您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹react MPA多頁配置的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
create-react-app 默認創建的是 SPA 應用,隨著代碼量的增加,build 后的 js 文件會越來越大。網上有很多拆分大的 js 文件的方案,但其實把 SPA 拆分成 MPA 也未嘗不是一種解決方案。
一、創建工程
create-react-app react-mpa
二、eject 配置文件
yarn eject
測試下 eject 是否正常yarn start
三、配置頁面
① 修改 webpack entry
entry: {
index:[
isEnvDevelopment && require.resolve('react-dev-utils/webpackHotDevClient'),
paths.appIndexJs,
].filter(Boolean)
},② 修改 webpack output
output: {
filename: isEnvProduction
? 'static/js/[name].[contenthash:8].js'
: isEnvDevelopment && 'static/js/[name].js',
}③ 修改 HtmlWebpackPlugin
{
inject: true,
template: paths.appHtml,
// 新增
filename: 'index.html',
chunks: ['index'],
}測試下項目工程是否正常運行 yarn start
四、增加頁面
1、新建頁面所需文件
① 新建 html 頁面
復制 public/index.html 為 public/index2.html
② 新建 js 文件
復制 src/index.js 為 src/index2.js
復制 src/App.js 為 src/App2.js
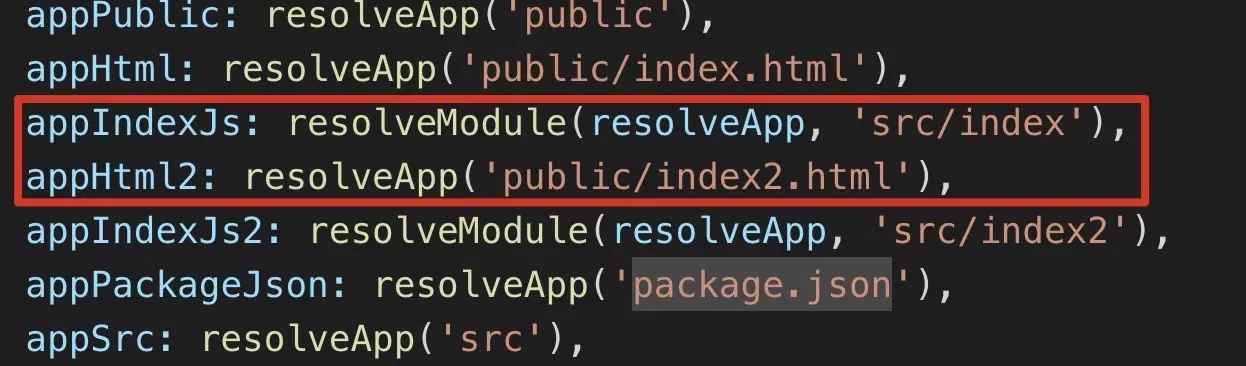
③ 增加文件引用(config/paths.js)

2、webpack 配置
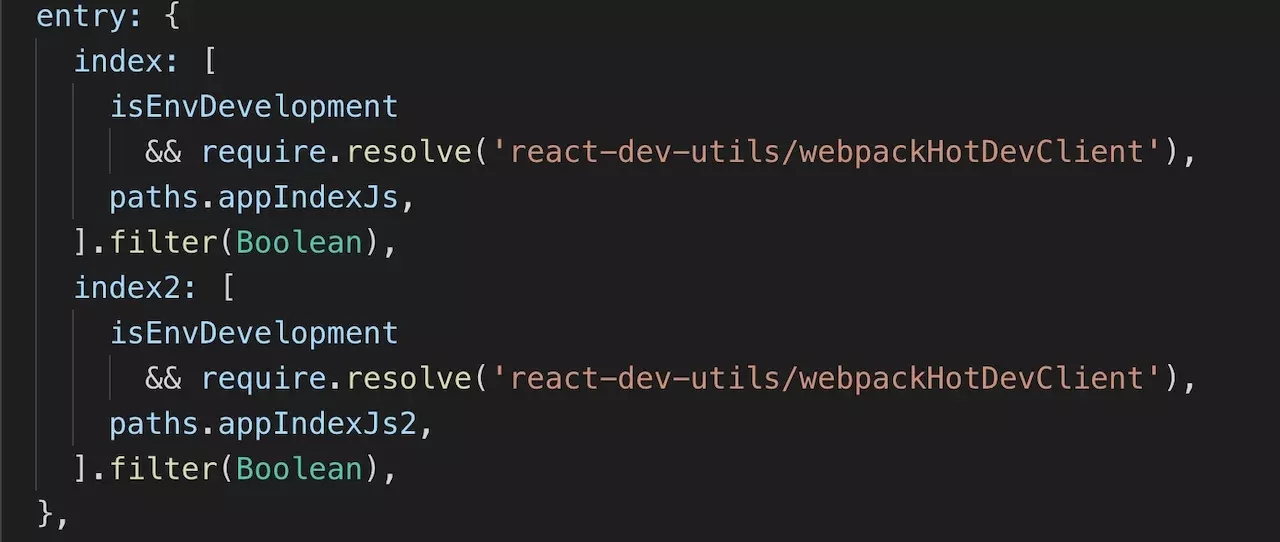
① 增加 entry 配置

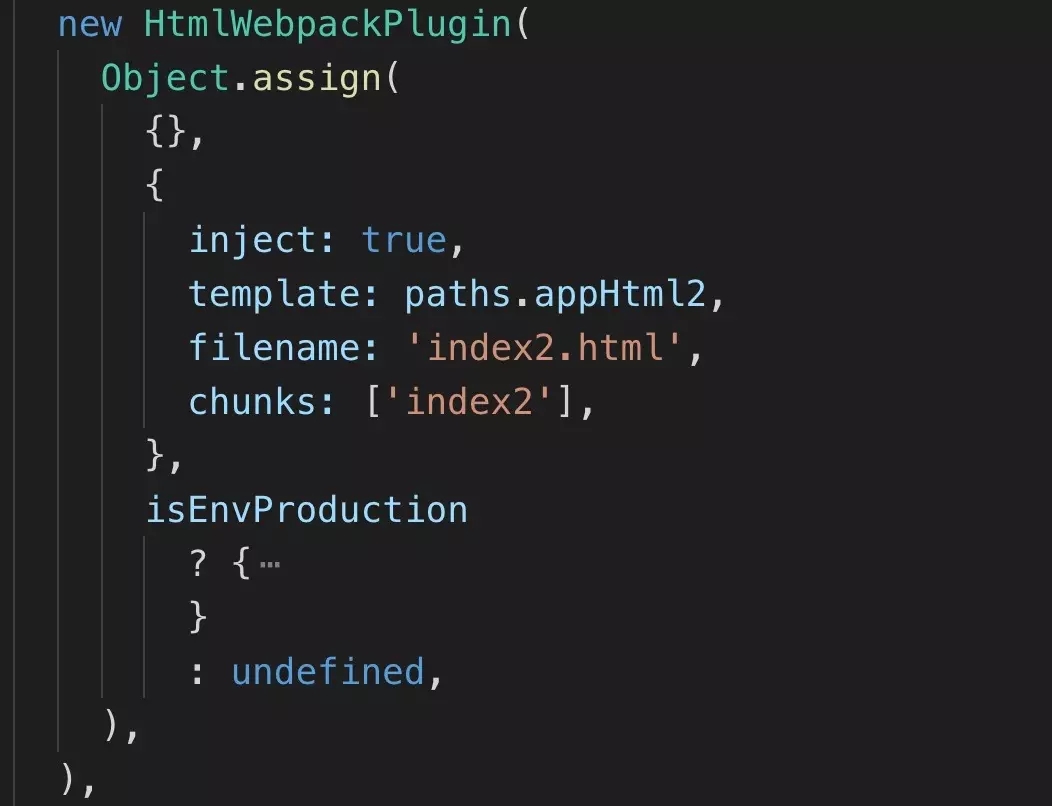
② 增加 HtmlWebpackPlugin 配置

運行工程
yarn start
以上是“react MPA多頁配置的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。