溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
看了很多帖子,但是效果都不是很好。還是找微信小程序官方文檔,自己寫比較方便。自己動手豐衣足食!話不多說,上代碼!
時空傳送
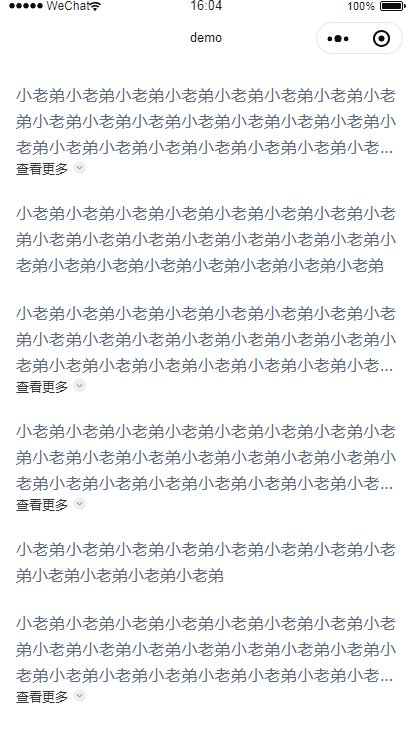
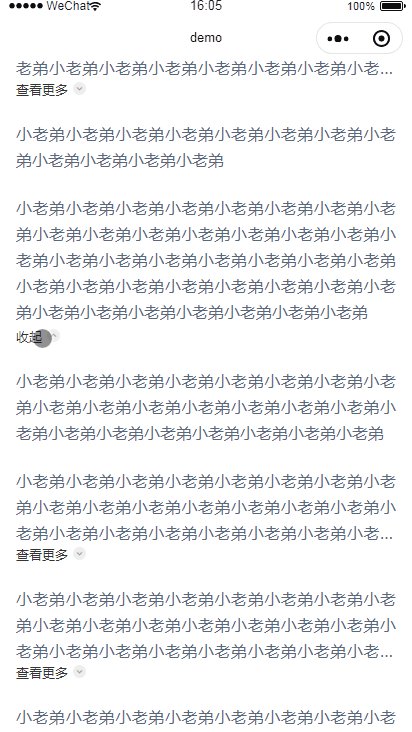
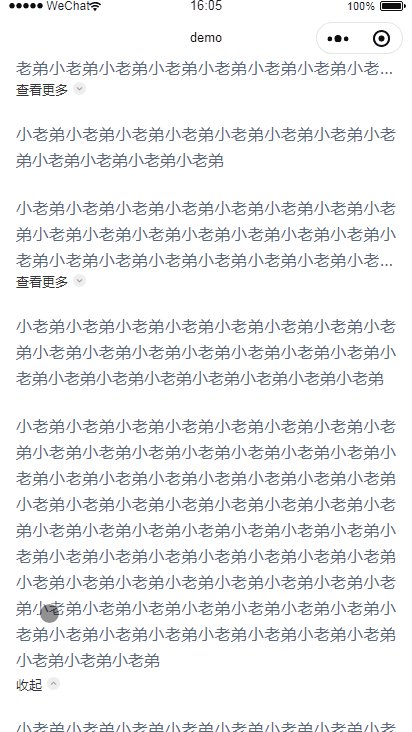
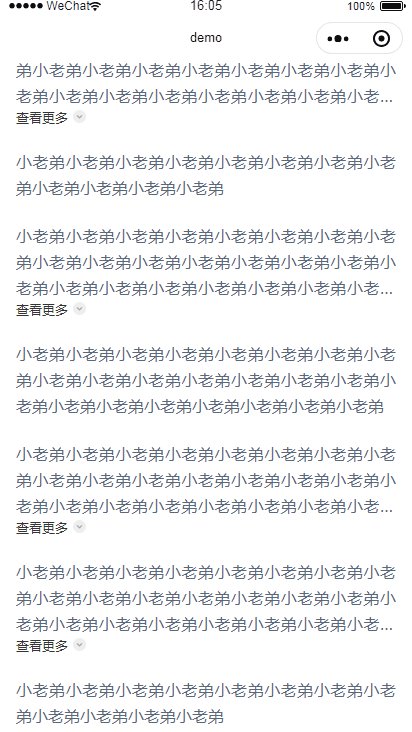
先來個效果圖

html
<block wx:for='{{trendsList}}' wx:key='index'>
<view class="box">
<view class="textFour_box {{item.seeMore?'three':''}}">{{item.text}}</view>
<view class="text_toggle_box" wx:if='{{item.seeMore}}' data-index='{{index}}' catchtap='toggleHandler'>
<text class="text_toggle_text">查看更多</text>
<image class="toggle-icon" src="../../images/1.png"></image>
</view>
<view class="text_toggle_box" wx:if='{{!item.seeMore && item.auto}}' data-index='{{index}}' catchtap='toggleContent'>
<text class="text_toggle_text">收起</text>
<image class="toggle-icon" src="../../images/2.png"></image>
</view>
</view>
</block>
wxss
.box{
margin: 40rpx 32rpx;
}
.text_box{
width: 100%;
font-size: 30rpx;
font-weight: 400;
color: rgba(87,105,123,1);
line-height: 48rpx;
}
.textFour_box{
width: 100%;
font-size: 30rpx;
font-weight: 400;
color: rgba(87,105,123,1);
line-height: 26px;
text-align: justify;
}
.toggle-icon {
width: 25rpx;
height: 25rpx;
}
.text_toggloe_box{
display: -webkit-box;
display: -webkit-flex;
flex-direction: row;
align-items: center;
margin: 10rpx 0;
}
.text_toggle_text{
font-size: 24rpx;
color: #333;
line-height: 32rpx;
margin-right: 10rpx;
}
.three{
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
line-clamp: 3;
-webkit-box-orient: vertical;
}
js
var index;
Page({
/**
* 頁面的初始數據
*/
data: {
trendsList:[
{
auto: false,
seeMore: false,
text: '小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟',
},
{
auto: false,
seeMore: false,
text: '小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟',
},
{
auto: false,
seeMore: false,
text: '小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟',
},
{
auto: false,
seeMore: false,
text: '小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟',
},
{
auto: false,
seeMore: false,
text: '小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟',
},
]
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
var that = this;
const query = wx.createSelectorQuery();
query.selectAll('.textFour_box').fields({
size: true,
}).exec(function (res) {
console.log(res[0], '所有節點信息');
let lineHeight = 26; //固定高度值 單位:PX
for (var i = 0; i < res[0].length; i++) {
if ((res[0][i].height / lineHeight) > 3) {
that.data.trendsList[i].auto = true;
that.data.trendsList[i].seeMore = true;
}
}
that.setData({
trendsList: that.data.trendsList
})
})
},
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function () {
},
/**
* 生命周期函數--監聽頁面隱藏
*/
onHide: function () {
},
/**
* 生命周期函數--監聽頁面卸載
*/
onUnload: function () {
},
/**
* 頁面相關事件處理函數--監聽用戶下拉動作
*/
onPullDownRefresh: function () {
},
/**
* 頁面上拉觸底事件的處理函數
*/
onReachBottom: function () {
},
/**
* 用戶點擊右上角分享
*/
onShareAppMessage: function () {
},
//展開更多
toggleHandler: function (e) {
var that = this;
index = e.currentTarget.dataset.index;
for (var i = 0; i < that.data.trendsList.length; i++) {
if (index == i) {
that.data.trendsList[index].auto = true;
that.data.trendsList[index].seeMore = false;
}
}
that.setData({
trendsList: that.data.trendsList
})
},
//收起更多
toggleContent: function (e) {
var that = this;
index = e.currentTarget.dataset.index;
for (var i = 0; i < that.data.trendsList.length; i++) {
if (index == i) {
that.data.trendsList[index].auto = true;
that.data.trendsList[index].seeMore = true;
}
}
that.setData({
trendsList: that.data.trendsList
})
},
})
總結
以上所述是小編給大家介紹的微信小程序 多行文本顯示...+顯示更多按鈕和收起更多按鈕功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。