您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue quill editor如何使用富文本添加上傳音頻功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1. 前言
vue-quill-editor 是vue項目中常用的富文本插件,其功能能滿足大部分的項目需求。但是,最近項目中,需要在富文本中上傳音頻文件,但是vue-quill-editor這個富文本僅支持圖片,視頻上傳;所以這個功能需要自定義。
怎么實現這個功能?
寫一個只能上傳音頻的組件,并且隱藏
在富文本插件的toolbar定義一個按鈕,點擊時調用上傳組件
監聽上傳成功的回調函數,在富文本輸入框中插入音頻標簽
2. 功能實現
2.1 基于Element-ui實現上傳組件,并且隱藏(不能讓用戶點擊)
<!-- 首先,必須隱藏這個元素:display:none; v-loading.fullscreen.lock:設置上傳時顯示loading,值為true/false; action:設置上傳的地址; before-upload:上傳前的鉤子函數,驗證是否為音頻文件; on-success:上傳成功的鉤子函數; on-progress:上傳時的鉤子函數,設置顯示loading --> <div > <el-upload v-loading.fullscreen.lock="fullscreenLoading" :action="actionUrl" :before-upload="beforeUpload" :on-success="handleSuccess" :on-progress="uploadIng" > <el-button size="small" class="uploadVoiceBtn" type="primary">upload</el-button> </el-upload> </div>
對應的鉤子函數:
actionUrl:直接根據后臺接口賦值即可
beforeUpload:驗證是否為音頻
beforeUpload(file){
// file.type好像只能返回圖片的格式,其他的將會是 "", 所以需要自己獲取后綴名判斷文件格式
let pointIndex = file.name.lastIndexOf(".");
let fileType = file.name.substring(pointIndex+1); //獲取到文件后綴名
// if (fileType !== 'mp3' && fileType !== 'ogg' && fileType !== 'wav') {
if (fileType !== 'mp3' && fileType !== 'ogg') {
this.$message.error('你選擇的文件不是音頻哦,僅支持mp3和ogg格式')
return false
}
},handleSuccess:上傳成功的回調,主要功能實現的地方,后面介紹
uploadIng:設置顯示loading
uploadIng(){ //上傳時顯示loading
this.fullscreenLoading = true
}2.2 在富文本插件的toolbar定義一個按鈕,點擊時調用上傳組件
注意:vue-quill-editor是基于quill富文本的二次封裝(源碼可以很容易看出來),所以需要看配置方法的直接去看quill即可
A. 修改 editorOption 配置,添加一個按鈕:
//富文本設置
editorOption: {
modules: {
..., //其他配置,如quill-image-extend-module
toolbar: {
container: [
['bold', 'italic', 'underline', 'strike'],
[{ 'size': ['small', false, 'large', 'huge'] }],
[{ 'header': [1, 2, 3, 4, 5, 6, false] }],
[{ 'color': [] }, { 'background': [] }],
['blockquote', 'code-block'],
['link', 'image'],
['voice'] //新添加的工具
],
handlers: {
'voice': function(value){ //添加工具方法,即點擊時模仿點擊上傳組件的按鈕
document.querySelector('.uploadVoiceBtn').click()
}
}
}
},
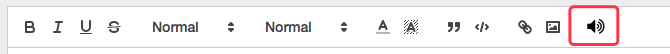
initVoiceButton:function(){ //初始化"voice"按鈕樣式
const voiceButton = document.querySelector('.ql-voice'); //"ql-" 是插件自動加的前綴
// 添加樣式,使用fontawesome初始化圖標的樣式
voiceButton.classList.add('fa');
voiceButton.classList.add('fa-volume-up');
voiceButton.classList.add('fa-lg');
// 當然,可以直接手寫樣式,如:
// voiceButton.style.cssText = "width:80px; border:1px solid #ccc; border-radius:5px;";
// voiceButton.innerText="上傳音頻";
}
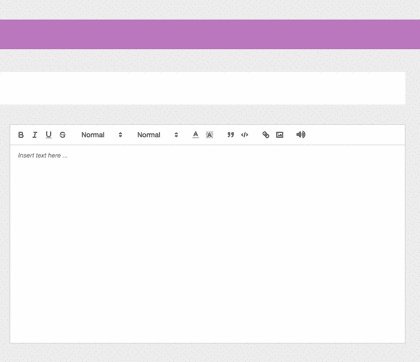
},B. mounted中初始化顯示按鈕
mounted(){
this.editorOption.initVoiceButton(); //初始化音頻圖標,這樣才能顯示
},添加完成后效果:

如果是在不同的文件,即配置文件和組件調用不在同一個文件,請參考:在quill-editor組件工具欄中添加自定義的方法,這篇文章在自定義按鈕部分寫的很清楚!
3. 監聽上傳成功的回調函數,在富文本輸入框中插入音頻標簽
這一步驟是整個功能的核心!!!
網上有很多顯示自定義功能顯示的文字,但主要都是以圖片為主。大多用的都是 quill 的 pasteHTML 方法,但我試了以后并不能實現。將<audio src="" controls="true" ></audio>這樣的字符串加入到富文本綁定的變量上面后,并不能顯示。最后,可以使用insertEmbed插入對象到富文本中,但是,這個方法好像也只能插入image,不能插入其他的標簽。
解決方法:自定義FileBlot ==>> Quill調用自定義Blot (即自定義一個Quill能解析顯示的標簽,并且添加的里面去)
quill-editor 組件調用
import { quillEditor, Quill } from 'vue-quill-editor'
components: {
quillEditor
},<!-- change是內容改變后的回調函數,做頁面處理,這里不說,自行根據系統頁面處理 --> <quill-editor ref="myTextEditor" v-model="editorTempValue" :options="editorOption" @change="onEditorChange($event)"> </quill-editor>
handleSuccess:上傳成功的回調,主要功能實現的地方
handleSuccess(res, file, fileList){
this.fullscreenLoading = false;
// 獲取富文本組件實例
let quill = this.$refs.myTextEditor.quill
if (res.code === 0) { // 如果上傳成功
let length = quill.getSelection().index; // 獲取光標所在位置
let BlockEmbed = Quill.import('blots/block/embed');
class AudioBlot extends BlockEmbed {
static create(value) {
let node = super.create();
node.setAttribute('src', value.url); //設置audio的src屬性
node.setAttribute('controls', true); //設置audio的controls,否則他將不會顯示
node.setAttribute('controlsList', 'nodownload'); //設置audio的下載功能為不能下載
node.setAttribute('id', 'voice'); //設置一個id
return node;
}
// static value(node) {
// return {
// url: node.getAttribute('src')
// };
// }
}
AudioBlot.blotName = 'audio';
AudioBlot.tagName = 'audio'; //自定義的標簽為audio
Quill.register(AudioBlot);
// insertEmbed(index: Number(插入的位置), type: String(標簽類型), value: any(參數,將傳入到create的方法中去), source: String = 'api')
quill.insertEmbed(length, 'audio', {url: res.data.url}, "api");
quill.setSelection(length + 1); //光標位置向后移動一位
} else {
this.$message.error(res.msg); // 上傳失敗,提示錯誤信息
}
},完成后效果:

感謝各位的閱讀!關于“vue quill editor如何使用富文本添加上傳音頻功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。