溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下bootstrap icon不顯示的解決方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
bootstrap icon不顯示的方法:1、引入front字體圖標文件,在bootstrap下引入fronts文件夾;2、將相對路徑改為絕對路徑。
bootstrap字體圖標不顯示的問題解決
1.bootstrap字體圖標無論何時都不顯示
v2.x版本要求引入glyphicons-halflings-white.png glyphicons-halflings.png這兩個圖片;
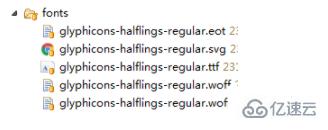
v3.x版本要求引入front字體圖標文件,在bootstrap下引入fronts文件夾;

2.bootstrap字體圖標在項目本地可以顯示,在其他機器上不能顯示
往往是字體圖標的路徑錯誤,請將相對路徑改為絕對路徑
看完了這篇文章,相信你對bootstrap icon不顯示的解決方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。