您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹vue2.0如何實現富文本編輯器功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
前端富文本編譯器使用總結:
UEditor:百度前端的開源項目,功能強大,基于 jQuery,但已經沒有再維護,而且限定了后端代碼,修改起來比較費勁
bootstrap-wysiwyg:微型,易用,小而美,只是 Bootstrap + jQuery...
kindEditor:功能強大,代碼簡潔,需要配置后臺,而且好久沒見更新了
wangEditor:輕量、簡潔、易用,但是升級到 3.x 之后,不便于定制化開發。不過作者很勤奮,廣義上和我是一家人,打個call
quill:本身功能不多,不過可以自行擴展,api 也很好懂,如果能看懂英文的話...
summernote:沒深入研究,UI挺漂亮,也是一款小而美的編輯器,可是我需要大的
在這里著重說一下這個 tinymce這個插件,
優勢有三:
1. GitHub 上星星很多,功能也齊全;
2. 唯一一個從 word 粘貼過來還能保持絕大部分格式的編輯器;
3. 不需要找后端人員掃碼改接口,前后端分離;
上代碼(vue中使用)
1.引入
npm install @tinymce/tinymce-vue -S
2.在 node_modules 中找到 tinymce/skins 目錄,然后將 skins 目錄拷貝到 static 目錄下
// 如果是使用 vue-cli 3.x 構建的 typescript 項目,就放到 public 目錄下,文中所有 static 目錄相關都這樣處理
3.給你們個語言包(https://www.tiny.cloud/download/language-packages/)地址都給了要是還不會那就沒救了
4.然后將這個語言包放到 static 目錄下,為了結構清晰,我包了一層 tinymce 目錄
5.import
import tinymce from 'tinymce/tinymce' import 'tinymce/themes/modern/theme' import Editor from '@tinymce/tinymce-vue'
tinymce-vue 是一個組件,需要在 components 中注冊,然后直接使用
<editor id="tinymce" v-model="tinymceHTML" :init="tinymceInit"></editor>
這里的 init 是 tinymce 初始化配置項,后面會講到一些關鍵的 api,完整 api 可以參考https://www.tiny.cloud/docs/configure/
編輯器需要一個 skin 才能正常工作,所以要設置一個 skin_url 指向之前復制出來的 skin 文件
data () {
return {
tinymceHtml: '請輸入內容',
init: {
language_url: '/static/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/static/tinymce/skins/lightgray',
height: 300,
plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu',
toolbar: 'bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo | link unlink image code | removeformat',
branding: false
}
}
},6.同時在 mounted 中也需要初始化一次:
mounted(){
tinymce.init({}) // 特別注意這個空對象的存在,如果這個初始化空對象不存在依舊會報錯
}完整代碼如下:
<template>
<div class='tinymce'>
<h2>tinymce</h2>
<!-- 富文本編輯組件 -->
<editor id='tinymce' v-model='tinymceHtml' :init='init'></editor>
<div v-html='tinymceHtml'></div>
</div>
</template>
<script>
import tinymce from 'tinymce/tinymce'
import 'tinymce/themes/modern/theme'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/plugins/image'
import 'tinymce/plugins/link'
import 'tinymce/plugins/code'
import 'tinymce/plugins/table'
import 'tinymce/plugins/lists'
import 'tinymce/plugins/contextmenu'
import 'tinymce/plugins/wordcount'
import 'tinymce/plugins/colorpicker'
import 'tinymce/plugins/textcolor'
export default {
name: 'tinymce',
data () {
return {
tinymceHtml: '請輸入內容',
init: {
language_url: '/static/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/static/tinymce/skins/lightgray',
height: 300,
plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu',
toolbar: 'bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo | link unlink image code | removeformat',
branding: false
}
}
},
mounted () {
tinymce.init({})
},
components: {Editor}
}
</script>其中的帶plugins為擴展性操作,如果不需要,可以不引入。
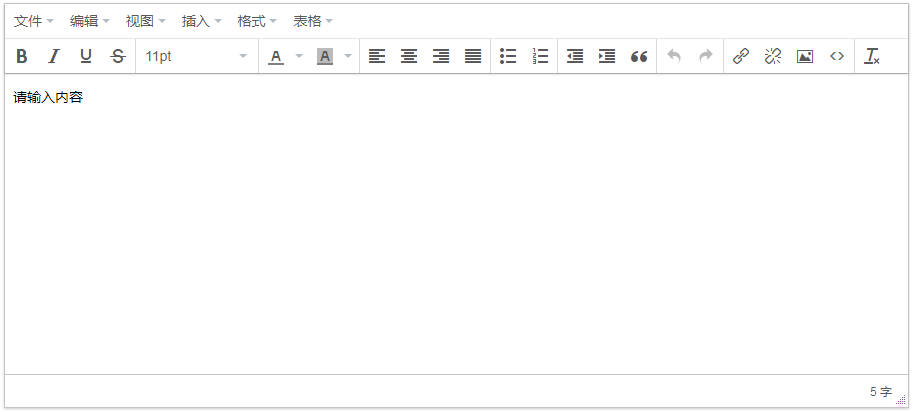
效果如下圖:

Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
以上是“vue2.0如何實現富文本編輯器功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。