您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
基于vue通過數據過濾實現表格合并,供大家參考,具體內容如下
需求
思路
自從使用了vue,就再也不想直接操作dom節點了,所以還是對數據操作。
要合并單元格需要用到rowspan屬性,所有想法是針對數據添加rowspan屬性使其多行顯示,但下面的行再去渲染就重復了,所以用hidden 隱藏掉。
所以,針對每一行數據 ,用rowspan和display來控制每一個單元格的合并行數和是否顯示
代碼
<table id="search_table" class="table table-bordered table-striped" cellspacing="0" width="100%">
<thead>
<tr class="table_bg">
<th class="" colspan="12">征期日歷信息</th>
</tr>
<tr class="cell_bg">
<th class="" >月份</th>
<th class="" >征期</th>
<th class="" >繳款期</th>
<th class="" >稅種</th>
</tr>
</thead>
<tbody id="tbody">
<tr class="" v-for="(i,index) in result">
<td :rowspan="i.ydspan" :class="{hidden: i.yddis}" class="text-center">
{{i.yd}}
</td>
<td :rowspan="i.zqspan" :class="{hidden: i.zqdis}">
{{i.zq}}
</td>
<td <%--:rowspan="i.jkqspan" :class="{hidden: i.jkqdis}"--%>>
{{i.jkq}}
</td>
<td>
{{i.sz}}
</td>
</tr>
</tbody>
</table>
這里,對需要合并的單元格添加 :rowspan=”i.ydspan” :class=”{hidden: i.yddis}”
接著,設計一個算法,對用于渲染table渲染的數組,每個數據項添加兩個屬性,rowspan和hidden,計算出rowspan的值為 本列中該 值相同的行數,(當然,數據在sql中是經過group by的)以及依據rowspan的值計算hidden的值是否顯示true/false,最后將此改變后的數組輸出。
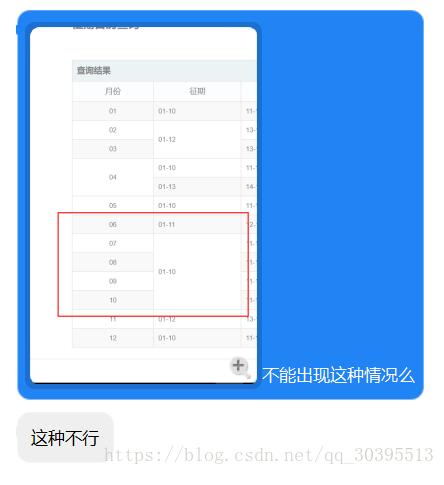
然而 ,需求是復雜的。

如圖,要求第二列不能跨過第一列的維度合并,所以,沒有辦法一勞永逸,只能分別處理
先對月份處理,再對征期處理。
talk is cheap ,show you the code。
號稱是算法,就倆for 循環
combineZQ:function (list) {
var k = 0;
let field ="zq";
while (k < list.length) {
list[k][field + 'span'] = 1;
list[k][field + 'dis'] = false;
for (var i = k + 1; i <= list.length - 1; i++) {
if (list[k][field] == list[i][field] && list[k][field] != ''&&list[k]['yd']==list[i]['yd']&&list[k]['yd']!='') {
list[k][field + 'span']++;
list[k][field + 'dis'] = false;
list[i][field + 'span'] = 1;
list[i][field + 'dis'] = true;
} else {
break;
}
}
k = i;
}
return list;
},
名字是拼音沒毛病,我也不想,人家大公司的規范(-,-)
combineYd:function (list) {
var k = 0;
let field ="yd";
while (k < list.length) {
list[k][field + 'span'] = 1;
list[k][field + 'dis'] = false;
for (var i = k + 1; i <= list.length - 1; i++) {
if (list[k][field] == list[i][field] && list[k][field] != '') {
list[k][field + 'span']++;
list[k][field + 'dis'] = false;
list[i][field + 'span'] = 1;
list[i][field + 'dis'] = true;
} else {
break;
}
}
k = i;
}
return list;
},
然后。

這樣就搞定了。
效果圖: 這里前兩列進行了合并

就是這樣,by 一位即將成為 前端 的 后臺程序員
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。