溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue如何把輸入框的內容添加到頁面的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
vue最最最簡單的demo(記得引入)
實例化一個vue,綁定#app的元素,要渲染的數組arr作為data。
把arr的item渲染到頁面,輸入內容點擊按鈕把用戶輸入的內容添加到頁面以及數組
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<p>click to add input's content</p>
<input id="inp" type="text">
<button id="btn">add</button>
<div v-for = 'item in arr'>{{item}}</div>
</div>
<script src="https://cdn.bootcss.com/vue/2.0.1/vue.js"></script>
<script>
const test = new Vue({
el :'#app',
data : {
arr : ['first','second','third','forth']
}
});
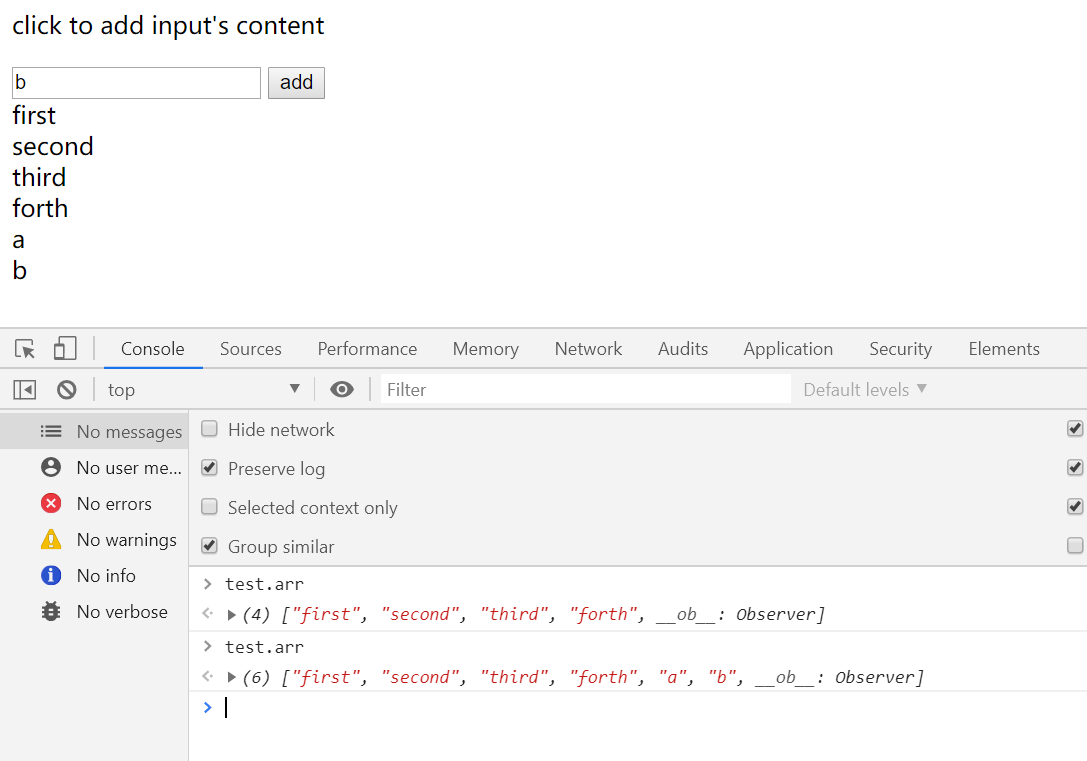
console.log(test.arr);
btn.onclick = function(){
test.arr.push(inp.value);
};
</script>
</body>
</html>
在輸入框輸入內容點擊按鈕,會把內容渲染到頁面。同時會增加數組的元素

感謝各位的閱讀!關于“vue如何把輸入框的內容添加到頁面”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。