您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序環境下如何將文件上傳到OSS,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
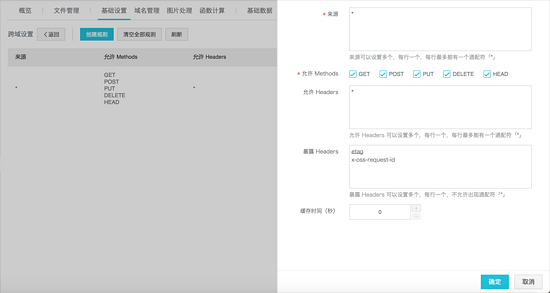
步驟 1: 配置 Bucket 跨域
客戶端進行表單直傳到 OSS 時,會從瀏覽器向 OSS 發送帶有 Origin 的請求消息。OSS 對帶有 Origin 頭的請求消息會進行跨域規則(CORS)的驗證。因此需要為 Bucket 設置跨域規則以支持 Post 方法。

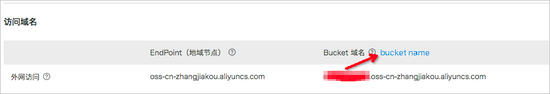
步驟 2:配置外網域名到小程序的上傳域名白名單中
通過 OSS 控制臺查看外網域名。

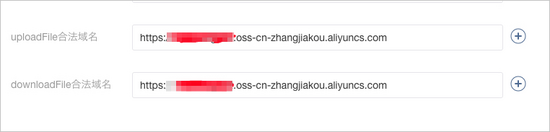
登錄微信小程序平臺,配置小程序的上傳域名白名單。

步驟 3:使用 Web 端直傳實踐方案 Demo 進行上傳測試
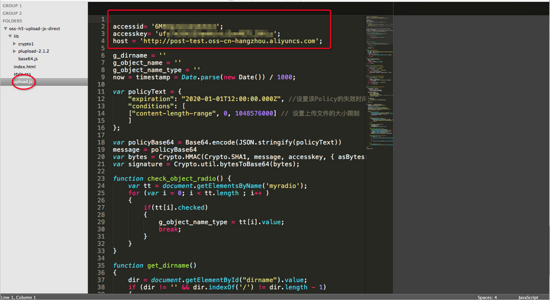
下載應用服務器代碼
修改 Demo 中 upload.js 的密鑰和地址。

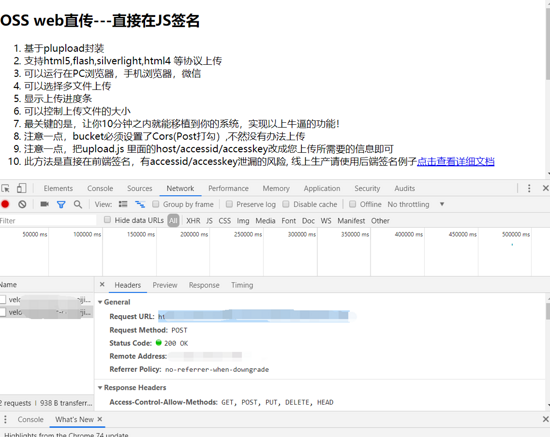
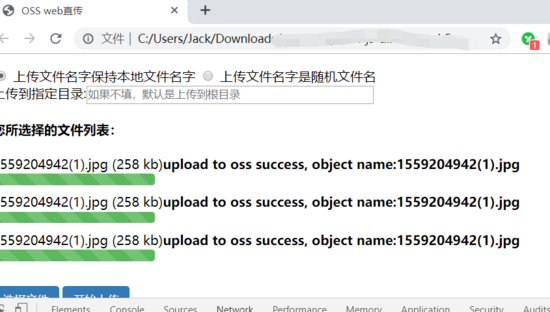
進行上傳測試。



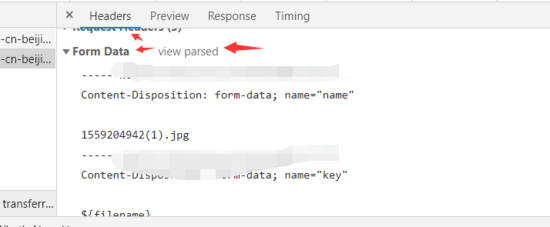
獲取上傳需要的簽名(signature)和加密策略(policy)
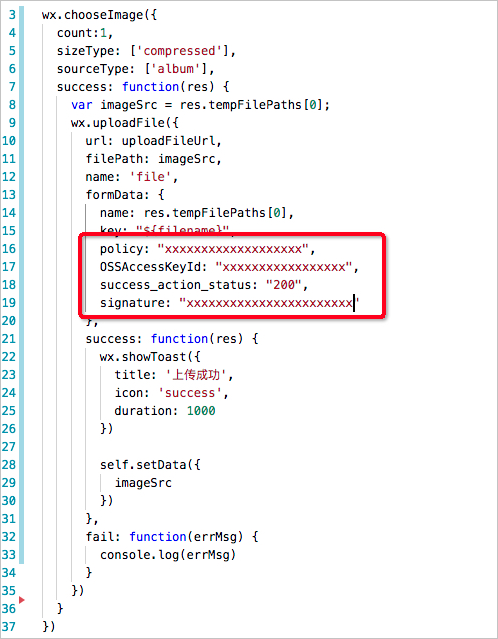
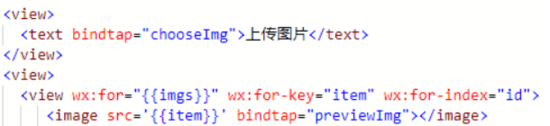
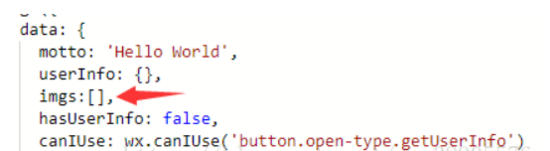
使用微信小程序上傳圖片
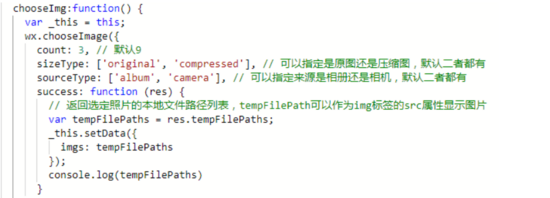
使用 chooseImage API 進行圖片選擇,然后調用 uploadFile 進行文件上傳

幫助文檔
upload.js
accessid= '';
accesskey= '';
host = '';
g_dirname = ''
g_object_name = ''
g_object_name_type = ''
now = timestamp = Date.parse(new Date()) / 1000;
var policyText = {
"expiration": "2020-01-01T12:00:00.000Z", //設置該Policy的失效時間,超過這個失效時間之后,就沒有辦法通過這個policy上傳文件了
"conditions": [
["content-length-range", 0, 1048576000] // 設置上傳文件的大小限制
]
};
var policyBase64 = Base64.encode(JSON.stringify(policyText))
message = policyBase64
var bytes = Crypto.HMAC(Crypto.SHA1, message, accesskey, { asBytes: true }) ;
var signature = Crypto.util.bytesToBase64(bytes);
function check_object_radio() {
var tt = document.getElementsByName('myradio');
for (var i = 0; i < tt.length ; i++ )
{
if(tt[i].checked)
{
g_object_name_type = tt[i].value;
break;
}
}
}
function get_dirname()
{
dir = document.getElementById("dirname").value;
if (dir != '' && dir.indexOf('/') != dir.length - 1)
{
dir = dir + '/'
}
//alert(dir)
g_dirname = dir
}
function random_string(len) {
len = len || 32;
var chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678';
var maxPos = chars.length;
var pwd = '';
for (i = 0; i < len; i++) {
pwd += chars.charAt(Math.floor(Math.random() * maxPos));
}
return pwd;
}
function get_suffix(filename) {
pos = filename.lastIndexOf('.')
suffix = ''
if (pos != -1) {
suffix = filename.substring(pos)
}
return suffix;
}
function calculate_object_name(filename)
{
if (g_object_name_type == 'local_name')
{
g_object_name += "${filename}"
}
else if (g_object_name_type == 'random_name')
{
suffix = get_suffix(filename)
g_object_name = g_dirname + random_string(10) + suffix
}
return ''
}
function get_uploaded_object_name(filename)
{
if (g_object_name_type == 'local_name')
{
tmp_name = g_object_name
tmp_name = tmp_name.replace("${filename}", filename);
return tmp_name
}
else if(g_object_name_type == 'random_name')
{
return g_object_name
}
}
function set_upload_param(up, filename, ret)
{
g_object_name = g_dirname;
if (filename != '') {
suffix = get_suffix(filename)
calculate_object_name(filename)
}
new_multipart_params = {
'key' : g_object_name,
'policy': policyBase64,
'OSSAccessKeyId': accessid,
'success_action_status' : '200', //讓服務端返回200,不然,默認會返回204
'signature': signature,
};
up.setOption({
'url': host,
'multipart_params': new_multipart_params
});
up.start();
}
var uploader = new plupload.Uploader({
runtimes : 'html5,flash,silverlight,html4',
browse_button : 'selectfiles',
//multi_selection: false,
container: document.getElementById('container'),
flash_swf_url : 'lib/plupload-2.1.2/js/Moxie.swf',
silverlight_xap_url : 'lib/plupload-2.1.2/js/Moxie.xap',
url : 'http://oss.aliyuncs.com',
init: {
PostInit: function() {
document.getElementById('ossfile').innerHTML = '';
document.getElementById('postfiles').onclick = function() {
set_upload_param(uploader, '', false);
return false;
};
},
FilesAdded: function(up, files) {
plupload.each(files, function(file) {
document.getElementById('ossfile').innerHTML += '<div id="' + file.id + '">' + file.name + ' (' + plupload.formatSize(file.size) + ')<b></b>'
+'<div class="progress"><div class="progress-bar" ></div></div>'
+'</div>';
});
},
BeforeUpload: function(up, file) {
check_object_radio();
get_dirname();
set_upload_param(up, file.name, true);
},
UploadProgress: function(up, file) {
var d = document.getElementById(file.id);
d.getElementsByTagName('b')[0].innerHTML = '<span>' + file.percent + "%</span>";
var prog = d.getElementsByTagName('div')[0];
var progBar = prog.getElementsByTagName('div')[0]
progBar.style.width= 2*file.percent+'px';
progBar.setAttribute('aria-valuenow', file.percent);
},
FileUploaded: function(up, file, info) {
if (info.status == 200)
{
document.getElementById(file.id).getElementsByTagName('b')[0].innerHTML = 'upload to oss success, object name:' + get_uploaded_object_name(file.name);
}
else
{
document.getElementById(file.id).getElementsByTagName('b')[0].innerHTML = info.response;
}
},
Error: function(up, err) {
document.getElementById('console').appendChild(document.createTextNode("\nError xml:" + err.response));
}
}
});
uploader.init();index.html
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"/> <title>OSS web直傳</title> <link rel="stylesheet" type="text/css" href="style.css"/> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> </head> <body> <h3>OSS web直傳---直接在JS簽名</h3> <ol> <li>基于plupload封裝 </li> <li>支持html5,flash,silverlight,html4 等協議上傳</li> <li>可以運行在PC瀏覽器,手機瀏覽器,微信</li> <li>可以選擇多文件上傳</li> <li>顯示上傳進度條</li> <li>可以控制上傳文件的大小</li> <li>最關鍵的是,讓你10分鐘之內就能移植到你的系統,實現以上牛逼的功能!</li> <li>注意一點,bucket必須設置了Cors(Post打勾),不然沒有辦法上傳</li> <li>注意一點,把upload.js 里面的host/accessid/accesskey改成您上傳所需要的信息即可</li> <li>此方法是直接在前端簽名,有accessid/accesskey泄漏的風險, 線上生產請使用后端簽名例子<a href="https://help.aliyun.com/document_detail/oss/practice/pc_web_upload/js_php_upload.html">點擊查看詳細文檔</a></li> </ol> <br> <form name=theform> <input type="radio" name="myradio" value="local_name" checked=true/> 上傳文件名字保持本地文件名字 <input type="radio" name="myradio" value="random_name" /> 上傳文件名字是隨機文件名 <br/> 上傳到指定目錄:<input type="text" id='dirname' placeholder="如果不填,默認是上傳到根目錄" size=50> </form> <h5>您所選擇的文件列表:</h5> <div id="ossfile">你的瀏覽器不支持flash,Silverlight或者HTML5!</div> <br/> <div id="container"> <a id="selectfiles" href="javascript:void(0);" class='btn'>選擇文件</a> <a id="postfiles" href="javascript:void(0);" class='btn'>開始上傳</a> </div> <pre id="console"></pre> <p> </p> </body> <script type="text/javascript" src="lib/crypto1/crypto/crypto.js"></script> <script type="text/javascript" src="lib/crypto1/hmac/hmac.js"></script> <script type="text/javascript" src="lib/crypto1/sha1/sha1.js"></script> <script type="text/javascript" src="lib/base64.js"></script> <script type="text/javascript" src="lib/plupload-2.1.2/js/plupload.full.min.js"></script> <script type="text/javascript" src="upload.js"></script> </html>
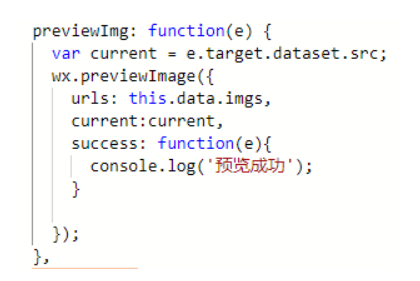
實現點擊按鈕選擇圖片后顯示圖片并且可以預覽該圖片




跳轉的按鈕在子組件
this.$navigate({url:"content"})
this.$parent.$navigate({url:"content"})
wepy.navigateTo({
url: '/pages/content'
})感謝你能夠認真閱讀完這篇文章,希望小編分享的“微信小程序環境下如何將文件上傳到OSS”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。