您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了使用pyecharts Geo實現動態數據熱力圖城市找不到怎么辦,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
pyecharts 是一個用于生成 Echarts 圖表的類庫。 Echarts 是百度開源的一個數據可視化 JS 庫。主要用于數據可視化。
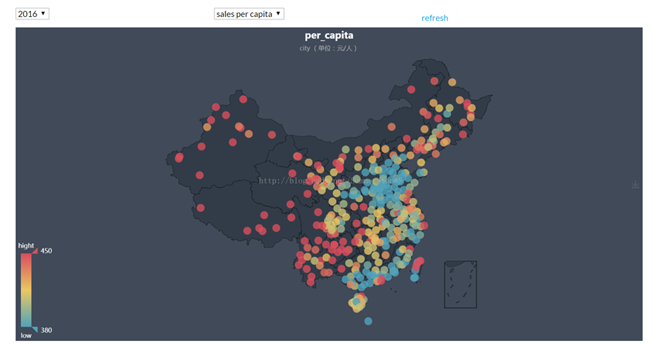
本文主要是用pycharts中的Geo繪制中國地圖,在圖中顯示出各個地區的人均銷售額
傳入的數據形如:[('上海',30), ('北京',50), ... ...]

li=[]
for i,row in filtered.iterrows():
li.append((row['city'],int(row['per_capita'])))
geo = Geo("sales per capita", "city", title_color="#fff", title_pos="center", width=1200, height=600, background_color='#404a59')
attr, value = geo.cast(li)
geo.add("", attr, value, visual_range=[187, 820], visual_text_color="#fff", symbol_size=15, is_visualmap=True)
geo.show_config()
geo.render()
geo = Geo("全國主要城市空氣質量", "data from pm2.5", title_color="#fff", title_pos="center", width=1200, height=600,
background_color='#404a59')
attr, value = geo.cast(li)
geo.add("", attr, value, type="heatmap", is_visualmap=True, visual_range=[200, 300], visual_text_color='#fff')
geo.show_config()
geo.render()
geo = Geo("全國主要城市空氣質量", "data from pm2.5", title_color="#fff", title_pos="center",
width=1200, height=600, background_color='#404a59')
attr, value = geo.cast(li)
geo.add("", attr, value, type="effectScatter", is_random=True, effect_scale=5)
geo.show_config()
geo.render()原來的包的問題是,經緯度非常不全,一旦有找不到的,就畫不出來,方案一是把找不到的數據刪掉再畫
另一種辦法是到百度地圖api里把找不到的地方的經緯度加進原始的包里
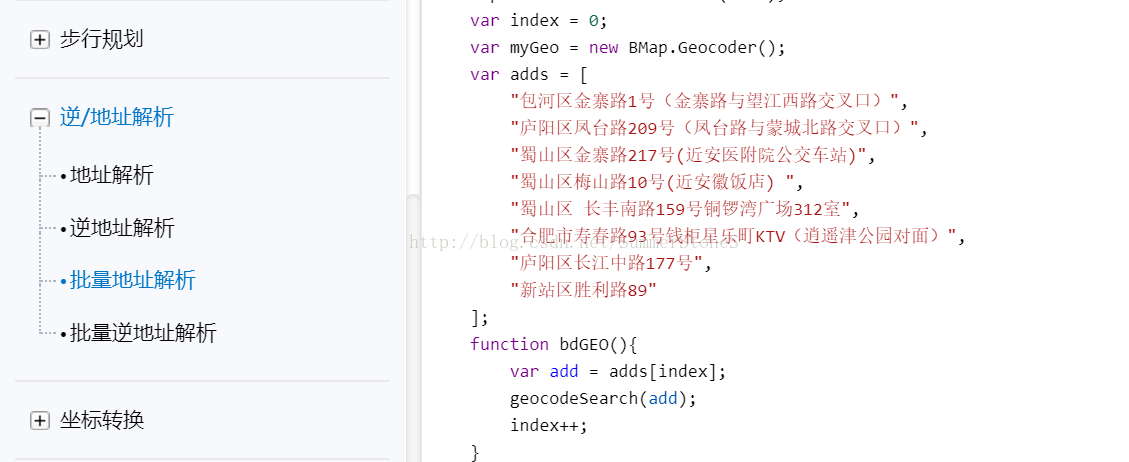
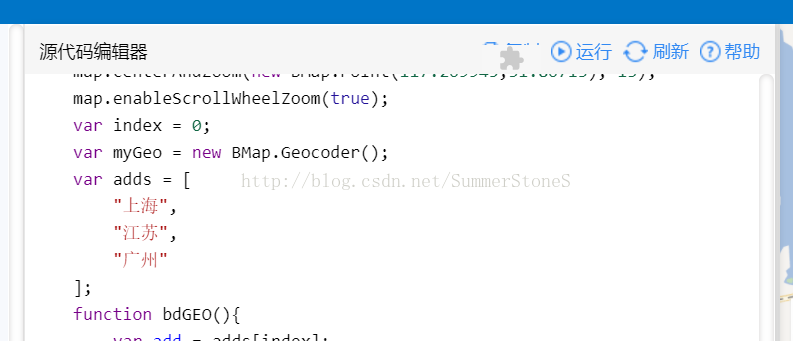
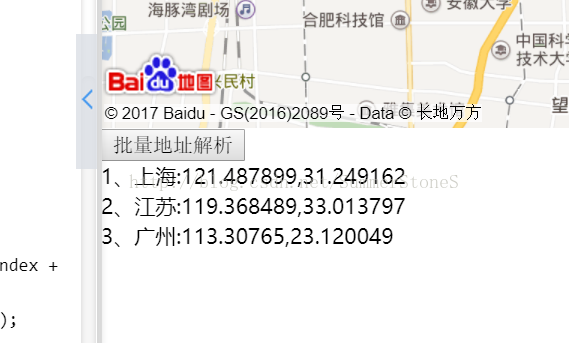
搜索:百度地圖api-》地圖api示例-》地址解析




復制這些經緯度;
打開pyecharts包里的base.py,找到記錄經緯度信息的地方,把剛才的經緯度信息補上去

如此便可以把所有數據都呈現在地圖上了
如果我想動態選擇年份(2013-2017)以及選擇展現不同數據維度(人均消費額,總消費額)怎么辦?
這里要介紹一個python的模板引擎jinja2,該引擎仿照Django設計。模板是文本,用于分離文檔的形式和內容,具體的介紹和用法可以看下面兩個鏈接
https://www.jb51.net/article/163962.htm
http://docs.jinkan.org/docs/jinja2/templates.html
最基本的方法是通過Template創建模板并且渲染
from jinja2 import Template
template = Template('Hello {{string}}!')
template.render(string='world')除了普通的字符串變量,jinja2還支持列表,字典和對象,
{{ mydict['key'] }}
{{ mylist[3] }}
{{ mylist[myintvar] }}
{{ myobj.somemethod() }}
{{myobj.someattribute}}于是我們可以通過創建一個字典,將不同年份不同維度的數據都放入字典中,在展示數據時,將指定數據傳入模板
options={}
for year in range(2013, 2018):
options[year] = {}
filtered = grouped[grouped['year'] == year]
for dim in ('sales', 'per_capita'):
li = []
for i, row in filtered.iterrows():
li.append((row['city'], int(row[dim])))
if dim == 'per_capita':
geo = Geo(dim, "city (單位:元/人)", title_color="#fff", title_pos="center", width=1200, height=600,
background_color='#404a59')
attr, value = geo.cast(li)
geo.add("", attr, value, visual_range=[380, 450], visual_text_color="#fff", symbol_size=15, is_visualmap=True)
else:
geo = Geo(dim, "city (單位:百萬)", title_color="#fff", title_pos="center", width=1200, height=600,
background_color='#404a59')
attr, value = geo.cast(li)
geo.add("", attr, value, visual_range=[10, 100], visual_text_color="#fff", symbol_size=15, is_visualmap=True)
options[year][dim] = geo._option
with open("template.html", encoding='utf-8') as f:
template = jinja2.Template(f.read())
html = template.render(data=json.dumps(options))
with open("city_chart.html", "w") as f:
f.write(html)通過查看base.py里的render()可以看到傳入模板的是self._option
def render(self, path="render.html"):
""" 渲染數據項,生成 html 文件
:param path:
生成 html 文件保存路徑
"""
from pyecharts import temple as Tp
temple = Tp._temple
series = self._option.get("series")
for s in series:
if s.get('type') == "wordCloud":
temple = Tp._temple_wd
break
if s.get('type') == "liquidFill":
temple = Tp._temple_lq
break
my_option = json.dumps(self._option, indent=4, ensure_ascii=False)
__op = temple\
.replace("myOption", my_option)\
.replace("myWidth", str(self._width))\
.replace("myHeight", str(self._height))
try: # for Python3
with open(path, "w+", encoding="utf-8") as fout:
fout.write(__op)
except: # for Python2
with open(path, "w+") as fout:
fout.write(__op)template亦可仿照temple.py
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" rel="external nofollow" type="text/css"> <link rel="stylesheet" href="https://pingendo.github.io/templates/blank/theme.css" rel="external nofollow" type="text/css"> <link href="https://cdn.bootcss.com/bootstrap-select/2.0.0-beta1/css/bootstrap-select.css" rel="external nofollow" rel="stylesheet"> <script src="https://cdn.bootcss.com/bootstrap-select/2.0.0-beta1/js/bootstrap-select.js"></script> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.4.0/js/tether.min.js"></script> <script src="https://pingendo.com/assets/bootstrap/bootstrap-4.0.0-alpha.6.min.js"></script> <script src="http://oog4yfyu0.bkt.clouddn.com/echarts.min.js"></script> <script type="text/javascript " src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/china.js"></script> <script type="text/javascript " src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/world.js"></script> <script type="text/javascript " src="http://oog4yfyu0.bkt.clouddn.com/wordcloud.js"></script> ... ... </head> <body> <div class="py-5"> <div class="container"> <div class="row"> <div class="col-md-4"> <select class="selectpicker" id="year"> <option>2013</option> <option>2014</option> <option>2015</option> <option>2016</option> <option>2017</option> </select> </div> <div class="col-md-4"> <select class="selectpicker" id="dim"> <option value="sales">total_sales</option> <option value="per_capita">sales per capita</option> <option value="count">count</option> </select> </div> <div class="col-md-4"> <select class="selectpicker" id="customer_type"> <option value="new_customer">new_customer</option> <option value="old_customer">old_customer</option> <option value="members">members</option> </select> </div> <div class="col-md-4"> <a class="btn btn-default" href="#" rel="external nofollow" onclick="show()">refresh</a> </div> </div> <div class="row"> <div class='col-md-12'> <div id="main" ></div> </div> </div> </div> </div> <script type="text/javascript"> var data={{data}}; function show(){ var year=$("#year").val(); var dim=$("#dim").val(); var customer_type=$("#customer_type").val(); var myChart = echarts.init(document.getElementById('main')); var option=data[year][dim][customer_type]; option['tooltip']={'formatter':function(params){return params['name']+':'+params['value'][2]}}; myChart.setOption(option); } $(show);//加載完文檔之后運行這個函數 </script> </body> </html>
感謝你能夠認真閱讀完這篇文章,希望小編分享的“使用pyecharts Geo實現動態數據熱力圖城市找不到怎么辦”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。