您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1.打開 iconFont官網 選擇自己喜歡的圖標,并且添加購物車
2.點擊購物車,添加至項目
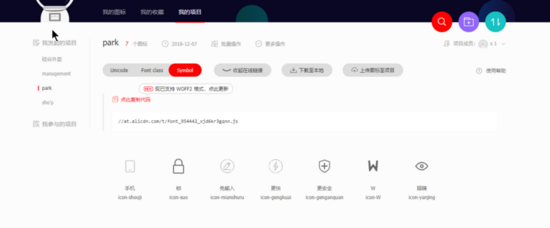
3 生成鏈接

4在我們的vue項目中,找到index.html文件,引入css樣式,記住這里要放上你的鏈接地址
5接下來我們就可以在任何組件地方使用我們的圖標了,我這里就是用上面生成的三個圖標其中的一個。
1 阿里iconfont圖標直接下載到本地
2 在assets文件下創建iconfont文件夾
把這些文件放入文件夾

3 iconfont.css文件中改路徑

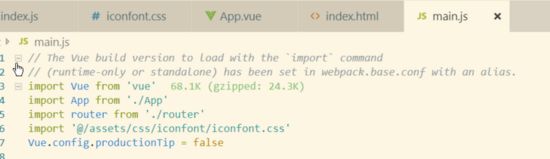
4 在main.js中引入iconfont.css文件

5直接使用
1.首先安裝vue-awesome依賴包
npm install vue-awesome
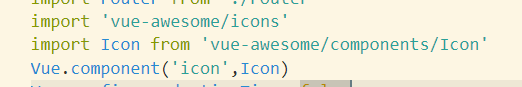
2.在main.js文件下
在github上可以明確看到如果考慮項目大小,只導入用于減少包大小的圖標
import 'vue-awesome/icons/flag'
或者不考慮大小

直接使用
<icon name="beer"></icon>
總結
以上所述是小編給大家介紹的在Vue中使用icon 字體圖標的方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。