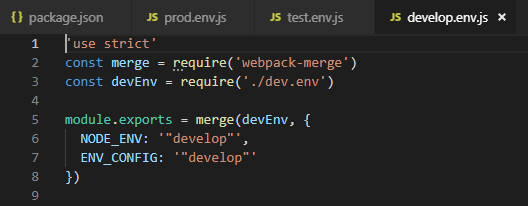
在config/目錄下添加test.env.js、develop.env.js。并且修改文件里的內容
config/prod.env.js

config/develop.env.js

第三步:更改build文件夾的東西
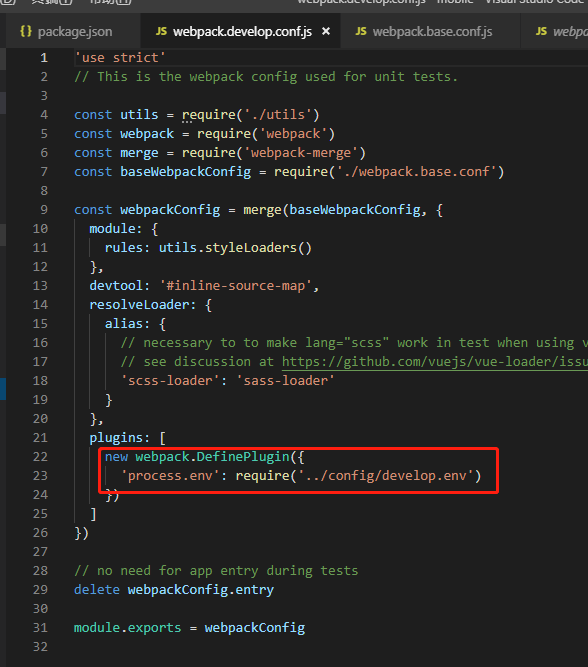
1.給build文件夾下增加環境文件 webpack.develop.conf.js

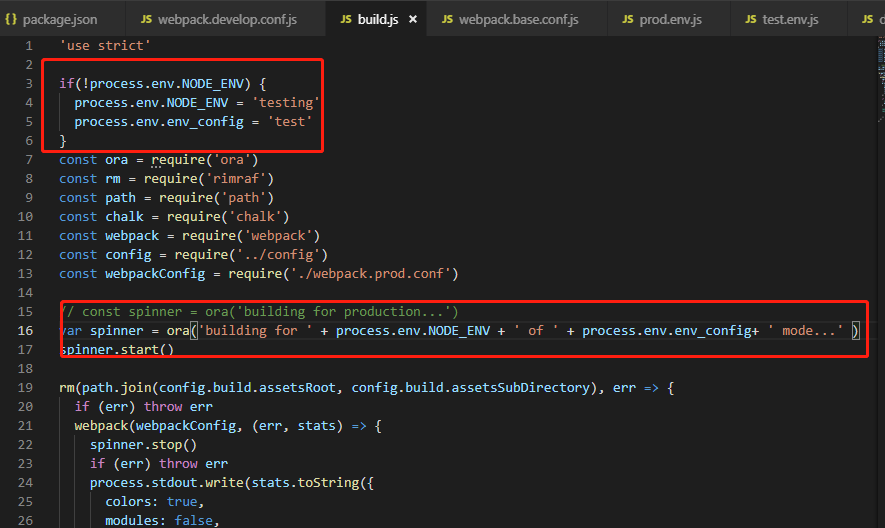
2.修改build.js
默認打包都是prod環境,我這里改成了默認是測試環境
打印是什么環境

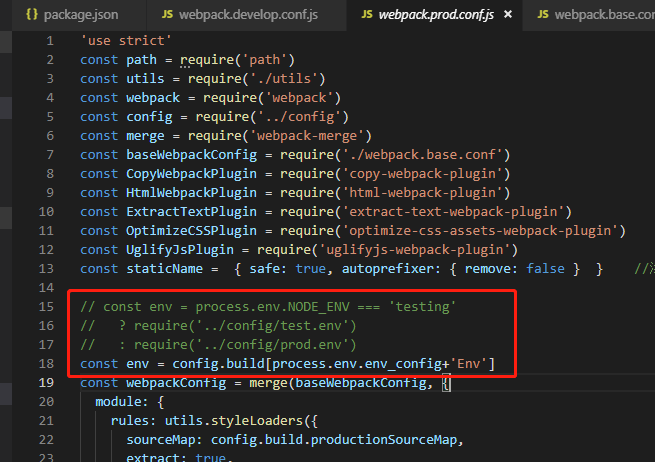
3.修改webpack.prod.conf.js

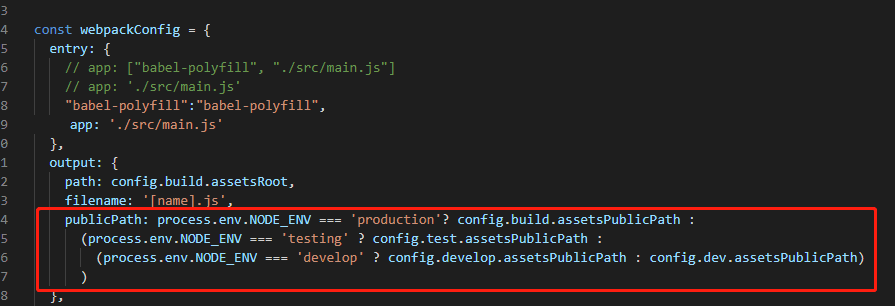
4.修改webpack.base.conf.js
由于config/index.js配置不同的環境,靜態文件取得是不同的目錄,所以這邊要根據不同的環境取出不同的配置,如果配置一樣,那就無需區分了

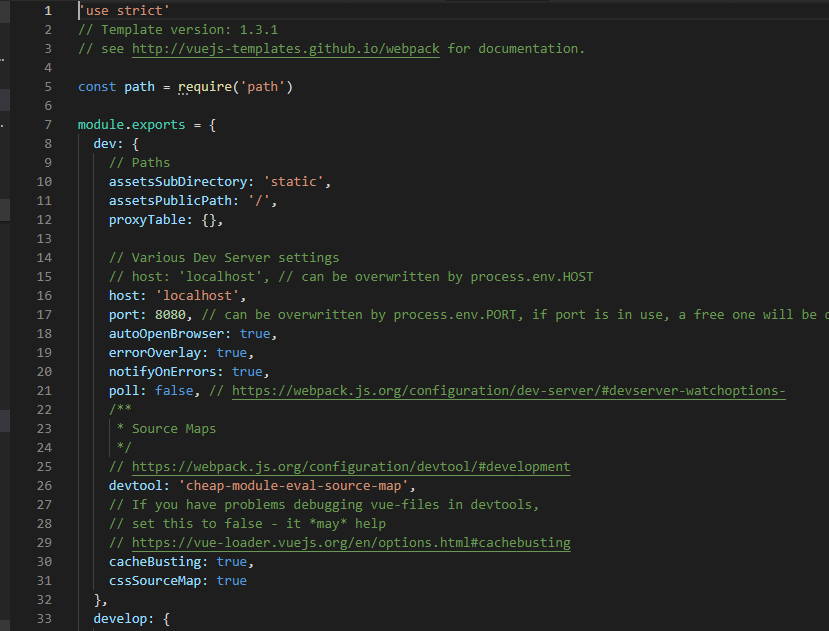
config/index.js
config/index.js dev運行

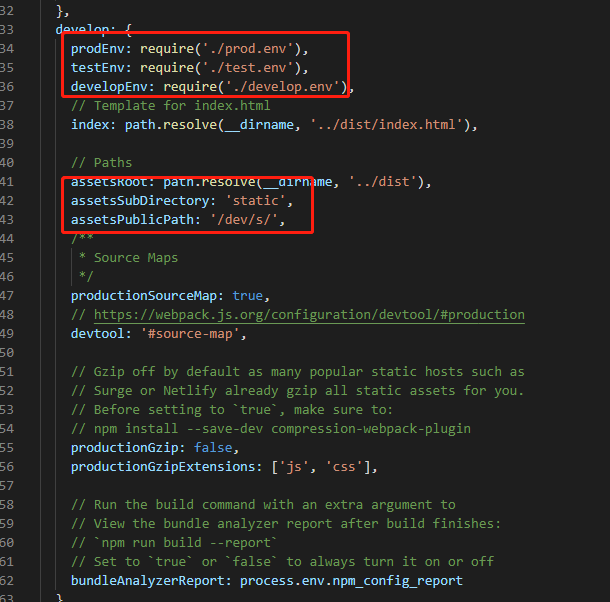
config/index.js 開發環境配置

config/index.js 測試環境配置

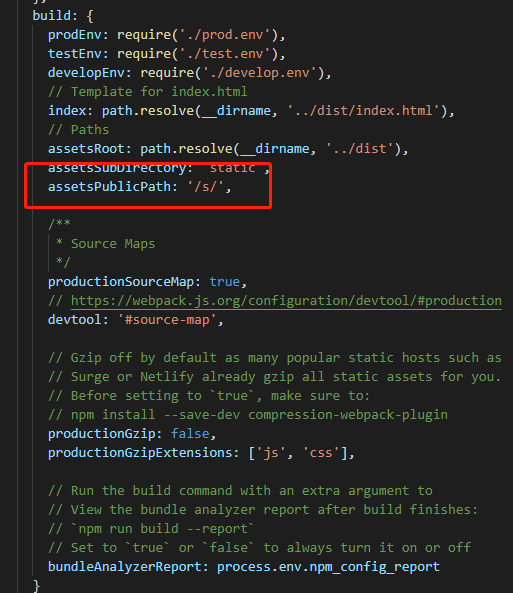
config/index.js 正式環境配置

第四步: 輸入不同的命令打包環境
"build--test": "cross-env NODE_ENV=testing env_config=test node build/build.js", "build--prod": "cross-env NODE_ENV=production env_config=prod node build/build.js", "build--develop": "cross-env NODE_ENV=develop env_config=develop node build/build.js"
測試環境打包: npm run build--test
正式環境打包: npm run build--prod
開發環境打包: npm run build--develop
以上是“vue中不同環境配置不同的打包命令有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。