溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了微信小程序如何實現短信登錄,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
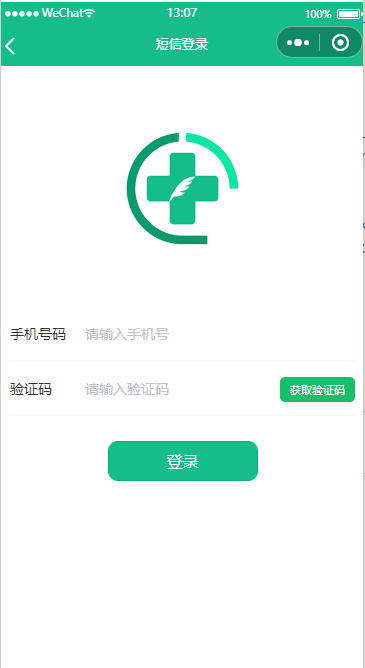
項目要求增加短信登錄及人臉識別登錄功能,下面我們來實現下短信登錄功能

uView官網:https://www.uviewui.com
以npm安裝為例,執行:npm install uview-ui即可
import uView from "uview-ui"; Vue.use(uView);
@import 'uview-ui/theme.scss';
<style lang="scss"> /* 注意要寫在第一行,同時給style標簽加入lang="scss"屬性 */ @import "uview-ui/index.scss"; </style>
"easycom": {
"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue",
},注意如果easycom中還有別的配置有可能會導致uView樣式無法加載
<template>
<view class="wrap">
<view class="login">
<view class="login-logo">
<image src="../../../../static/img/logo.png"
mode=""></image>
</view>
<view class="form-view"></view>
</view>
<u-form :model="model"
ref="uForm">
<u-form-item :rightIconStyle="{ color: '#888', fontSize: '32rpx' }"
:label-position="labelPosition"
label="手機號碼"
prop="phone"
label-width="150">
<u-input :border="border"
placeholder="請輸入手機號"
v-model="model.phone"
type="number"></u-input>
</u-form-item>
<u-form-item :label-position="labelPosition"
label="驗證碼"
prop="code"
label-width="150">
<u-input :border="border"
placeholder="請輸入驗證碼"
v-model="model.code"
type="text"></u-input>
<u-button slot="right"
type="success"
size="mini"
@click="getCheckNum">{{ codeTips }}</u-button>
</u-form-item>
<view class="bot-view">
<button class="btn btn-submit"
@click="doLogin">登錄</button>
</view>
</u-form>
<u-verification-code seconds="60"
ref="uCode"
@change="codeChange"></u-verification-code>
</view>
</template>import utilTools from '../../../../utils/UtilTools.js';
import { isMobile } from '../../../../utils/validate.js';
getCheckNum() {
let obj = utilTools.getParams();
obj.method = 'xxx';
obj.message = JSON.stringify({ mobile_phone: this.model.phone });
this.$Api.getDataFromWeb(obj).then(data => {
if (!!data && data['success'] == 'true') {
this.$refs.uCode.start();
} else {
this.$Api.messHint(`${data.detail}`);
}
})
.catch(err => {
this.$Api.messHint(`${err.errMsg}`);
});
}UtilTools中封裝的方法
import Request from './request.js';
const request = new Request().http;
hostAddress:'xxxx',
getDataFromWeb:function(data){
return request(`${this.hostAddress}`,data,'POST')
}點擊獲取驗證碼按鈕,調用后端接口,后端接口封裝了調用阿里云短信的方法,向當前傳入的手機號中發送固定的模板信息,驗證碼可由后端隨機生成寫入到模板中。
上述內容就是微信小程序如何實現短信登錄,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。