您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了React降級配置及Ant Design配置的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
React降級配置
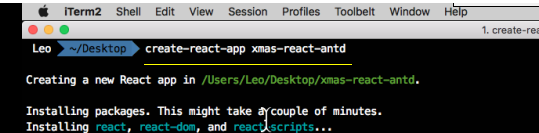
1.使用create-react-app創建一個目錄

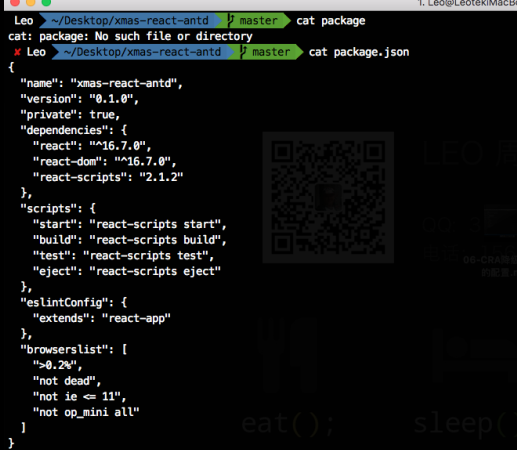
2.查看當前目錄下的package.json文件中的配置

注意:
可以看到當前的react-scripts是2.1.2版本,且只兼容IE11以上,所以為了更好地兼容IE瀏覽器,我們需要做降級配置
3.進入目錄,在master分支下進行配置(如果創建好的目錄中沒有.git文件,使用git init初始化目錄)
注意:
之所以要在master分支下進行配置,是為了在下文中運行 npm run eject
4.將原來的react-script刪除

5.重新安裝對應版本(比如1.x的版本,比較穩定的版本)

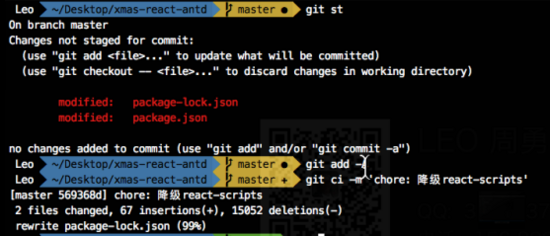
6.添加git庫(將以上做的修改添加到git庫,這也是為什么如果沒有.git文件,一定要先初始化)

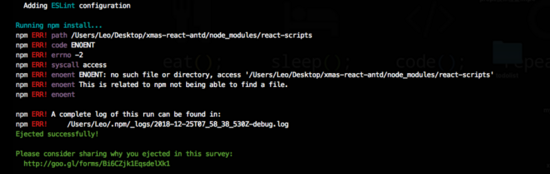
7.運行npm run eject(如果有報錯,可以不用管,只要有ejected successfully就可以)

8.由于重新配置可以先刪除node-moduls,然后在 npm i重新安裝依賴

9.npm start,查看是否能運行(可能會報錯,解決方法再下面)
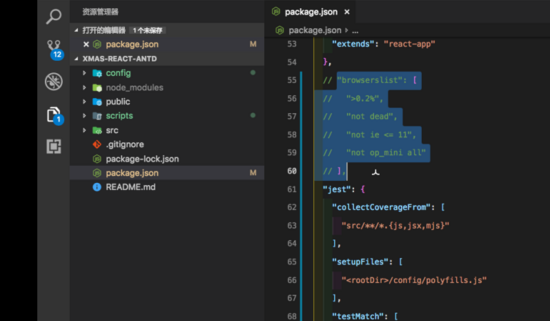
10.刪除package.json中的browserslist(因為這個配置是react-scripts2.x版本的,再降級以后,如果還存在,代碼運行會報錯)

配置less
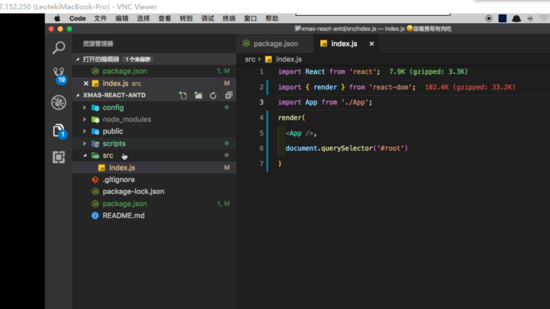
1.src中內容可以都刪除,留下index.js

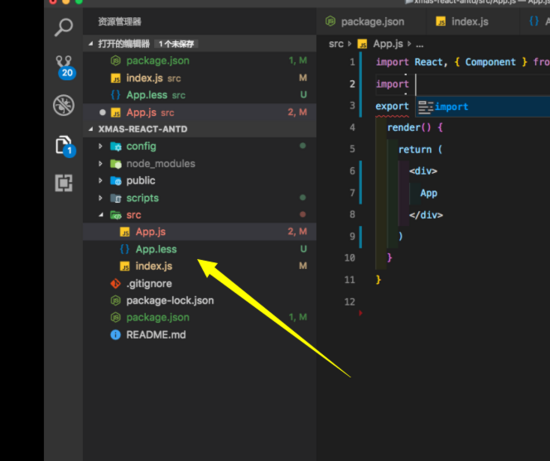
2.創建一個App.js(此時查看是否能運行,顯示App.js的內容)

3.創建App.less,并將文件引入到App.js中(import './App.less')

4.安裝less包

5.進行less文件的配置,找到config中的dev文件

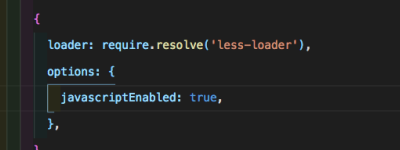
6.找到里面的css的配置,復制一份到css配置文件的下方,將loader中css換成less-loader以及options為以下內容


7.配置完選項,需要重啟項目才能生效
此時配置的less已經生效

Ant Design 配置
1.安裝antd

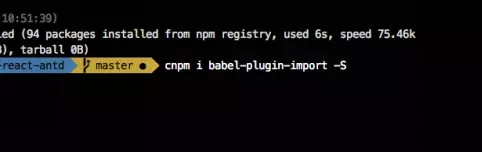
2.安裝按需加載組件代碼和樣式的插件

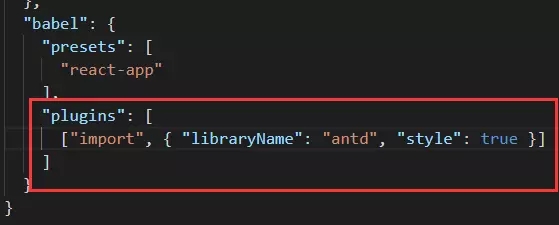
3.在package.json的babel中配置(注意要在babel中進行配置,不要寫在babel外面去了)

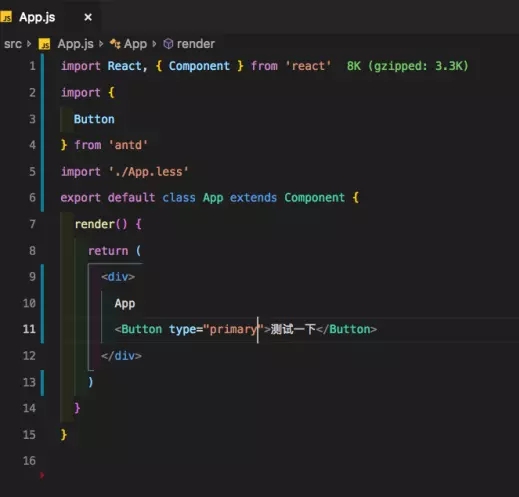
4.測試引用button為例(先重啟)

5.配置ant中的樣式變量

以下是可以配置的樣式變量

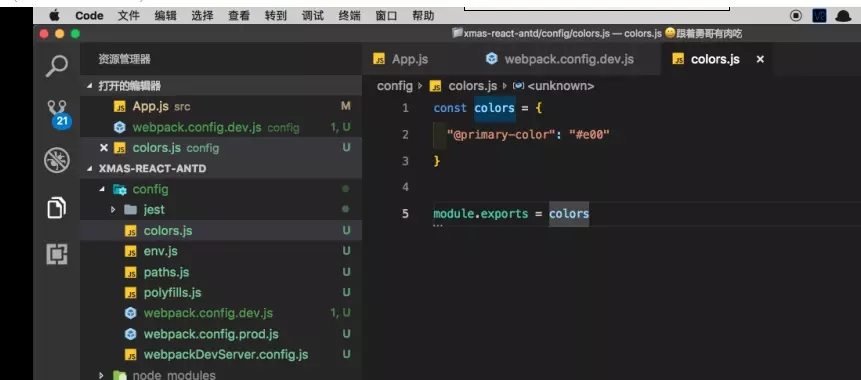
6.除了第5條的配置的方法,還可以引入配置(新建配置文件color.js在config文件中)


7.在dev中引入colors.js,再調用
8.在prod中和dev中一樣修改less、引入默認colors
9.最后npm run build檢查是否會出錯
感謝你能夠認真閱讀完這篇文章,希望小編分享的“React降級配置及Ant Design配置的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。