您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue中路由切換出現白屏的問題怎么解決”,在日常操作中,相信很多人在vue中路由切換出現白屏的問題怎么解決問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue中路由切換出現白屏的問題怎么解決”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
服務器部署配置問題
這個問題造成的白屏體現在:
首頁可以正常瀏覽,但是------通過$router.push('/home')跳轉頁面 正常,然后刷新就是白屏或 404
本不想在文章加入這個問題和解決方案,因為官網已經提供了正確的部署姿勢,(Vue 的路由模式自行查看文檔),主要是針對HTML5 History模式:
const router = new VueRouter({
mode: 'history',
routes: [...]
})dev和build都沒有問題,這個是肯定的,所以問題就出在服務器配置上,以nginx為例,正確的配置如下:
location / {
....
try_files $uri $uri/ /index.html; #重點
}Apache,原生 Node.js,IIS,Caddy,Firebase 主機
請查看
vur-router后端配置例子地址:https://router.vuejs.org/zh/guide/essentials/history-mode.html#%E5%90%8E%E7%AB%AF%E9%85%8D%E7%BD%AE%E4%BE%8B%E5%AD%90
如果你是使用腳手架初始化環境,可以跳過這部分。如果自己配置webpack,可以接著看確定做了如下配置
devServer: {
...
contentBase: false, //必須
historyApiFallback: true, //必須
...
},
entry: {
app: ['./src/main.js'],
vendors: ['vue', 'vue-router'] //注意這里
},
plugins: [
....
new HtmlWebpackPlugin({
...
chunks: ['vendors', 'app'], //注意這里,這里的chunks 要包含入口的 entry
})
]場景一:IE9(兼容性問題)
嚴格來說不是白屏的問題,應該說是兼容性問題,直接就是不支持,報錯了,渲染無法執行造成的。解決方式就是
npm i babel-polyfill -D
然后在入口mian.js引入就完事了,就著么簡單
import "babel-polyfill";
或者
//webpack
entry: {
app: ['babel-polyfill','./src/main.js'],
vendors: ['vue', 'vue-router']
},假如真的是
js兼容性問題,那么真的只是引入babel-polyfill或者在webpack入口加入babel-polyfill問題就能解決嗎,其實不一定的,這個要看項目的使用情況。babel-polyfill不是萬能的。那么如何排查兼容性問題呢(假如真的是兼容性問題)。因為我們在手機上直接調試,有些錯誤不會那么容易顯而易見。我是這么調試的。(僅供參考!)
<template>
<div>
<!-- 錯誤直接顯示在這里. 不用 alert() ,console.log() -->
{{error}} ...
<!-- other element -->
</div>
</template>
<script>
export default{
data{
return {
error:''
}
},
moundted:{
try{
//一些請求數據的方法
}catch(e){
//這里拋出異常
this.error = e
}
}
}
</script>這里要說的是有些兼容性問題是bable-polyfill搞不定的。比如URLSearchParams
let data = new URLSearchParams();
for (var key in params) {
data.append(key, params[key]);
}那么肯定會報URLSearchParams is not undefined,然后,錯誤只在一些低端的機型,一些偶然的場合出錯.加大了錯誤的排查。
以下可以解決URLSearchParams is not undefined
//# console npm i url-search-params-polyfill //# mian.js import 'url-search-params-polyfill';
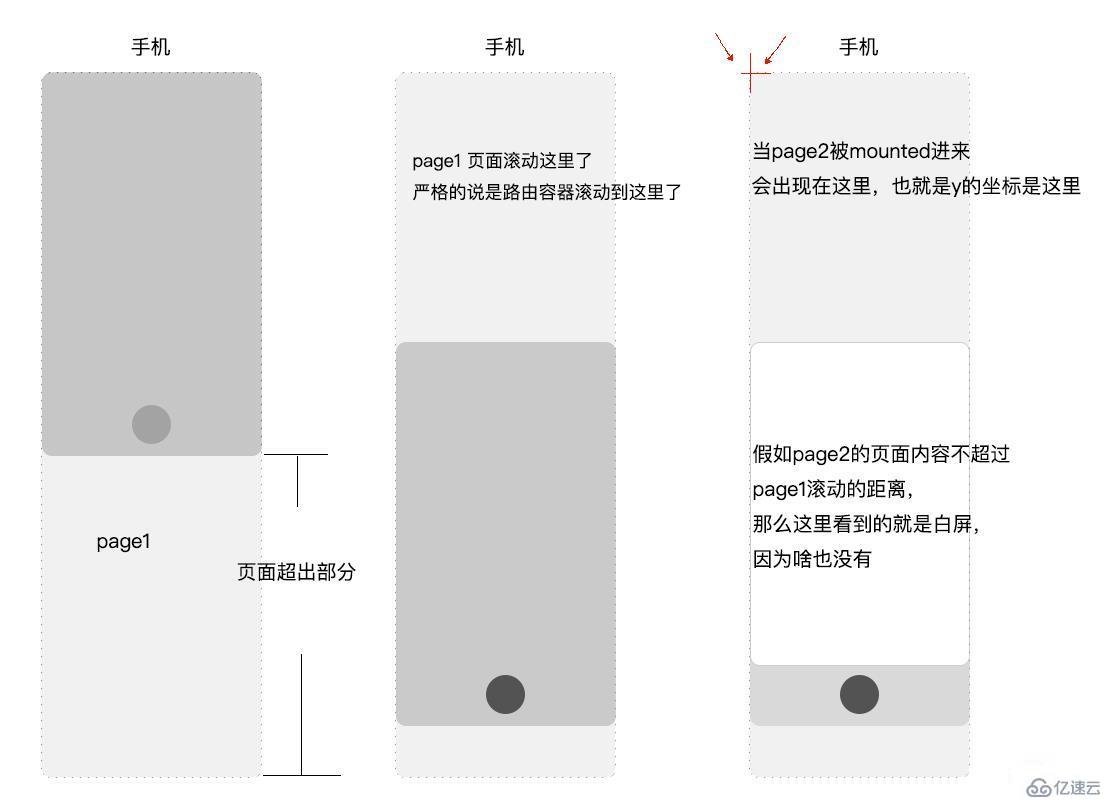
場景二 :如下圖
有人說是在iphone 5s或者6s上會出現這種問題,肯定不是手機的bug。于是我重現了場景,真的和設備無關

所以這個跟設備真的沒有關系。知道問題所在,當然解決辦法也有許多
方案一:暴力愚蠢型
//路由跳轉前滾動條清零
document.body.scrollTop = document.documentElement.scrollTop = 0;
this.$router.push({ path: "/a/b/c" });方案二:可行但不可選型
//給router 加一個監聽,一旦改變,執行清零,然后再跳轉
let routers = new Router({.....})
routers.beforeEach(function (to, from, next) {
......
document.body.scrollTop = document.documentElement.scrollTop = 0
next()
})雖然可行,但是感覺著么干有點愚蠢。因為還有更好的寫法,這個寫法更佳優雅
方案三:最佳型
其實官方已經提供了當路由切換時,控制滾動位置的方式。scrollBehavior
使用方式如下:
const router = new VueRouter({
routes: [...],
scrollBehavior (to, from, savedPosition) {
// return 期望滾動到哪個的位置 { x: number, y: number } | { selector: string } |
}
})scrollBehavior方法接收to和from路由對象。第三個參數savedPosition當且僅當popstate導航(通過瀏覽器的前進/后退按鈕觸發) 時才可用。
所以假如要解決白屏的問題,可以著么干
const router = new VueRouter({
routes: [...],
scrollBehavior (to, from, savedPosition) {
return savedPosition || { x: 0, y: 0 }
}
})也就是說,當用戶點擊返回、前進的時候,頁面會滾動到之前位置,(微信朋友圈的文章就是這樣的,讀一半返回,再進來接著剛才的位置閱讀)
如果是新的page被mounted進來的時候,就重置為 0 。
完美的解決了這個問題。
但是這也是個問題,框架為什么不默認呢,假如自定義的時候可以overwirte。
我們根據版本號(或者hash)去控制緩存問題,當我們發布新版本,會發現html里面引用的版本號卻是舊的版本號 ,這種情況是入口index.html文件被緩存了,很多時候我們設置禁止html文件被緩存,但依然會出現被緩存的情況。比如在頭部加
<meta http-equiv="Expires" content="0" /> <meta http-equiv="Pragma" content="no-cache" /> <meta http-equiv="Cache-control" content="no-cache" /> <meta http-equiv="Cache" content="no-cache" />
一旦index.html被緩存了,之后我們使用了全量更新,也就是每次發版本之前會干掉之前的js和css文件,那么被緩存的index.html會無法加載之前舊的js,css還有一些其他的靜態資源文件,而新的js和css則不會被加載,那么白屏就誕生了。
到此,關于“vue中路由切換出現白屏的問題怎么解決”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。