您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何解決vue中路由映射的問題,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在項目中遇到了一個問題,明明在Router文件夾下的路由js映射文件中,配置好了,如下:
// 生日賀卡
{ path: 'birthdayRemind', component: load('@/components/app/birthdayRemind/BirthdayRemind')}然后我是通過進入home頁面,點擊一個圖標,進入到這個生日賀卡頁面,路徑如下:
const tmpConfig = [
{ funcName: '生日賀卡', link: '/home/0/work/birthdayRemind/BirthdayRemind', icon: require('../../assets/img/home/toolbar1.png') },
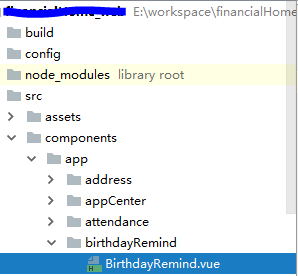
];然后整個文件路徑如下圖所示:

然后,路徑啥的都有,結果死活進入不了BirthdayRemind.vue頁面
解決問題
搞了挺久,最后同事告訴我,原來是圖標 link 屬性的路徑寫錯了,正確是這樣寫的:
const tmpConfig = [
{ funcName: '生日賀卡', link: '/home/0/work/birthdayRemind', icon: require('../../assets/img/home/toolbar1.png') },
{ funcName: '應用中心', link: '/home/0/work/appCenter', icon: require('../../assets/img/home/toolbar1.png') },
];是不是覺得很奇怪,明明具體的文件路徑為:link: ' /home /0 / work / birthdayRemind / BirthdayRemind ',卻報錯,而寫該文件的上一層文件夾路徑(link: '/ home/0/work/birthdayRemind),卻寫對了?
分析問題
我想了一下,其實還是蠻有道理的,因為在Router的路由映射js當中,Router首先是從path屬性開始查找,找到對應的path,就會load具體的路徑。例如上面的 link: '/home/0/work/birthdayRemind',Router就會在vue的路由映射表中,查找path,path: '/birthdayRemind' 的名字映射,然后就會自動load出具體的vue地址,然后就渲染出來。
而錯誤的寫法是: localhost:8080 / birthdayRemind / BirthdayRemind , 很明顯,路由映射表中,沒有一個path: '/ birthdayRemind / BirthdayRemind' ,所有就渲染不出來了對應的vue
因為工作項目的不同,這里的/home/o/work/ 就相當于 localhost:8080/ ,相當于跟路徑。
總結:
以后如果想要Router查找到相應的vue路徑,只需要 http://localhost:8080 + path ,就能找到并渲染出相應的頁面了。
ps:這里的path是在路由映射表中寫的,格式如下:
import Rank from 'components/rank/rank'
export default new Router({
routes: [
// {
// path: '/',
// name: 'Hello',
// component: Hello
// },
{
path: '/',
redirect: '/recommend'
},
{
path: '/rank',
component: Rank
}
]
})以上是“如何解決vue中路由映射的問題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。