您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在中臺產品的研發過程中,會出現不同的設計規范和實現方式,但其中往往存在很多類似的頁面和組件,給設計師和工程師帶來很多困擾和重復建設,大大降低了產品的研發效率。我們(螞蟻金服體驗技術部)經過大量的項目實踐和總結,沉淀出一個中臺設計語言 Ant Design。旨在統一中臺項目的前端 UI 設計,屏蔽不必要的設計差異和實現成本,解放設計和前端的研發資源。
Ant Design 是一個致力于提升『用戶』和『設計者』使用體驗的中臺設計語言。它模糊了產品經理、交互設計師、視覺設計師、前端工程師、開發工程師等角色邊界,將進行 UE 設計和 UI 設計人員統稱為『設計者』,利用統一的規范進行設計賦能,全面提高中臺產品體驗和研發效率。
————引用自antd官網
antd的使用方法和注意事項:
一、安裝antd
通過npm安裝antd:
npm install --save-dev antd
二、antd的使用方法
(1)瀏覽器引入
在瀏覽器中使用 script 和 link 標簽直接引入文件,并使用全局變量 antd。
我們在 npm 發布包內的 antd/dist 目錄下提供了 antd.js antd.css 以及 antd.min.js antd.min.css。
使用示例:
引入組件:
import { DatePicker } from 'antd';
ReactDOM.render(<DatePicker />, mountNode);
引入樣式:
import 'antd/dist/antd.css'; // or 'antd/dist/antd.less'
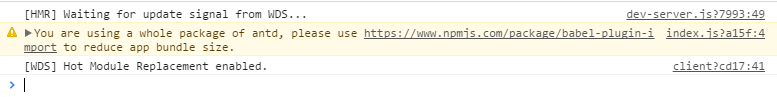
不推薦這種方式,因為這種方式會引入antd下的所有模塊,這會影響應用的網絡性能,并且打包后生成的文件體積會明顯增大。且瀏覽器應該會彈出如下的警告:

(2)按照需求引入
按需求引入有兩種方法,一種手動引入:
import Button from 'antd/lib/button'; import 'antd/lib/button/style'; // 或者 antd/lib/button/style/css 加載 css 文件,前者加載的是less文件
還可以安裝 babel-plugin-import 來進行按需加載。
安裝方式:
npm install --save-dev babel-plugin-import
配置方式:
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/build",
filename: "bundle.js"
},
module: {
loaders: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets: ['es2015', 'react'],
plugins: [ //
["import", {libraryName: "antd", style: "css"}] //需要配置的地方
] //
}
},
{
test: /\.css$/,
loader: 'style-loader!css-loader'
}
]
}
};
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。