溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JS如何實現系統登錄頁的登錄和驗證的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
用JS顯示表單的登錄以及驗證和對鍵盤的監聽,這里有兩種方法,一種是無需用戶驗證直接登錄,一種是需要賬戶密碼匹配才可登錄。
1. html代碼
<div class="content"> <div class="login-wrap"> <form id="user_login" action=""> <h4>登 錄</h4> <input class="name" name="" id="accountName" type="text" placeholder="請輸入用戶名"> <input class="code" name="password" id="password" type="password" placeholder="請輸入密碼"> <div class="btn"> <input type="button" id="submit" class="submit" value="登錄" onclick="return check(this.form);"> <input type="reset" id="reset" class="reset" value="重置" > </div> <div id="CheckMsg" class="msg"></div> </form> </div> </div>
2.CSS樣式
.content{
padding:0 auto;
margin: 0 auto;
height: 450px;
width: 100%;
background: url(../Image/Login-Img/login_bg.jpg) no-repeat center;
background-size:100% 450px ;
margin-top: 25px;
}
.login-wrap{
position: absolute;
width:320px;
height: 300px;
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
right:200px;
margin-top: 75px;
background: url("../Image/Login-Img/form_bg.png") no-repeat;
background-size: 100%;
}
.login-wrap h4{
color:#fff;
font-size: 18px;
text-align: center;
}
.name,.code{
border:1px solid #fff;
width:230px;
height: 40px;
margin-left: 25px;
margin-bottom: 20px;
padding-left: 40px;
}
.name{
background: url("../Image/Login-Img/user.png") no-repeat left;
background-position-x:12px;
}
.code{
background: url("../Image/Login-Img/passwd.png") no-repeat left;
background-position-x:12px;
}
.btn input{
height: 40px;
width: 120px;
float: left;
margin-right: 25px;
border:none;
color:#fff;
font-size: 16px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
margin-top: 10px;
cursor: pointer;
}
input:active{border-color:#147a62}
.submit{background: #ea8c37;margin-left: 25px;}
.reset{background: #bbb;}
/**錯誤信息提醒**/
.msg{
color: #ea8c37;
font-size: 14px;
padding-left: 40px;
padding-top: 10px;
clear: both;
font-weight: bold;
}3.JS代碼
//驗證表單是否為空,若為空則將焦點聚焦在input表單上,否則表單通過,登錄成功
function check(form){
var accountName = $("#accountName"),$password = $("#password");
var accountName = accountName.val(),password = $password.val();
if(!accountName || accountName == ""){
showMsg("請輸入用戶名");
form.accountName.focus ();
return false;
}
if(!password || password == ""){
showMsg("請輸入密碼");
form.password.focus ();
return false;
}
//這里為用ajax獲取用戶信息并進行驗證,如果賬戶密碼不匹配則登錄失敗,如不需要驗證用戶信息,這段可不寫
$.ajax({
url : systemURL,// 獲取自己系統后臺用戶信息接口
data :{"password":password,"accountName":accountName},
type : "GET",
dataType: "json",
success : function(data) {
if (data){
if (data.code == "1111") { //判斷返回值,這里根據的業務內容可做調整
setTimeout(function () {//做延時以便顯示登錄狀態值
showMsg("正在登錄中...");
console.log(data);
window.location.href = url;//指向登錄的頁面地址
},100)
} else {
showMsg(data.message);//顯示登錄失敗的原因
return false;
}
}
},
error : function(data){
showMsg(data.message);
}
});
}
//錯誤信息提醒
function showMsg(msg){
$("#CheckMsg").text(msg);
}
//監聽回車鍵提交
$(function(){
document.onkeydown=keyDownSearch;
function keyDownSearch(e) {
// 兼容FF和IE和Opera
var theEvent = e || window.event;
var code = theEvent.keyCode || theEvent.which || theEvent.charCode;
if (code == 13) {
$('#submit').click();//具體處理函數
return false;
}
return true;
}
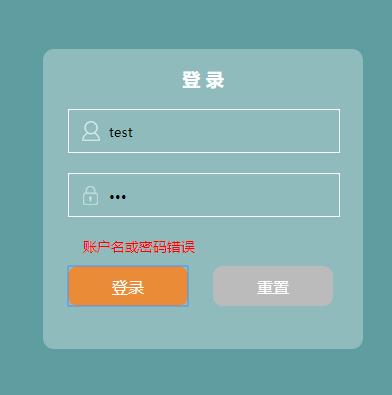
});到這里,一個完整的登錄界面結束,下面看登錄失敗和成功時的效果:


感謝各位的閱讀!關于“JS如何實現系統登錄頁的登錄和驗證”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。