溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下vue.js使用字體圖標庫的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
vue.js使用字體圖標庫的方法:首先選擇需要的圖標并下載文件;然后把下載的文件放入【assets/iconfont】,并引入【iconfont.css】文件;最后在路由表中使用,標注在icon中。
vue.js使用字體圖標庫的方法:
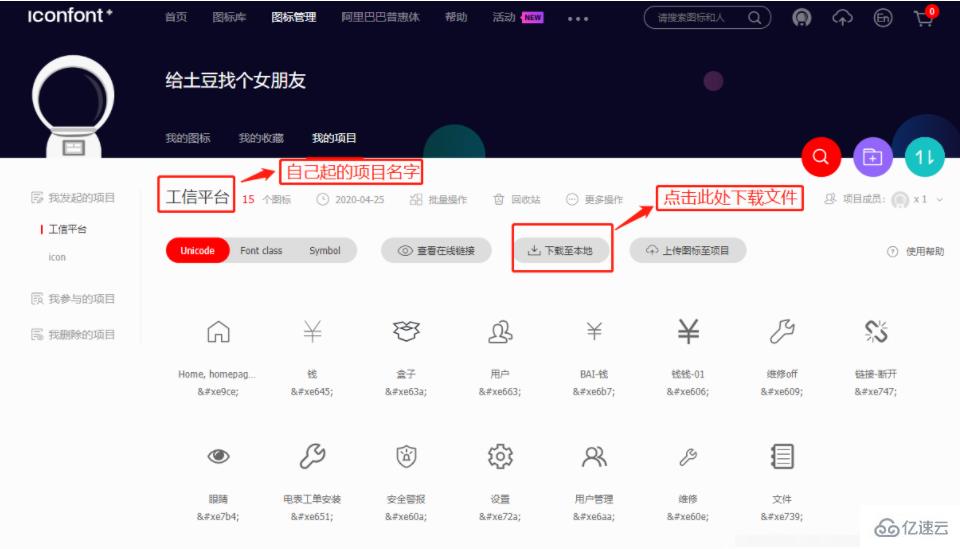
1、選擇需要的圖標加入購物車–>然后添加入項目—>下載文件

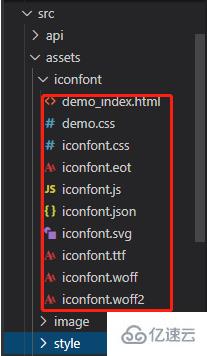
2、把下載的文件放入 assets/iconfont

3、在 App.vue 中引入iconfont.css文件;
@import './assets/iconfont/iconfont.css';
4、在路由表中使用,標注在 icon 中;
{
path: '',
redirect: '/index',
component: Layout,
meta: { title: '首頁', icon: 'icon-Homehomepagemenu' },
children: [{
path: 'index',
name: '首頁',
component: () =>
import ('@/view/homepage/index'),
meta: { title: '首頁', icon: 'icon-Homehomepagemenu' },
hidden: false
}]
}5、最終使用到的還是再 i 標簽中;如下:
<i v-if="item.meta && item.meta.icon" class="iconfont" :class="item.meta.icon"></i>
<i class="iconfont icon-Homehomepagemenu" ></i>
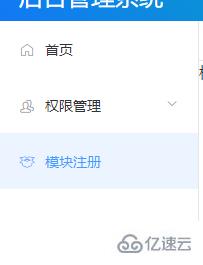
6、就可以達到如下效果:

看完了這篇文章,相信你對vue.js使用字體圖標庫的方法有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。