您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在vue cli 中通過命令行傳參實現多環境配置?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
首先在根目錄下面創建一個vue.config.js文件,如圖

vue.config.js代碼如下:
const webpack = require('webpack')
const environment = require('./build/environment')
module.exports = {
baseUrl: '/wxperp/',
configureWebpack: {
plugins: [
new webpack.DefinePlugin({
'process.env.STAGE': JSON.stringify(environment.stage),
'process.env.LOCAL_URL': JSON.stringify(environment.localUrl)
})
]
}
}new webpack.DefinePlugin的作用是允許你創建一個在編譯時可以配置的全局常量
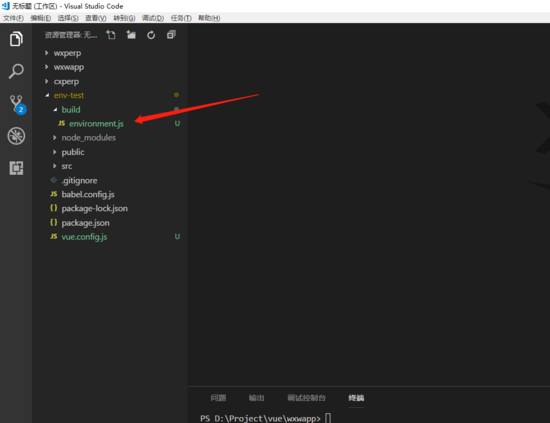
然后在根目錄創建一個build文件夾,里面創建一個environment.js的文件

environment.js代碼如下:
const os = require('os')
// 獲取命令行變量
const configArgv = JSON.parse(process.env.npm_config_argv)
const original = configArgv.original.slice(1)
const stage = original[1] ? original[1].replace(/-/g, '') : ''
// 本地ip地址
let localUrl
try {
const network = os.networkInterfaces()
localUrl = network[Object.keys(network)[0]][1].address
} catch (e) {
localUrl = 'localhost'
}
localUrl = 'http://' + localUrl + '/'
module.exports = {
stage, localUrl
}這個stage就是你輸入的變量,比如你輸入 npm run serve -sit 那么stage的值就為sit
這個localUrl就是你本地的ip,不過很多人應該用不到,我們公司比較特殊,開發的時候,接口請求的地址都是請求的自己本地服務器, 如果不自動獲取本地ip,那么每個同事都得在配置文件中保留一份自己得ip地址,很麻煩,所以就自動獲取了.
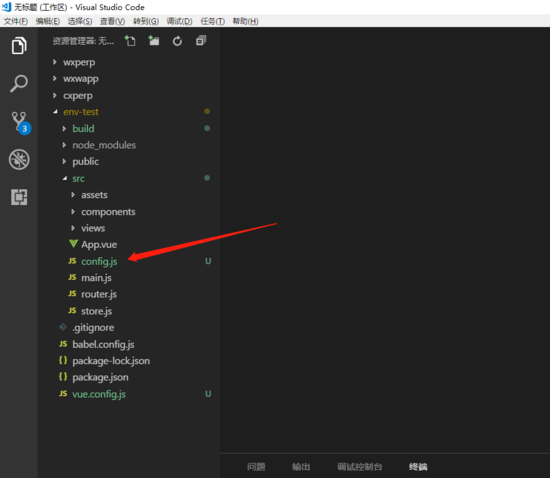
接下來再src目錄下面創建一個config.js,記得在main.js中引用這個config.js

environment.js代碼如下:
(() => {
const urlMap = {
local: process.env.LOCAL_URL + 'api',
sit: 'http://xxx.xxx.xxx:xxxx/sit/api',
uat: 'http://xxx.xxx.xxx:xxxx/uat/api',
prod: 'http://xxx.xxx.xxx:xxxx/prod/api'
}
//sit,uat,prod
let stage = process.env.STAGE
//development,production
const nodeEnv = process.env.NODE_ENV
//nodeEnv為production并且stage不存在默認為生產環境
if (nodeEnv === 'production' && !stage) {
stage = 'prod'
} else {
//stage不存在默認為本地開發環境
stage = stage || 'local'
}
console.log('ip:' + urlMap[stage])
})()Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
看完上述內容,你們掌握怎么在vue cli 中通過命令行傳參實現多環境配置的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。