您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何解決layui的input獨占一行的問題,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
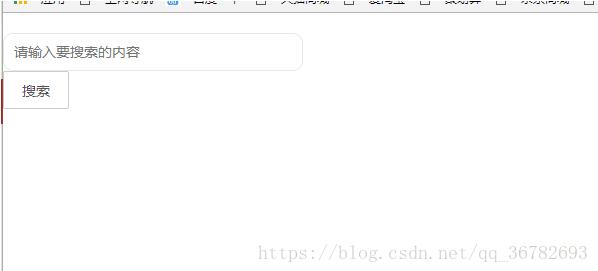
1.input標簽獨占一行,與button標簽無法同行顯示

(使用position屬性進行設置,position屬性詳見。)
解決方法:
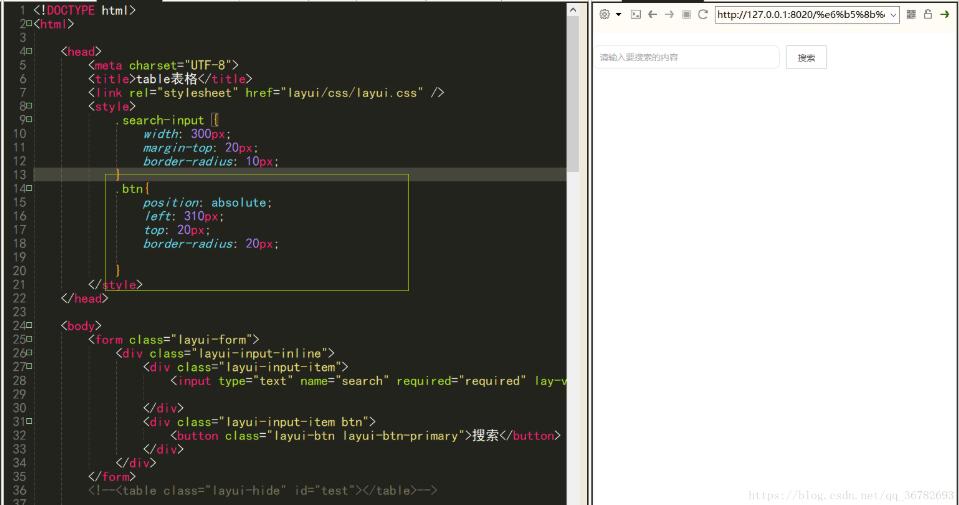
一.對button的position進行設置,使之與input同行。

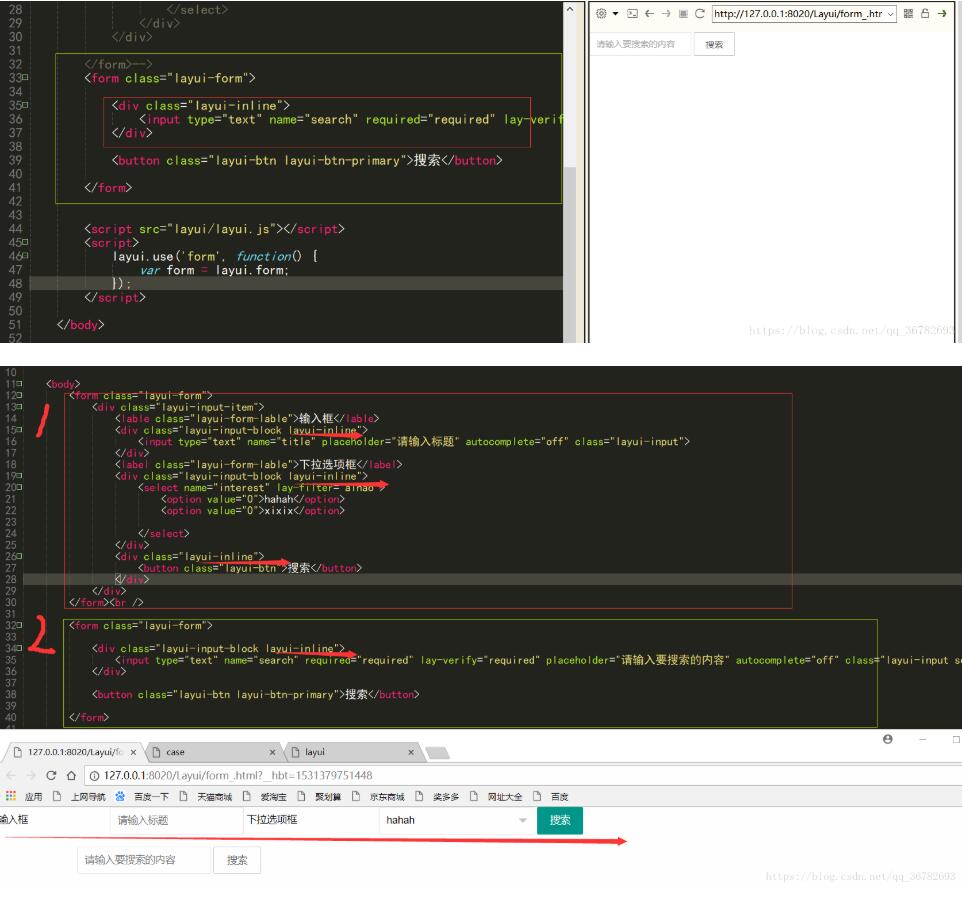
二.將input與button放在一個大div中,然后將input的div的class定義成layui-inline,button放在獨自的div里時也要定義div的class為layui-inline;
(如果想讓幾個input同行,就把他們放在一個大的div里,大的div的class為layui-input-item,然后設置每個包含input的div的屬性為layui-inline)
(經過多次測試,我感覺一個layui-input-item 就相當于換行)

2.按鈕表格等不設置css樣式,則默認占滿該行

關于“如何解決layui的input獨占一行的問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。