您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在vue-cli3中添加模式配置多環境變量?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
.env.uat配置如下:
VUE_APP_BUILD_TYPE=uat
vue-cli中規定,只有以 VUE_APP_ 開頭的變量會被 webpack.DefinePlugin 靜態嵌入到客戶端側的包中。
代碼中可以通過 process.env.VUE_APP_SECRET 這樣訪問。
NODE_ENV 和 BASE_URL 是兩個特殊變量,在代碼中始終可用
Step2:修改 package.json
傳遞 --mode 選項參數為命令行覆寫默認的模式。
"scripts": {
"build": "vue-cli-service build",
"build:uat": "vue-cli-service build --mode uat"
}Step3:使用
// 是否預發部署 const IS_UAT = process.env.VUE_APP_BUILD_TYPE === 'uat' const _url = IS_UAT ? 'http://a.123.com' : 'http://b.123.com' // 是否添加埋點 const IS_ADD_JAQ = process.env.NODE_ENV === 'production' && !IS_UAT if (IS_ADD_JAQ && loginUser) addJaq(loginUser) ...
優化
到這,功能已經實現了。
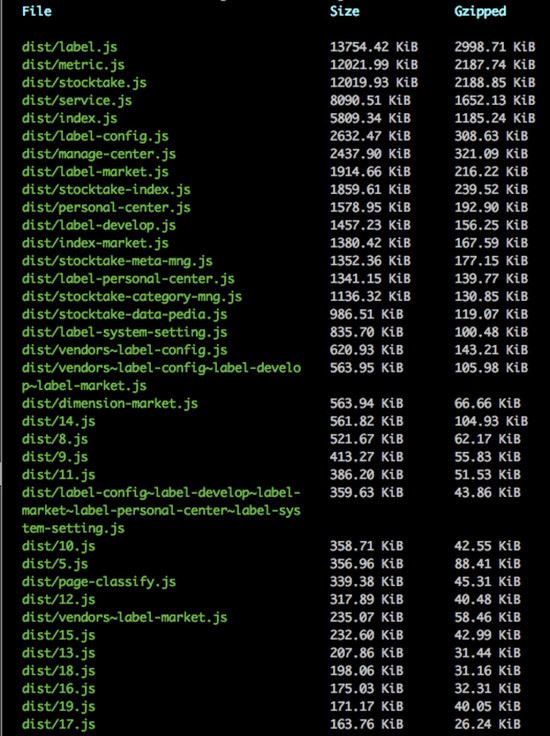
美滋滋地打個包,媽呀,體積也太大了:

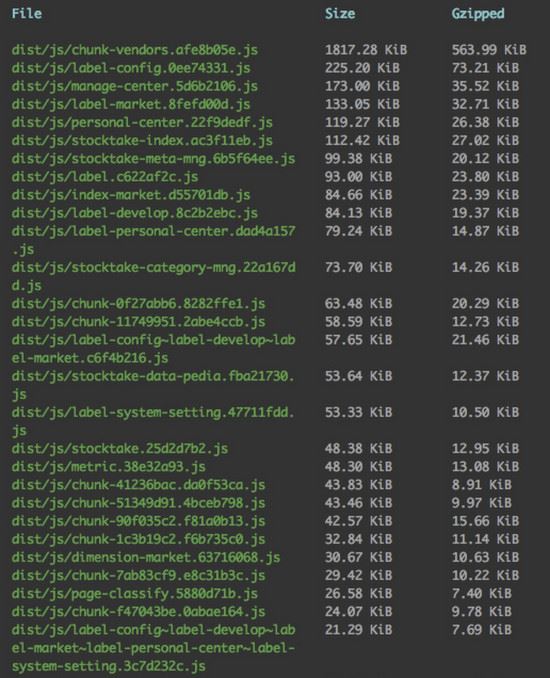
此處解決辦法為強寫 NODE_ENV ,最終.env.uat配置如下:
NODE_ENV=production VUE_APP_BUILD_TYPE=uat

Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
關于怎么在vue-cli3中添加模式配置多環境變量問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。