溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
背景
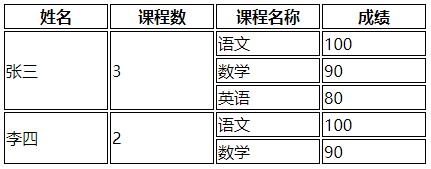
現實中會遇到很多需求,合并列,例如要顯示一個名學生的各門課程成績。

html實現
使用html實現是比較簡單的,利用table標簽的rowspan屬性即可,代碼如下:
<table> <thead> <tr> <th>姓名</th> <th>課程數</th> <th>課程名稱</th> <th>成績</th> </tr> </thead> <tbody> <tr> <td rowspan="3"> 張三 </td> <td rowspan="3"> 3 </td> <td>語文</td> <td>100</td> </tr> <tr> <td>數學</td> <td>90</td> </tr> <tr> <td>英語</td> <td>80</td> </tr> </tbody> </table>
數據結構
在實際工程中,表格數據一般來自后端,以json格式發送到前端后,學生和課程是一對多的關系,json格式數據結構如下:
[
{
name: '張三',
courses: [
{
name: '語文',
score: '100'
},
{
name: '數學',
score: '90'
},
{
name: '英語',
score: '80'
}
]
}
]
Vue實現
我們對比表格結構和json數據結構,分析出結論如下:
1.實際上每個課程對應表格的一行
2.如果是第一列第二列(學生姓名、學生課程數),則應設置其rowspan值為該學生擁有的課程數
3.如果是第一列第二列,則每個學生只需要輸出1次該列,因為需要按學生合并列后展示。
分析完1-3條后,代碼實現也就簡單了:
<html>
<head>
<style>
th {
border: 1px solid black;
width: 100px;
}
td {
border: 1px solid black;
}
</style>
</head>
<body>
<div id="app">
<table>
<thead>
<th>姓名</th>
<th>課程數</th>
<th>課程名稱</th>
<th>成績</th>
</thead>
<tbody>
<template v-for="(item,index) in students">
<tr v-for="(m,i) in item.courses">
<!-- 第1列每個學生只需要展示1次 -->
<td v-if="i==0" :rowspan="item.courses.length">
{{item.name}}
</td>
<!-- 第2列每個學生只需要展示1次 -->
<td v-if="i==0" :rowspan="item.courses.length">
{{item.courses.length}}
</td>
<td>{{m.name}}</td>
<td>{{m.score}}</td>
</tr>
</template>
</tbody>
</table>
</div>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
students: [
{
name: '張三',
courses: [
{
name: '語文',
score: '100'
},
{
name: '數學',
score: '90'
},
{
name: '英語',
score: '80'
}
]
},
{
name: '李四',
courses: [
{
name: '語文',
score: '100'
},
{
name: '數學',
score: '90'
}
]
}
]
}
});
</script>
</body>
</html>
效果:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。