您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
富文本編譯器在vue中的使用
在開發的過程中由于某些特殊需求,被我們使用,今天我就簡單講一講如何在vue中使用wangEditor3
首先講一下簡單的使用。
1、使用npm安裝
npm install wangeditor --save
2、vue頁面代碼如下
<template>
<section>
<div id="div5"></div>
<div id="div6"></div>
<button id='complete'></button>
</section>
</template>
<script>
import Editor from "wangeditor";
export default {
data() {
return {};
},
mounted() {
var editor = new Editor("#div5", "#div6");
editor.customConfig.onchange = html => {
console.log(editor.txt.html());
};
editor.create();
//想獲取文本編譯框內的html,可以添加事件獲取
document.getElementById("complete").addEventListener("click", function() {
var json = editor.txt.getJSON(); // 獲取 JSON 格式的內容
var jsonStr = JSON.stringify(json);
console.log(json);
console.log(jsonStr);
});
}
};
</script>
<style lang="scss">
#div6 {
height: 200px;
background: #f1f7f9;
}
</style>
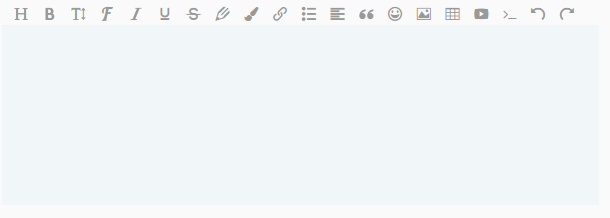
3、呈現效果如下

4、常見報錯
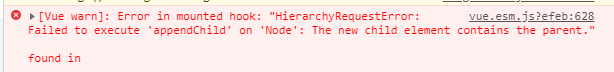
(1)Error in mounted hook: "HierarchyRequestError: Failed to execute 'appendChild' on 'Node': The new child element contains the parent."found in

錯誤原因:當我們把該組件B引入另一組件A中,A中也使用了文本編譯器,當new Vue的時候id名重復就會造成該錯誤,所以只需要換一個id號就可以了。
(2)文本框編輯處不能使用復制黏貼功能
原因父元素設置了contenteditable="fase"屬性,改為true或者去掉都可以
(3)可以使用復制黏貼功能時,通過F12打開控制臺,可以看到復制黏貼之后在容器內會生成多個span標簽,這樣通過button取的內容很冗余;
原因:子元素的背景和父元素背景不一致
方法:將父元素其他的子元素移除,讓子父元素背景一致
(4) input標簽內部不能使用富文本編譯框的菜單
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。