溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在使用Layui數據表格的時候,如果采用固定數值的話,在不同瀏覽器里顯示會有差異,特別是在不同分辨率設備上。針對以此,把width設置直接去掉,貌似解決了我的顯示問題。
之前固定寬高的情況
/*-------table----------------*/
//方法級渲染
var tableIns = window.demoTable = table
.render({
elem : '#idTest',
id : 'idTest',
url : '<%=path%>/content/getWdkList',
width : 1500,
height : 650,
cols : [ [ //標題欄
{checkbox : true,LAY_CHECKED : false,filter : 'test'},
// {field : 'ID',title : '序號',width : 220,sort : true,align : 'center'},
// {field : 'CONTENT_TYPE_ID',title : '內容類型',width : 220,sort : true,align : 'center',templet:'#typeTpl'},
{field : 'IMG_URL',title : '標題圖片',width : 300,sort : true,align : 'center',templet: '#img'},
{field : 'SUBJECT',title : '標題',width : 220,sort : true,align : 'center'},
{field : 'RICH_TXT',title : '內容',width : 220,sort : true,align : 'center'},
{field : 'CREATE_TIME',title : '創建時間',width : 120,sort : true,align : 'center'},
{field : 'PUBLISH_STATE',title : '發布狀態',width : 120,sort : true,align : 'center',templet:'#publish_state'},
{fixed : 'right',title : '操作',width : 200,align : 'center',toolbar : '#barDemo'}
] ],
page : true //是否顯示分頁
,
limits : [ 10, 20,50, 100 ],
limit : 10
//每頁默認顯示的數量
});
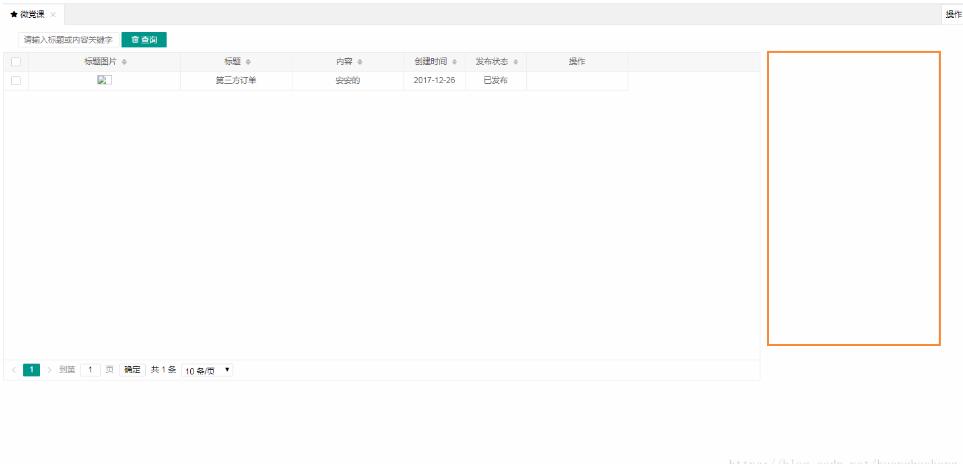
頁面顯示如下:

在頁面右邊顯示了好多空白區域,不好看。
把寬度注釋之后
//width : '100%',
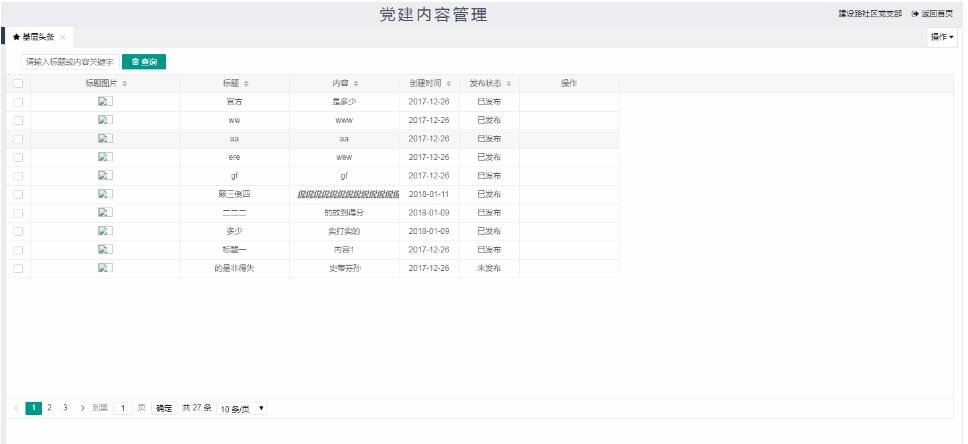
界面顯示如下:

右邊的邊框伸縮過去了,占滿了全屏,好看些了,針對高度,再次試想了下height設置。
驗證結果:
如果去掉的話,表格數據有多少條就多少高度。即寬高不設置,這長默認占滿全屏,高度根據內容的高度來填充。
查找了幾篇博客,看到height設置成full-200的,實驗了一把
height : 'full-200',
顯示的還可以,我以為跟數值大小有關,把200加大,試了下300,感覺沒變化,改成full-700又嚴重變形了,估計full-200是layui table模塊設置的一些預定義值吧。
以上這篇解決Layui數據表格的寬高問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。