溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue中屬性、方法、生命周期的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
實例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue的屬性、方法和生命周期</title>
<script src="Vue.min.js"></script>
</head>
<body>
<div id="main">
<span>{{ message }}</span>
<br/>
<span>{{ number }}</span>
<br/>
<button v-on:click="add">add</button>
</div>
</body>
</html>
<script>
const App = new Vue({
// 選擇器
el: '#main',
// 數據
data: {
// 在data里面不僅可以定義字符串,我們還可以定義number
message: 'Welcome to Chivalrous Island!',
number: 85,
},
// 如果我們從服務器得到的數據并不是我們需要的,可能是上面數據的結合,這時我們可以用到一個Vue提供的一個屬性:計算屬性
// 計算屬性:可以把data里面的數據計算一下,然后返回一個新的數據,它被叫做computed。
computed: {
// 可以定義函數,然后返回需要的數據,比如下面我們要得到上面number的平方,計算結果為:
getSqure: function () {
return this.number * this.number;
}
},
// 定義函數
methods: {
add: function() {
this.number++;
}
},
// 監聽屬性(監聽器),它可以監聽一個函數或者是一個變量
watch: {
// 函數接收兩個參數值,afterVal代表改變之后的值,beforeVal表示改變之前的值
number: function(afterVal,beforeVal) {
console.log('beforeVal',beforeVal);
console.log('afterVal',afterVal);
}
}
});
// 打印出來的結果
console.log(App.getSqure);
</script>屬性
從上面的案例可以知道,屬性可以分為計算屬性(computed)和監聽屬性(watch)。
計算屬性有一個好處在于它有一個緩存機制,因此它不需要每次都重新計算。
監聽屬性(監聽器),它可以監聽一個函數或者是一個變量。

方法(methods)
methods常調用的函數。
上面的示例中,getSqure,add,number,像這些都是我們自定義的方法。
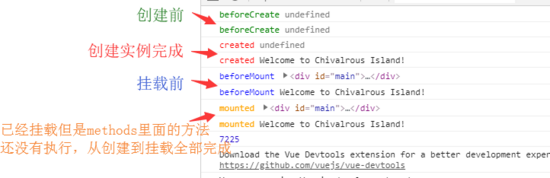
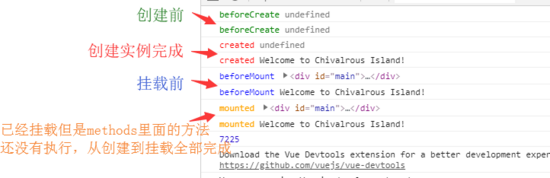
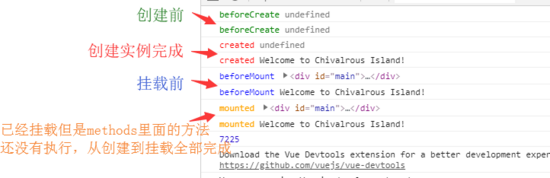
生命周期(鉤子函數)
生命周期就是從它開始創建到銷毀經歷的過程。
這個生命周期也就是Vue的實例,從開始創建,到創建完成,到掛載,再到更新,然后再銷毀的一系列過程,這個官方有一個說法也叫作鉤子函數。
<script>
window.onload = () => {
const App = new Vue({
......
// 生命周期第一步:創建前(vue實例還未創建)
beforeCreate() {
// %c 相當于給輸出結果定義一個樣式
console.log('%cbeforeCreate','color:green', this.$el);
console.log('%cbeforeCreate','color:green', this.message);
},
// 創建完成
created() {
console.log('%ccreated','color:red', this.$el);
console.log('%ccreated','color:red', this.message);
},
// 掛載之前
beforeMount() {
console.log('%cbeforeMount','color:blue', this.$el);
console.log('%cbeforeMount','color:blue', this.message);
},
// 已經掛載但是methods里面的方法還沒有執行,從創建到掛載全部完成
mounted() {
console.log('%cmounted','color:orange', this.$el);
console.log('%cmounted','color:orange', this.message);
},
// 創建完之后,數據更新前
beforeUpdate() {
console.log('%cbeforeUpdate','color:#f44586', this.$el);
console.log('%cbeforeUpdate','color:#f44586', this.number);
},
// 數據全部更新完成
updated() {
console.log('%cupdated','color:olive', this.$el);
console.log('%cupdated','color:olive', this.number);
},
// 銷毀
beforeDestroy() {
console.log('%cbeforeDestroy','color:gray', this.$el);
console.log('%cbeforeDestroy','color:gray', this.number);
},
destroyed() {
console.log('%cdestroyed','color:yellow', this.$el);
console.log('%cdestroyed','color:yellow', this.number);
}
});
// 打印出來的結果
console.log(App.getSqure);
window.App = App;
};
// 銷毀vue實例
function destroy() {
App.$destroy();
}
</script>html:
<body>
<div id="main">
<span>{{ message }}</span>
<br/>
<span>{{ number }}</span>
<br/>
<button v-on:click="add">add</button>
<br />
<button Onclick="destroy()">destroy</button>
</div>
</body>

感謝你能夠認真閱讀完這篇文章,希望小編分享的“Vue中屬性、方法、生命周期的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。