溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序中如何實現用戶授權以及判斷登錄是否過期,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
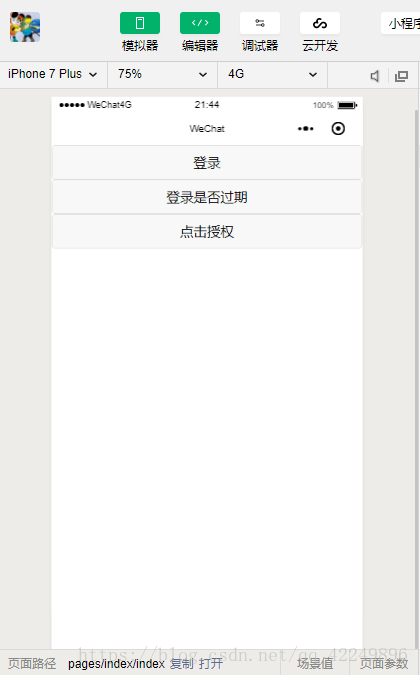
初始界面:

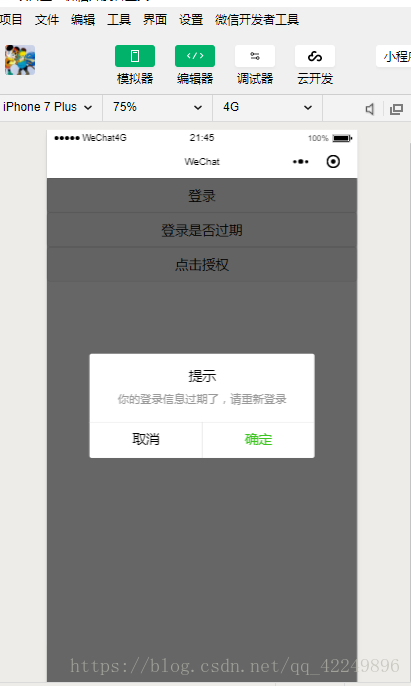
判斷用戶是否過期(如果未過期則重新登錄):

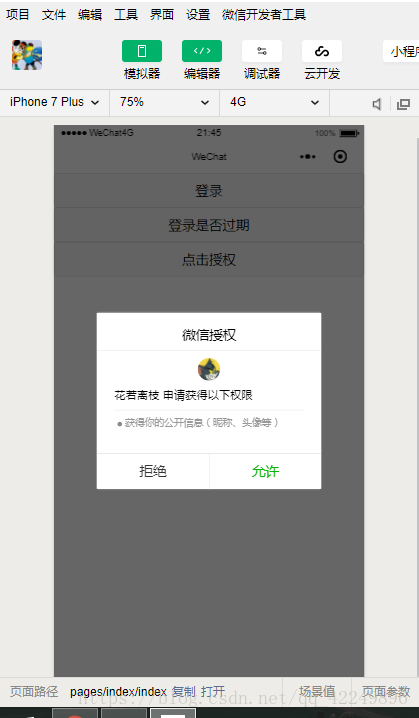
獲取用戶信息:

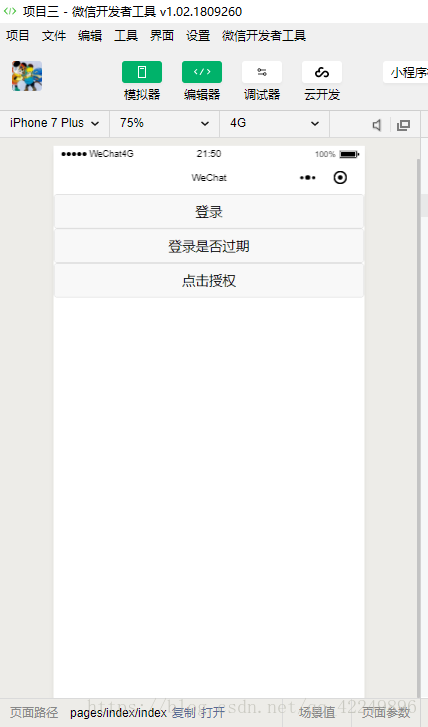
獲取用戶的信息并在前臺顯示:

主要實現兩個功能:
①判斷登錄是否過期,如果過期則就重新登錄,如果沒過期就提示未過期
②獲取用戶的信息,并在前臺顯示
index.wxml
<button bindtap="login">登錄</button>
<button bindtap="checksession">登錄是否過期</button>
<button open-type="getUserInfo" bindgetuserinfo="info">點擊授權</button>
<text>{{city}}</text>
<text>{{country}}</text>
<text>{{nickName}}</text>
<text>{{province}}</text>index.js
//index.js
//獲取應用實例
const app = getApp()
Page({
data: {
city:'',
country:'',
nickName:'',
province:''
},
//發起http請求
login:function(){
wx.login({
success:function(res){
console.log(res.code)
//發送請求
wx.request({
url: '自己的域名', //僅為示例,并非真實的接口地址
data: {
code:res.code
},
header: {
'content-type': 'application/json' // 默認值
},
success(res) {
console.log(res)
}
})
}
})
},
//驗證登錄是否過期
checksession:function(){
wx.checkSession({
success:function(res){
console.log(res,'登錄未過期')
wx.showToast({
title: '登錄未過期啊',
})
},
fail:function(res){
console.log(res,'登錄過期了')
wx.showModal({
title: '提示',
content: '你的登錄信息過期了,請重新登錄',
})
//再次調用wx.login()
wx.login({
success: function (res) {
console.log(res.code)
//發送請求
wx.request({
url: '自己的域名', //僅為示例,并非真實的接口地址
data: {
code: res.code
},
header: {
'content-type': 'application/json' // 默認值
},
success(res) {
console.log(res)
}
})
}
})
}
})
},
//獲取用戶的信息
info:function(){
var that=this
wx.getUserInfo({
success:function(res){
console.log(res.userInfo)
var city = res.userInfo.city
var country = res.userInfo.country
var nickName = res.userInfo.nickName
var province = res.userInfo.province
that.setData({
city:city,
country:country,
nickName:nickName,
province:province
})
}
})
}
})index.php
<?php
//聲明code,用來接收前臺傳過來的code
$code=$_GET['code'];
//獲取到appid
$appid="xxxxxxxxxxx"; //自己的appid
$secret="xxxxxxxxxxxx"; //自己的secret
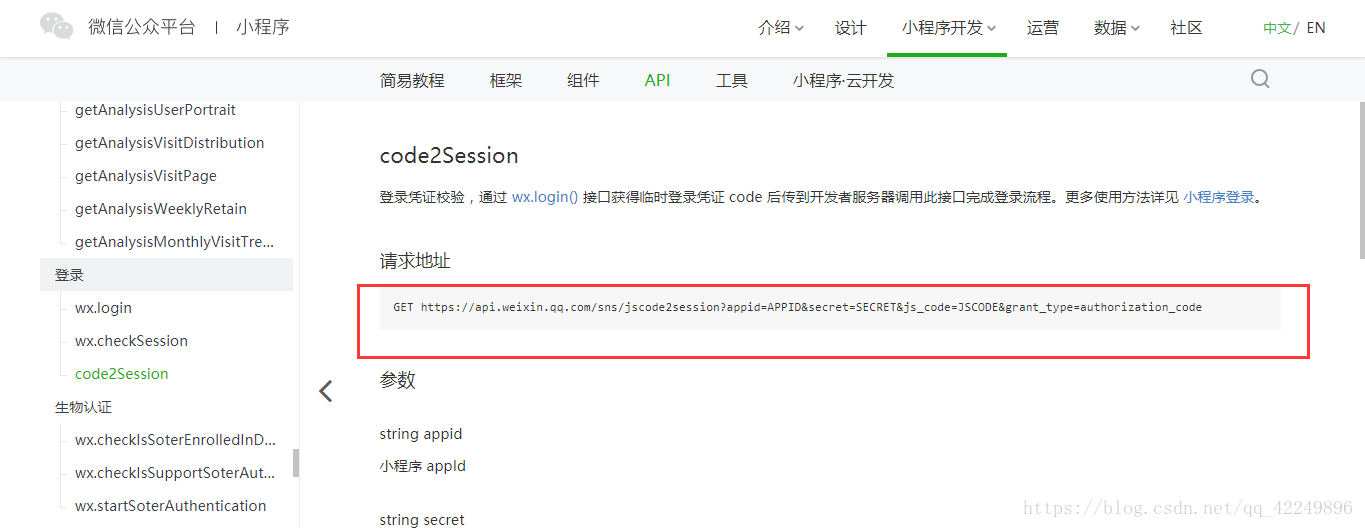
$api="https://api.weixin.qq.com/sns/jscode2session?appid={$appid}&secret={$secret}&js_code={$code}&grant_type=authorization_code"; //可去小程序開發文檔中查看這個鏈接
//發送的代碼
function httpGet($url){
$curl=curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, true);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, true);
curl_setopt($curl, CURLOPT_URL, $url);
$res= curl_exec($curl);
curl_close($curl);
return $res;
}
$str=httpGet($api);
echo $str;
?>關于這個php文件的說明:
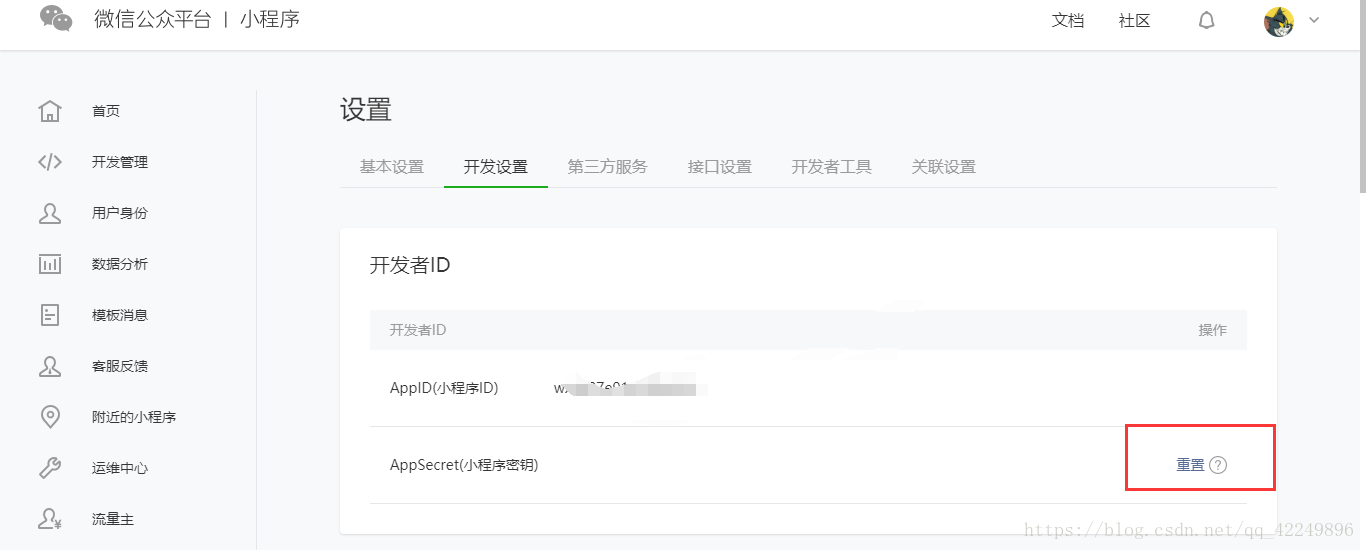
①獲取appid和secret:

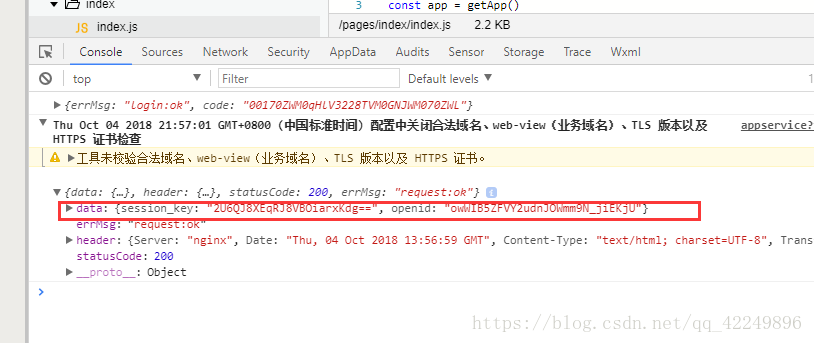
②當你點擊登錄的時候,出現這些東西就說明php文件調用成功

③登錄憑證校檢地址(該里面的參數即可):

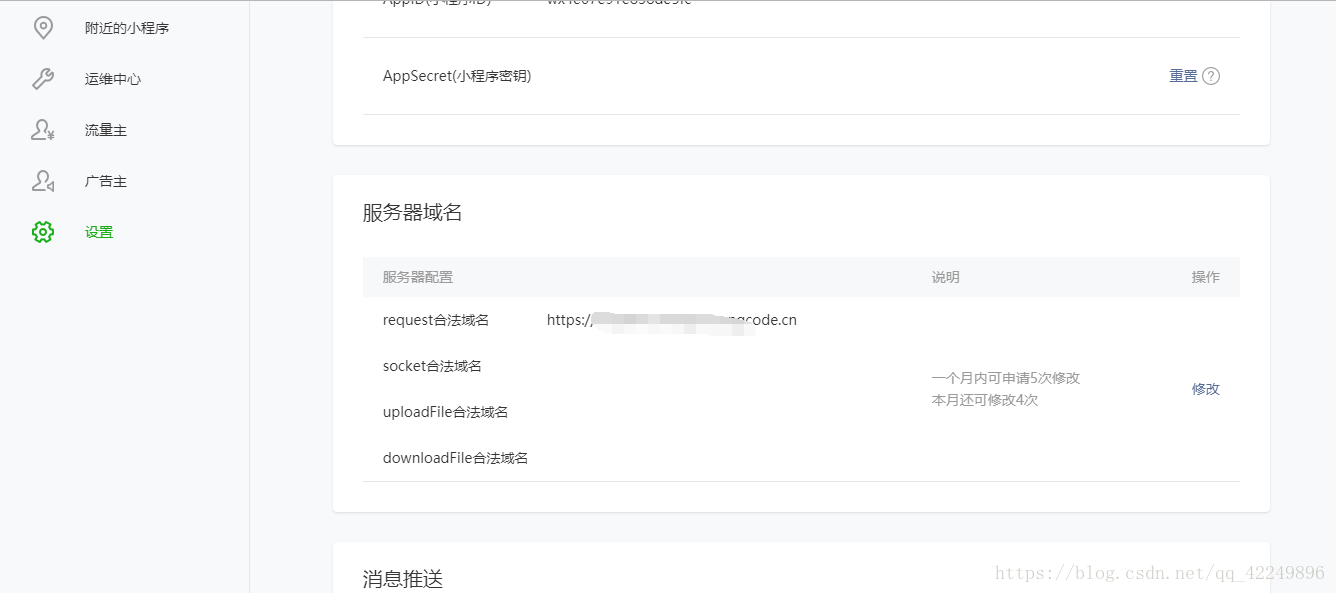
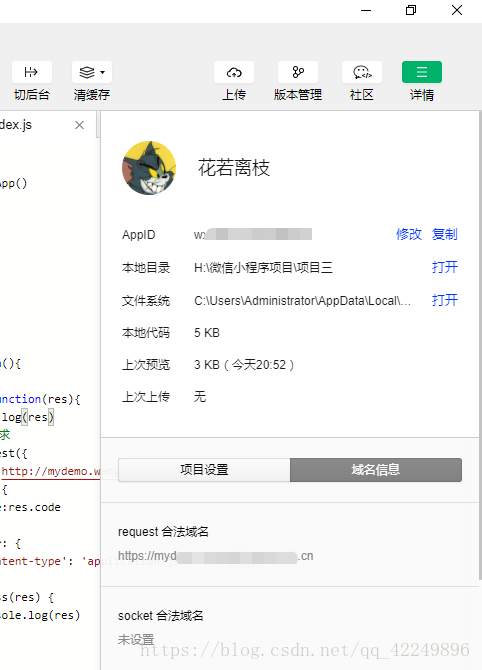
④域名要合法
在小程序平臺上:

在web開發者工具里:

以上是“微信小程序中如何實現用戶授權以及判斷登錄是否過期”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。