您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關小程序文本溢出時我很忙顯示為省略號?的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
本文介紹在百度智能小程序開發中,如何將溢出的文本顯示為省略號。
目前在移動端開發的展示界面中,如果一段文本的數量過長,受限于屏幕的寬高等因素,有可能不能完全顯示,為了提高用戶的使用體驗,這個時候就需要我們把溢出的文本顯示成省略號。
接下來我們來看一下對于下面這一段文本內容,我們可以如何實現行文本溢出的樣式吧:
單行文本溢出
多行文本溢出:5行以下的內容全顯示;5行以上(含5行)只顯示5行,超出部分省略號展示;5行以上顯示展開按鈕。點擊展開, 顯示全部內容以及收起按鈕;點擊收起,折疊內容并顯示展開按鈕。
悠悠竹林,萬頃翠色,幾多清幽和寧靜,自然沒有城市的喧囂和雜亂。若有雨徐徐飄落,在綠綠的枝葉上騰起裊裊輕煙,如霧,如云,更似一幅水墨丹青,流芳沁馨,不知泊了誰的夢懷。更醉人的是那動聽的雨聲,疏疏落落,瀟然成音成曲。此時,雨為纖指竹為弦,清風流韻,細彈心語,聽雨的人,便是知音。
1.在js文件中,輸入文本內容:
Page({
data: {
content:'人要拿得起,也要放得下。拿得起是生存,放得下是生活;拿得起是能力,放得下是智慧。有的人拿不起,也就無所謂放下;有的人拿得起,卻放不下。拿不起,就會一事無成;放不下,就會疲憊不堪。人生外在的一切最終絲毫也帶不走,晚放下不如早放下。放下無謂的負擔,才能一路自在。'
}
});2.在css文件中使用text-overflow: ellipsis設置行尾顯示尾省略號:
white-space: nowrap; /* 不換行 */ overflow: hidden; /* 超出隱藏 */ text-overflow: ellipsis; /* 超出部分顯示省略號 */

1.在js文件中,輸入文本內容:
Page({
data: {
content:'人要拿得起,也要放得下。拿得起是生存,放得下是生活;拿得起是能力,放得下是智慧。有的人拿不起,也就無所謂放下;有的人拿得起,卻放不下。拿不起,就會一事無成;放不下,就會疲憊不堪。人生外在的一切最終絲毫也帶不走,晚放下不如早放下。放下無謂的負擔,才能一路自在。'
}
});2.在css文件中使用text-overflow: ellipsis設置行尾顯示尾省略號,多行文本溢出:
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 5; /* 指定顯示文本的行數 */ overflow: hidden; /* 超出隱藏 */

1.在js文件中,輸入文本內容:
Page({
data: {
content:'人要拿得起,也要放得下。拿得起是生存,放得下是生活;拿得起是能力,放得下是智慧。有的人拿不起,也就無所謂放下;有的人拿得起,卻放不下。拿不起,就會一事無成;放不下,就會疲憊不堪。人生外在的一切最終絲毫也帶不走,晚放下不如早放下。放下無謂的負擔,才能一路自在。'
}
});2.在css文件中使用text-overflow: ellipsis設置行尾顯示尾省略號,多行文本溢出:
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 5; /* 指定顯示文本的行數 */ overflow: hidden; /* 超出隱藏 */ text-overflow: ellipsis; /* 超出部分顯示省略號 */

點擊展開, 顯示全部內容以及收起按鈕;點擊收起,折疊內容并顯示展開按鈕,更多詳細內容可在工具中導入代碼片段查看:swanide://fragment/598981d541fda485a1715266effc213a1590053197948 。
1.在swan文件中輸入文本內容,并設置按鈕:
<view class="container">
<view class="title">
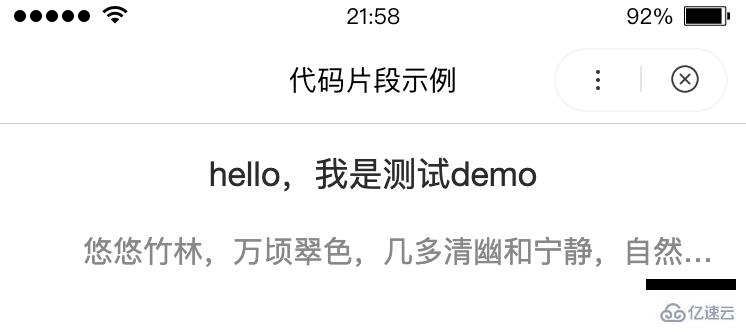
<text class="title_txt">hello,我是測試demo</text>
</view>
<view class="content {{isShow ? 'on' : ''}}">
悠悠竹林,萬頃翠色,幾多清幽和寧靜,自然沒有城市的喧囂和雜亂。若有雨徐徐飄落,在綠綠的枝葉上騰起裊裊輕煙,如霧,如云,更似一幅水墨丹青,流芳沁馨,不知泊了誰的夢懷。更醉人的是那動聽的雨聲,疏疏落落,瀟然成音成曲。此時,雨為纖指竹為弦,清風流韻,細彈心語,聽雨的人,便是知音。
</view>
<block s-if="{{lineNum > 4}}">
<view class="btn" bindtap="open">{{isShow ? '收起' : '展開'}}</view>
</block>
</view>2.在css文件中設置文本顯示行數:
.title {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
padding: 25rpx;
}
.title_txt {
font-size: 34rpx;
color: #2b2b2b;}
.content {
text-indent: 2em;
height: auto;
overflow: hidden; /* 超出隱藏 */
text-overflow: ellipsis; /* 超出部分顯示省略號 */
display: -webkit-box;
-webkit-line-clamp: 5; /* 指定顯示文本的行數 */
-webkit-box-orient: vertical;
line-height: 30px; /* 規定的行高 */
padding: 0 25rpx;
font-size: 30rpx;
color: #888;}
.content.on {
display: block;
text-overflow: clip;
overflow: visible;
}
.btn {
text-align: center;
color: #333;}3.在 js文件中設置默認收起狀態:
/**
* 默認收起狀態,isShow作為控制顯隱的開關
* 點擊按鈕isShow的狀態值取反即可。
* 獲取行數的計算方式:
* 行數 = 內容高度/ 行高
*/
Page({
data: {
isShow: false,
lineNum: 5
}, open() {
this.setData({
isShow: !this.data.isShow
});
}, onShow() {
const query = swan.createSelectorQuery();
query.select('.content').boundingClientRect();
query.exec(res => {
const LineHeight = 30; // 行高
const LineNum = res[0].height / LineHeight; // 行數 if (LineNum < 5) {
this.setData({
lineNum: LineNum
});
}
});
}
});感謝各位的閱讀!關于小程序文本溢出時我很忙顯示為省略號?就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。