您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹基于Vue生命周期的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
前言
Vue實例在創建時有一系列的初始化步驟,例如建立數據觀察,編譯模板,創建數據綁定等。在此過程中,我們可以通過一些定義好的生命周期鉤子函數來運行業務邏輯。
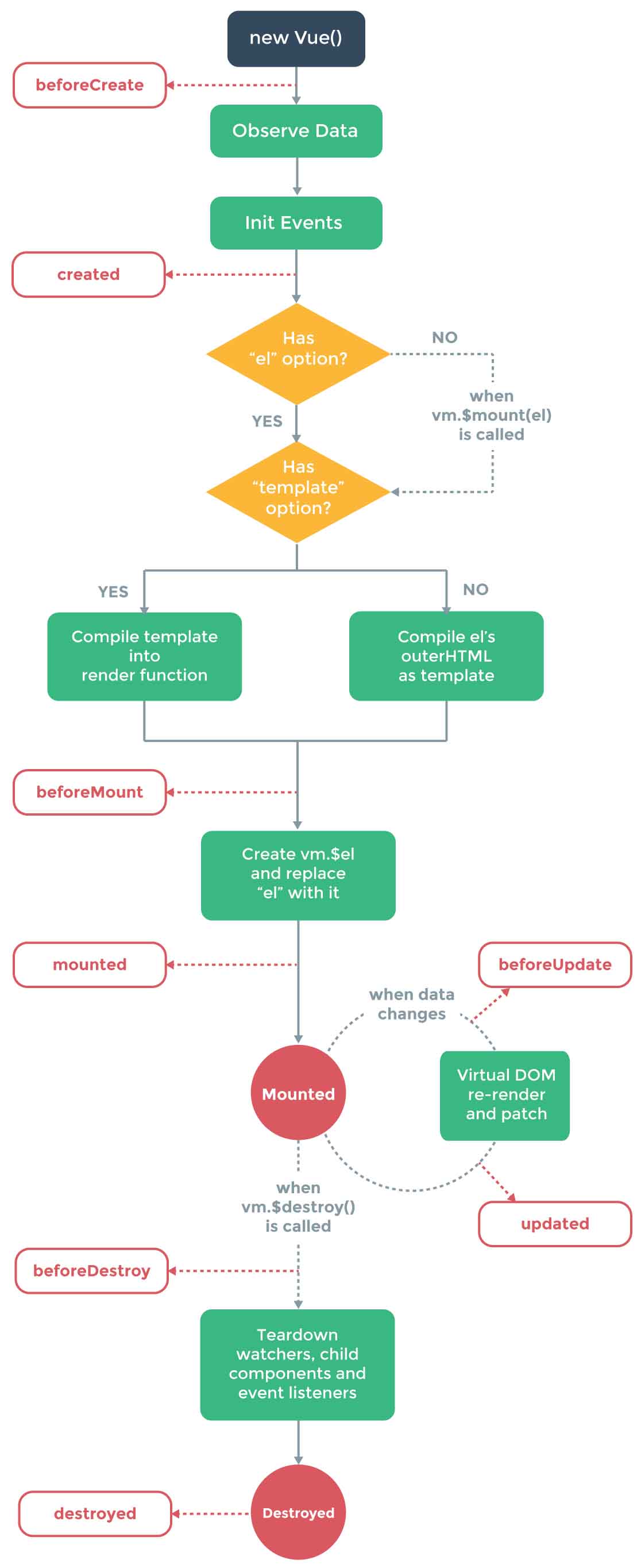
圖示
下圖是Vue實例生命周期的圖示

解釋
接下來,根據提供的生命周期鉤子,對Vue實例各個階段的情況進行詳細說明
【beforeCreate】
在實例開始初始化時同步調用。此時數據觀測、事件等都尚未初始化
【created】
在實例創建之后調用。此時已完成數據觀測、事件方法,但尚未開始DOM編譯,即未掛載到document中
【beforeMount】
在mounted之前運行
【mounted】
在編譯結束時調用。此時所有指令已生效,數據變化已能觸發DOM更新,但不保證$el已插入文檔
【beforeUpdate】
在實例掛載之后,再次更新實例(例如更新 data)時會調用該方法,此時尚未更新DOM結構
【updated】
在實例掛載之后,再次更新實例并更新完DOM結構后調用
【beforeDestroy】
在開始銷毀實例時調用,此刻實例仍然有效
【destroyed】
在實例被銷毀之后調用。此時所有綁定和實例指令都已經解綁,子實例也被銷毀
【activated】
需要配合動態組件keep-live屬性使用。在動態組件初始化渲染的過程中調用該方法
【deactivated】
需要配合動態組件keep-live屬性使用。在動態組件初始化移出的過程中調用該方法
簡單實例
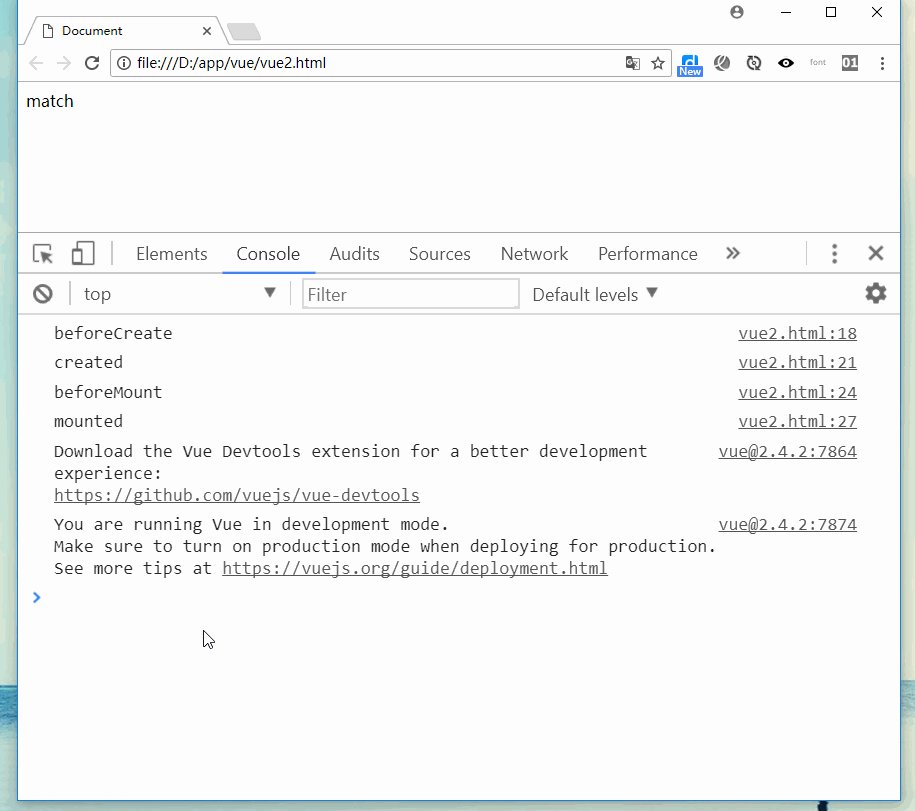
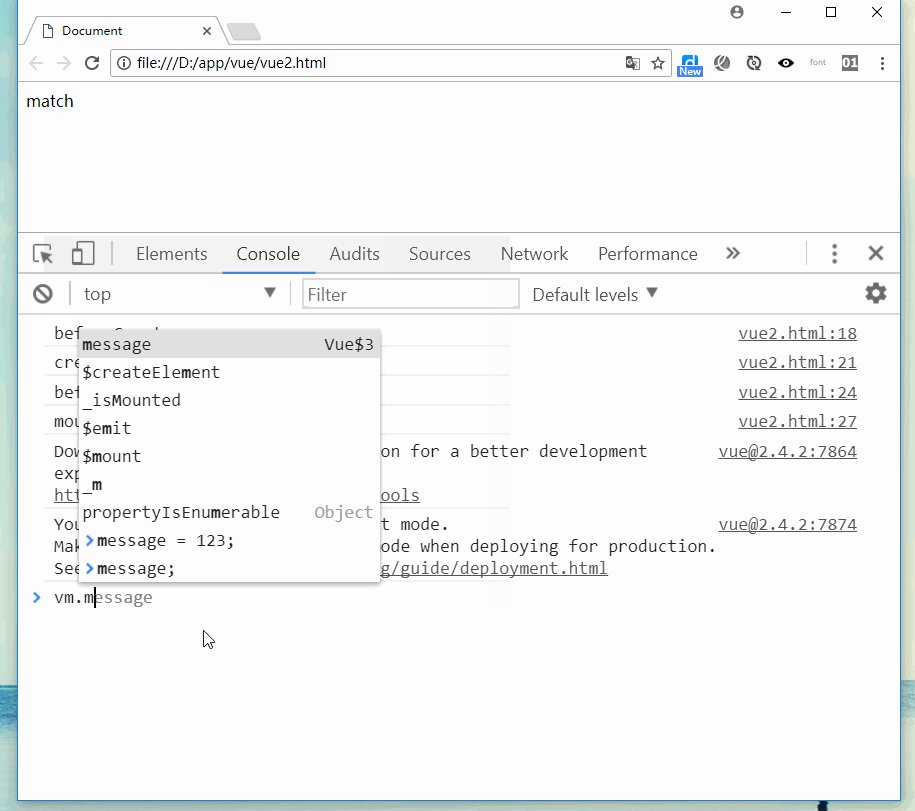
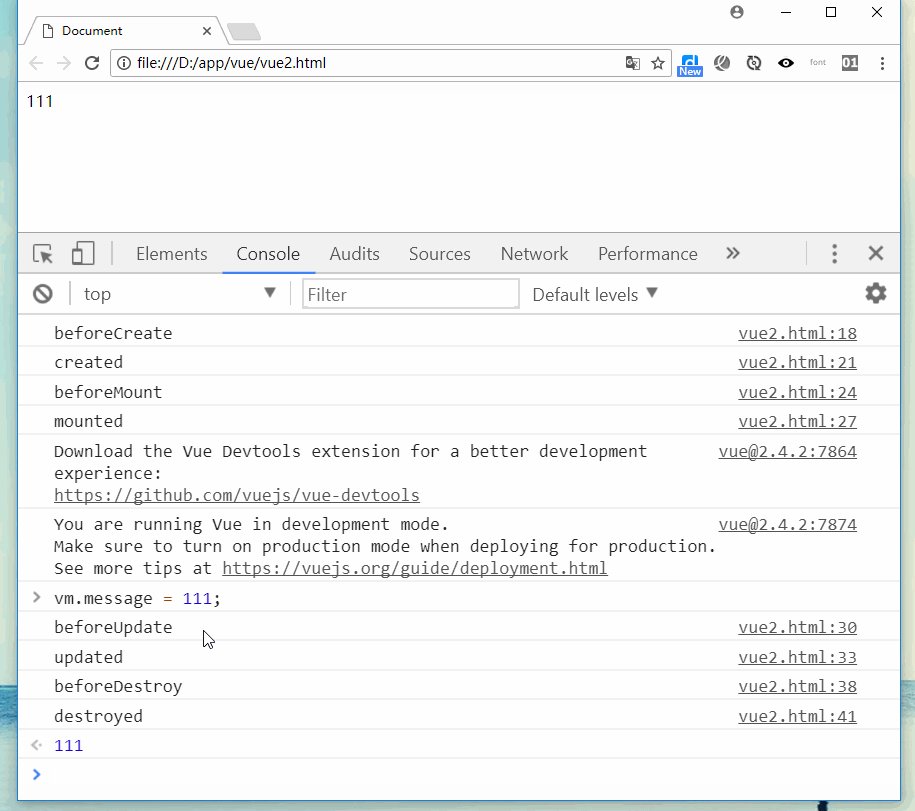
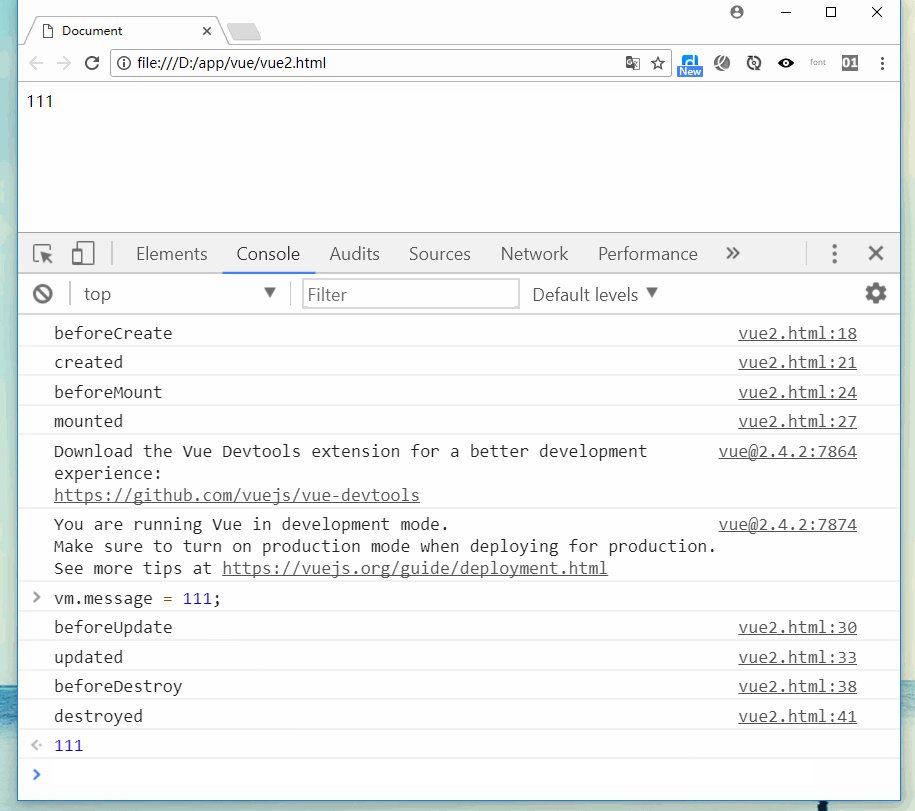
下面寫一個簡單實例來更清楚地了解Vue實例內部的運行機制
<div id="example">{{message}}</div><script>
var vm = new Vue({
el: '#example',
data:{
message:'match'
},
beforeCreate(){
console.log('beforeCreate');
},
created(){
console.log('created');
},
beforeMount(){
console.log('beforeMount');
},
mounted(){
console.log('mounted');
},
beforeUpdate(){
console.log('beforeUpdate');
},
updated(){
console.log('updated');
//組件更新后調用$destroyed函數,進行銷毀
this.$destroy();
},
beforeDestroy(){
console.log('beforeDestroy');
},
destroyed(){
console.log('destroyed');
},
})
</script>
以上是“基于Vue生命周期的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。