溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信小程序如何實現文件上傳、下載操作,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
具體如下:
前面介紹了微信小程序登錄API與獲取用戶信息操作。這里再來介紹一下文件的上傳與下載操作。
【文件上傳】wx.uploadFile
后臺上傳接口Upload.php:(tp5)
<?php
namespace app\home\controller;
use think\Controller;
class Upload extends First
{
//上傳圖片API
public function upImg() {
$arr = array('state'=>0,'msg'=>'上傳失敗','filepath'=>'');
$file = request()->file('file');
if($file){
$info = $file->move('upload/weixin/');
if ($info) {
$arr['state'] = 1;
$arr['msg'] = '上傳成功';
$arr['filepath'] = $info->getSaveName();
}
}
return json($arr);
}
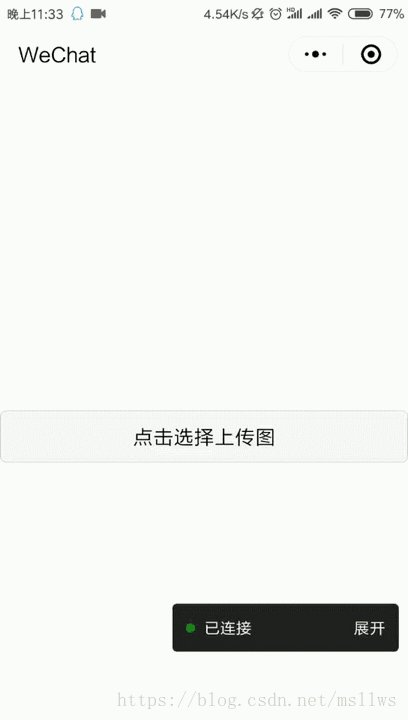
}前臺頁面upload.wxml:
<image src='{{imgpath}}' style='width:600rpx; height:600rpx' />
<view>
<button bindtap="upImg">點擊選擇上傳圖</button>
</view>前臺upload.js:
Page({
data: {
imgpath: ''
},
upImg: function (e) {
var that = this
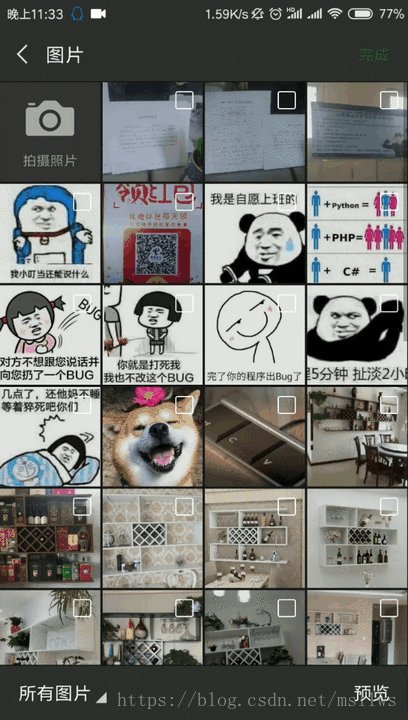
wx.chooseImage({
count: 1, // 默認最多一次上傳9張圖片
sizeType: ['original', 'compressed'], // 允許原圖和壓縮圖
sourceType: ['album', 'camera'], // 允許相冊和相機
success(res) {
const tempFilePaths = res.tempFilePaths
wx.showToast({
title: '正在上傳...',
icon: 'loading',
mask: true,
duration: 500
})
wx.uploadFile({
url: 'https://www.msllws.top/Upload/upImg', //服務器上傳接口
filePath: tempFilePaths[0], //文件資源路徑
name: 'file',
header: {
'Content-Type': 'Application/json'
},
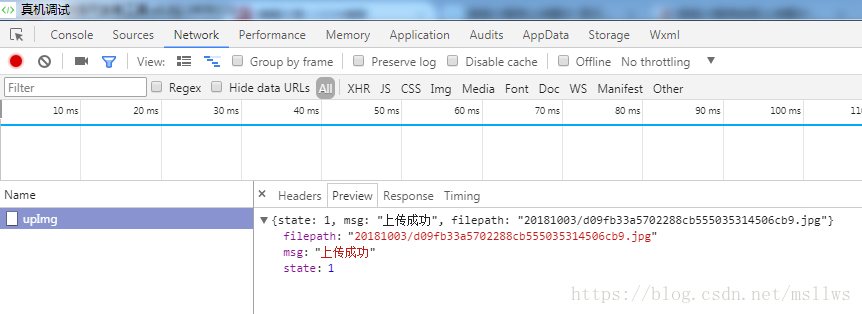
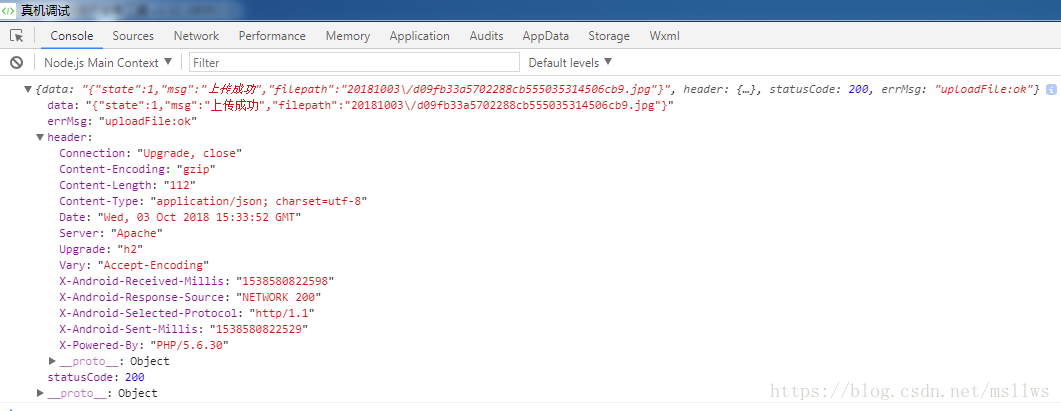
success(res) {
console.log(res)
if (res.statusCode == 200){
that.setData({
imgpath: tempFilePaths
})
}
}
})
}
})
}
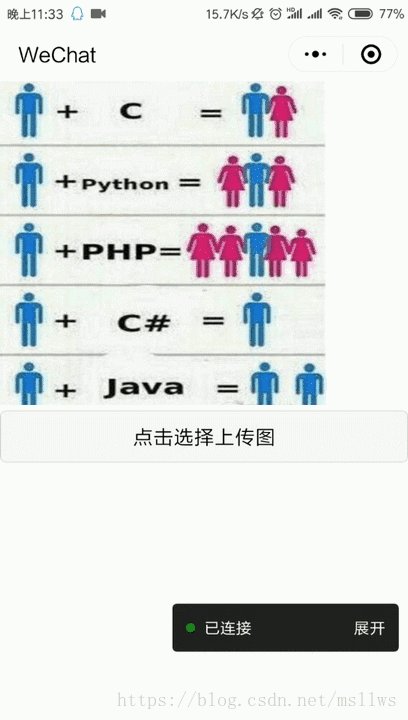
})演示效果:

(其實是有正在上傳...效果的,手機錄屏沒給錄上。。)


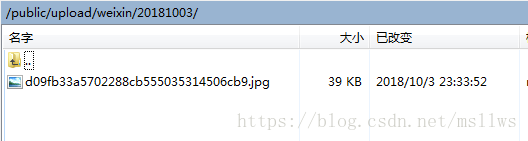
查看服務器里面多了一張圖片:

嗯哼~

【文件下載】wx.downloadFile
(以下載一張圖片為例)
在服務器目錄下放一張圖片1.jpg:


download.wxml:
<image src='{{imgpath}}' style='width:600rpx; height:600rpx' />
<view>
<button bindtap="download">點擊下載</button>
</view>download.js:
Page({
data: {
imgpath: ''
},
download: function (e) {
var that = this
wx.showToast({
title: '正在下載...',
icon: 'loading',
mask: true,
duration: 500
})
wx.downloadFile({
url: 'https://www.msllws.top/upload/1.jpg', //下載地址
type: 'image', //下載的資源類型(imnage/audio/video)
success: function (res) {
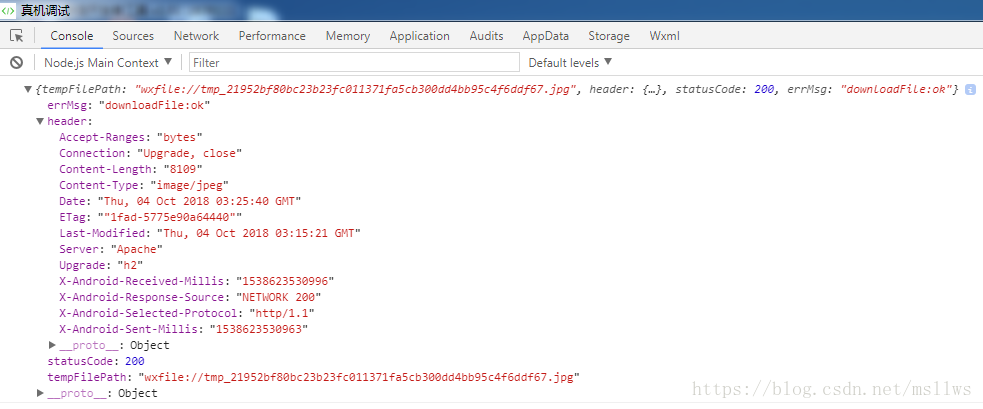
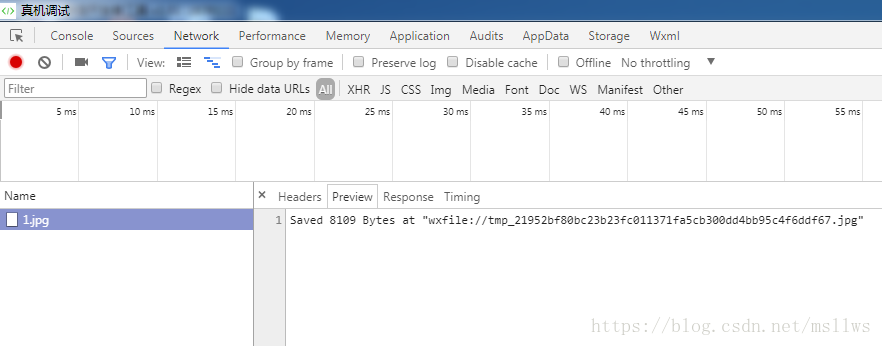
console.log(res)
if (res.statusCode == 200) {
var filepath = res.tempFilePath
that.setData({
imgpath: filepath
})
}
}
})
}
})演示效果:



關于“微信小程序如何實現文件上傳、下載操作”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。