您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“微信小程序常用表單組件如何使用”,在日常操作中,相信很多人在微信小程序常用表單組件如何使用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”微信小程序常用表單組件如何使用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
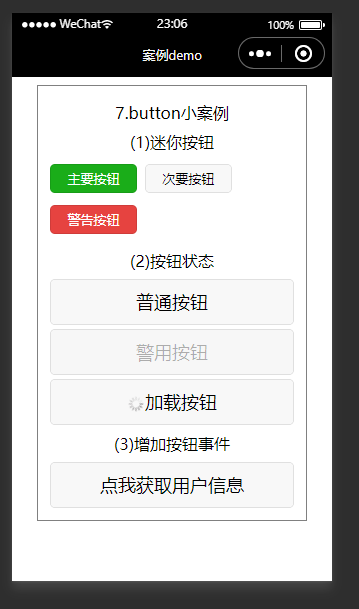
<button>為按鈕組件,是常用的表單組件之一,用于事件的觸發以及表單的提交。其屬性表如下所示。

代碼示例:
<view class="demo-box"> <view class="title">7.button小案例</view> <view class="title">(1)迷你按鈕</view> <button size="mini" type="primary">主要按鈕</button> <button size="mini" type="default">次要按鈕</button> <button size="mini" type="warn">警告按鈕</button> <view class="title">(2)按鈕狀態</view> <button>普通按鈕</button> <button disabled>警用按鈕</button> <button loading>加載按鈕</button> <view class="title">(3)增加按鈕事件</view> <button bindgetuserinfo="getUserDetail" open-type="getUserInfo">點我獲取用戶信息</button> </view>

<checkbox>為復選框組件,常用于在表單中進行多項數據的選擇。復選框的<checkbox-group>為父控件,其內部嵌套若干個<checkbox>子控件。
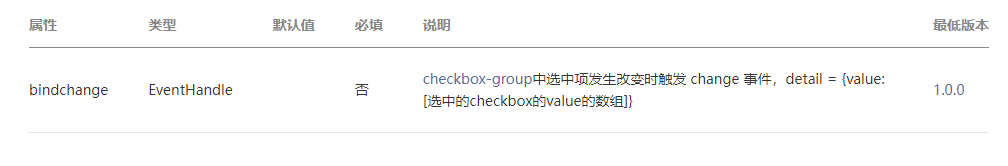
<checkbox-group>屬性如下:

<checkbox>組件的屬性如下:

代碼示例:
checkbox.wxml
<view class="demo-box">
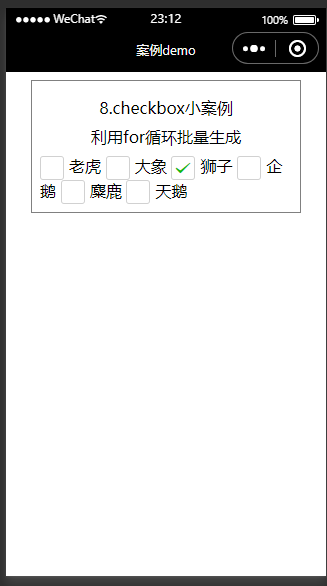
<view class="title">8.checkbox小案例</view>
<view class="title">利用for循環批量生成</view>
<checkbox-group bindchange="checkboxChange">
<label wx:for="{{items}}">
<checkbox value="{{item.name}}" checked="{{item.checked}}" />{{item.value}}
</label>
</checkbox-group>
</view>checkbox.js
Page({
data: {
items: [
{ name: "tiger", value: "老虎" },
{ name: "elephant", value: "大象" },
{ name: "lion", value: "獅子", checked: "true" },
{ name: "penguin", value: "企鵝" },
{ name: "elk", value: "麋鹿" },
{ name: "swan", value: "天鵝" },
]
},
checkboxChange:function(e) {
console.log("checkbox發生change事件,攜帶value值為:", e.detail.value)
}
})
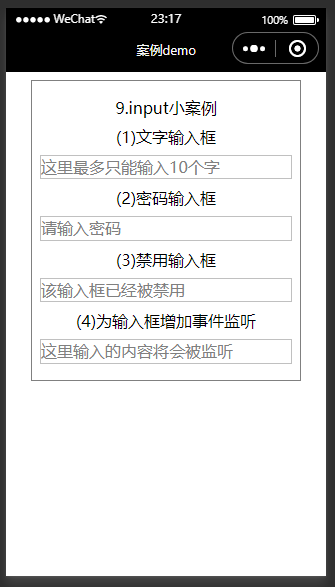
<input>為輸入框組件,常用于文本(如姓名、年齡等信息)的輸入。屬性表如下:

<view class="demo-box"> <view class="title">9.input小案例</view> <view class="title">(1)文字輸入框</view> <input type="text" maxlength="10" placeholder="這里最多只能輸入10個字" /> <view class="title">(2)密碼輸入框</view> <input type="password" placeholder="請輸入密碼"/> <view class="title">(3)禁用輸入框</view> <input disabled placeholder="該輸入框已經被禁用"/> <view class="title">(4)為輸入框增加事件監聽</view> <input bindinput="getInput" bindblur="getBlur" placeholder="這里輸入的內容將會被監聽"/> </view>

<label>是標簽組件,不會呈現任何效果,但是可以用來改進表單組件的可用性。當用戶在label元素內點擊文本時,就會觸發此控件,即當用戶選擇該標簽時,事件會傳遞到和標簽相關的表單控件上,可以使用for屬性綁定id,也可以將空間放在該標簽內部,該組件對應屬性如下所示。

wxml
<view class="demo-box"> <view class="title">10.lable小案例</view> <view class="title">(1)利用for屬性</view> <checkbox-group> <checkbox id="tiger" checked /> <label for="tiger">老虎</label> <checkbox id="elephant" /> <label for="elephant">大象</label> <checkbox id="lion" /> <label for="lion">獅子</label> </checkbox-group> <view class="title">(2)label包裹組件</view> <checkbox-group> <label> <checkbox checked />老虎 </label> <label> <checkbox/>大象 </label> <label> <checkbox/>獅子 </label> </checkbox-group> </view>
<form>為表單控件組件,用于提交表單組件中的內容。<form>控件組件內部可以嵌套多種組件。
組件屬性如下:

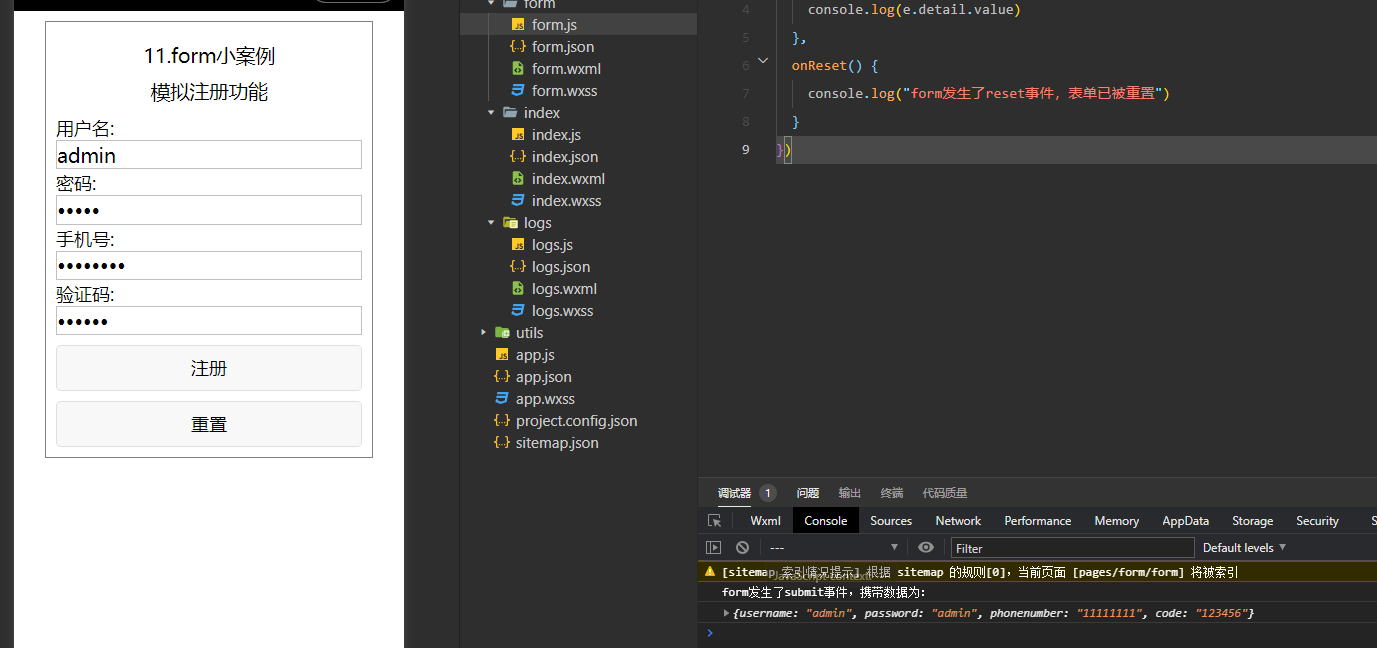
form.wxml
<view class="demo-box"> <view class="title">11.form小案例</view> <view class="title">模擬注冊功能</view> <form bindsubmit="onSubmit" bindreset="onReset"> <text>用戶名:</text> <input name="username" type="text" placeholder="請輸入你的用戶名"></input> <text>密碼:</text> <input name="password" type="password" placeholder="請輸入你的密碼"></input> <text>手機號:</text> <input name="phonenumber" type="password" placeholder="請輸入你的手機號"></input> <text>驗證碼:</text> <input name="code" type="password" placeholder="請輸入驗證碼"></input> <button form-type="submit">注冊</button> <button form-type="reset">重置</button> </form> </view>
form.js
Page({
onSubmit(e) {
console.log("form發生了submit事件,攜帶數據為:")
console.log(e.detail.value)
},
onReset() {
console.log("form發生了reset事件,表單已被重置")
}
})輸入測試數據后點擊注冊按鈕觸發表單提交事件。

<radio>為單選框組件,往往需配合<radio-group>組件來使用,<radio>標簽嵌套在<radio-group>當中。
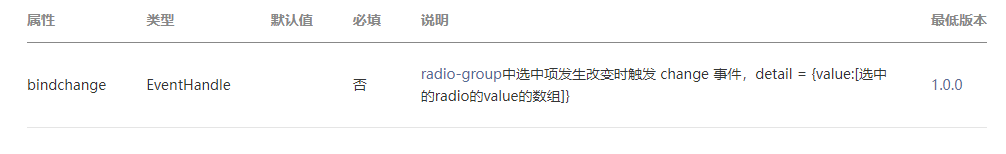
<radio-group>組件屬性如下:

<radio>組件屬性如下:

radio.wxml
<view class="demo-box">
<view class="title">14.radio小案例</view>
<view class="title">利用for循環批量生成</view>
<radio-group bindchange="radioChange">
<block wx:for="{{radioItems}}">
<radio value="{{item.name}}" checked="{{item.checked}}" />{{item.value}}
</block>
</radio-group>
</view>radio.js
Page({
data: {
radioItems: [
{ name: 'tiger', value: '老虎' },
{ name: 'elephant', value: '大象' },
{ name: 'lion', value: '獅子', checked: 'true' },
{ name: 'penguin', value: '企鵝' },
{ name: 'elk', value: '麋鹿' },
{ name: 'swan', value: '天鵝' },
]
},
radioChange:function(e) {
console.log("radio發生change事件,攜帶value值為:", e.detail.value)
}
})
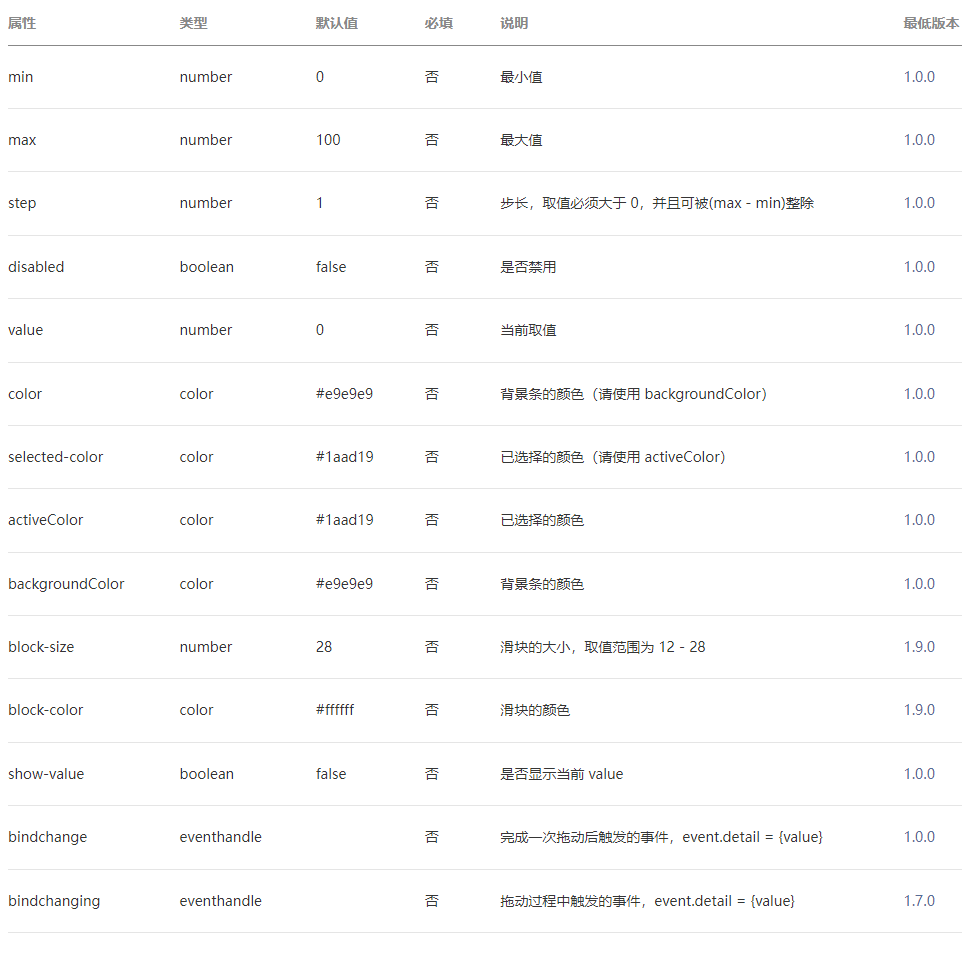
<slider>為滑動選擇器,用于可視化地動態改變某變量地取值。屬性表如下:

slider.wxml
<view class="demo-box"> <view class="title">15.slider小案例</view> <view class="title">(1)滑動條右側顯示當前進度值</view> <slider min="0" max="100" value="30" show-value /> <view class="title">(2)自定義滑動條顏色與滑塊樣式</view> <slider min="0" max="100" value="30" block-size="20" block-color="gray" activeColor="skyblue" /> <view class="title">(3)禁用滑動條</view> <slider disabled /> <view class="title">(4)增加滑動條監聽事件</view> <slider min="0" max="100" value="30" bindchange="sliderChange" /> </view>

<switch>為開關選擇器,常用于表單上地開關功能,屬性表如下所示。

switch.wxml
<view class="demo-box"> <view class="title">16.switch小案例</view> <view class="title">增加switch事件監聽</view> <switch checked bindchange="switch2Change"></switch> <switch bindchange="switch3Change"></switch> </view>

<textarea>為多行輸入框,常用于多行文字的輸入。
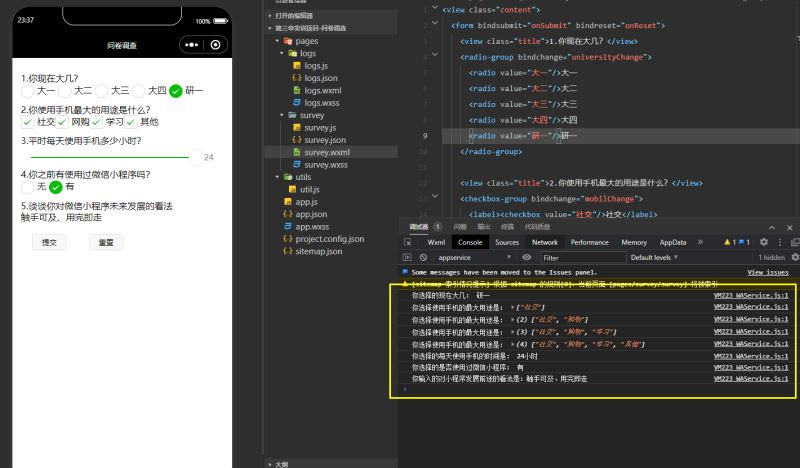
survey.wxml
<view class="content"> <form bindsubmit="onSubmit" bindreset="onReset"> <view class="title">1.你現在大幾?</view> <radio-group bindchange="universityChange"> <radio value="大一"/>大一 <radio value="大二"/>大二 <radio value="大三"/>大三 <radio value="大四"/>大四 </radio-group> <view class="title">2.你使用手機最大的用途是什么?</view> <checkbox-group bindchange="mobilChange"> <label><checkbox value="社交"/>社交</label> <label> <checkbox value="購物"/>網購</label> <label> <checkbox value="學習"/>學習</label><label> <checkbox value="其他"/>其他</label> </checkbox-group> <view class="title">3.平時每天使用手機多少小時?</view> <slider min="0" max="24" show-value bindchange="timechange" /> <view class="title">4.你之前有使用過微信小程序嗎?</view> <radio-group bindchange="programChange"> <radio value="無"/>無 <radio value="有"/>有 </radio-group> <view class="title">5.談談你對微信小程序未來發展的看法</view> <textarea auto-height placeholder="請輸入你的看法" name="textarea" /> <button size="mini" form-type="submit">提交</button> <button size="mini" form-type="reset">重置</button> </form> </view>
survey.js
Page({
universityChange: function (e) {
console.log("你選擇的現在大幾:", e.detail.value)
},
mobilChange: function (e) {
console.log("你選擇使用手機的最大用途是:", e.detail.value)
},
timechange: function (e) {
console.log("你選擇的每天使用手機的時間是:", e.detail.value + "小時")
},
programChange: function (e) {
console.log("你選擇的是否使用過微信小程序:", e.detail.value)
},
onSubmit(e) {
console.log("你輸入的對小程序發展前途的看法是:"+e.detail.value.textarea)
},
onReset() {
console.log("表單已被重置")
}
})
到此,關于“微信小程序常用表單組件如何使用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。