您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
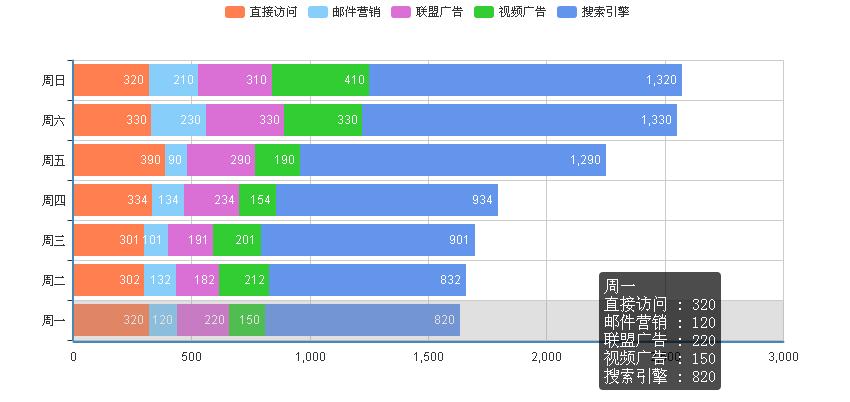
本文實例講述了利用百度echarts實現圖表功能。分享給大家供大家參考,具體如下:
百度有一款開源的圖表控件,號稱是大數據時代最好的圖表控件。剛好目前的項目需要用圖表展示給客戶看數據,所以就選擇這個三方的控件。對這種控件一般來說使用起來應該沒有太大的難度,基本就是按照它的規則組裝json數據,關鍵是配置上面, 如果剛開始入門,不太懂,可能真要花點時間來搞的。我整理了一個最基本的入門例子,里面有詳細的注釋,按這種方式去加載相關 js 就沒有問題了:
<!DOCTYPE html>
<head>
<meta charset="GBK">
<title>ECharts</title>
</head>
<body>
<!-- 為ECharts準備一個具備大小(寬高)的Dom -->
<div id="main" ></div>
<!-- 功能測試 -->
<!-- ECharts單文件引入 -->
<script src="./js/echarts.js"></script>
<script type="text/javascript">
// 路徑配置
require.config({
paths: {
echarts: './js'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/bar' // 使用柱狀圖就加載bar模塊,按需加載
],
function (ec) {
// 基于準備好的dom,初始化echarts圖表
var myChart = ec.init(document.getElementById('main'));
var option = {
tooltip : {
trigger: 'axis',
axisPointer : { // 坐標軸指示器,坐標軸觸發有效
type : 'shadow' // 默認為直線,可選為:'line' | 'shadow'
}
},
legend: {
data:['直接訪問', '郵件營銷','聯盟廣告','視頻廣告','搜索引擎']
},
toolbox: {
show : false,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar', 'stack', 'tiled']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'value'
}
],
yAxis : [
{
type : 'category',
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
series : [
{
name:'直接訪問',
type:'bar',
stack: '總量',
itemStyle : { normal: {label : {show: true, position: 'insideRight'}}},
data:[320, 302, 301, 334, 390, 330, 320]
},
{
name:'郵件營銷',
type:'bar',
stack: '總量',
itemStyle : { normal: {label : {show: true, position: 'insideRight'}}},
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:'聯盟廣告',
type:'bar',
stack: '總量',
itemStyle : { normal: {label : {show: true, position: 'insideRight'}}},
data:[220, 182, 191, 234, 290, 330, 310]
},
{
name:'視頻廣告',
type:'bar',
stack: '總量',
itemStyle : { normal: {label : {show: true, position: 'insideRight'}}},
data:[150, 212, 201, 154, 190, 330, 410]
},
{
name:'搜索引擎',
type:'bar',
stack: '總量',
itemStyle : { normal: {label : {show: true, position: 'insideRight'}}},
data:[820, 832, 901, 934, 1290, 1330, 1320]
}
]
};
// 為echarts對象加載數據
myChart.setOption(option);
// 根據窗口自動縮放
window.onresize = myChart.resize;
// 綁定事件測試
var ecConfig = require('echarts/config');
myChart.on(ecConfig.EVENT.CLICK, function(param){
// 需要的參數都可以從這里面獲取.
alert(param);
})
}
);
</script>
</body>

整個例子代碼下載,包含了百度 echarts包.
完整實例代碼點擊此處本站下載。
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript字符與字符串操作技巧總結》、《JavaScript數學運算用法總結》、《JavaScript中json操作技巧總結》、《JavaScript切換特效與技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》及《JavaScript遍歷算法與技巧總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。