您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue如何實現輸入框的模糊查詢,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
輸入框的模糊查詢功能原理分析
所謂模糊查詢就是不需要用戶完整的輸入或者說全部輸入信息即可提供查詢服務,也就是用戶可以在邊輸入的同時邊看到提示的信息(其實是查詢出來匹配到的信息),百度的搜索功能就是很好的模糊查詢的例子;其實模糊查詢的原理就是給輸入框綁定oninput事件監聽用戶輸入情況,然后每次用戶只要在輸入框中輸入了信息就觸發事件進行查詢然后實時展示;原理很簡單,但是實現起來會有一些問題,我們可以想想,每輸入一個字符都會觸發事件,那如果我們需要輸入很長的信息呢,那查詢是不是就得觸發多次?ajax連續多次觸發,再加上如果我們的方法體中有操作DOM元素的方法,那么必然會給我們的瀏覽器進入假死甚至崩潰狀態;那么我們有沒有辦法來解決此類問題呢?答案是:有的;(不了解模糊查詢功能的同學可以出門右轉去百度首頁試一下搜索,給你5分鐘,我等你回來)
HTML視圖層代碼:
<div id="app">
//輸入框,綁定輸入框的值是變量input_value的值,然后對輸入框做了事件綁定keyup,在用戶輸入的時候會觸發
<input type="text" placehold="請輸入id進行查詢" v-model="input_value" @keyup="throttle" ref="input"/>
<ul v-show="state">
<li v-for="(item,index) in list" :key="index" >
<span>{{item.id}}</span>
<span>{{item.name}}</span>
<span>{{item.time}}</span>
</li>
</ul>
</div>從上述代碼中我們可以很明顯的看到DOM結構,就是一個輸入框,我們給輸入框加了ref屬性是為了方便我們后面操作DOM拿到輸入框的值(詳情可見ref和$refs的區別博文https://www.jb51.net/article/167643.htm),然后下面有一個ul列表,不過ul列表是判斷展示的;(至于為什么會用v-show而不是v-if,可以點擊鏈接查閱之前的博文https://www.jb51.net/article/168984.htm);
js數據邏輯層代碼:
// 實例化 vue對象
new Vue({
el:"#app",
data:{
input_value:"",
state:false,
statu:true,
dataList:[
{ id: "1001", name: "哈哈", time: "20170207" },
{ id: "1002", name: "呵呵", time: "20170213" },
{ id: "1103", name: "曉麗", time: "20170304" },
{ id: "1104", name: "小蘭", time: "20170112" },
{ id: "1205", name: "財務", time: "20170203" },
{ id: "1206", name: "嘻嘻", time: "20170208" },
{ id: "1307", name: "測試", time: "20170201" }
],
list:[]
},
methods:{//觸發keyup事件之后觸發的方法
search(){
//這個變量主要是用來測試節流后和不節流的區別
var i=0;
console.log(i++);
//定義的新數組存放篩選之后的數據
this.list=[];
//拿到當前input輸入框輸入的值
this.input_value=this.$refs.input.value;
//判斷展示ul列表,如果輸入了就展示沒輸入就不展示
if(this.input_value.length>0){
this.state=true;
}else{
this.state=false;
}
//循環模擬數據的數組
this.dataList.map((msg)=>{
//拿當前json的id、name、time去分別跟輸入的值進行比較
//indexOf 如果在檢索的字符串中沒有出現要找的值是會返回-1的,所以我們這里不等于-1就是假設輸入框的值在當前json里面找到的情況
if(msg.id.indexOf(this.input_value)!=-1 || msg.name.indexOf(this.input_value)!=-1 || msg.time.indexOf(this.input_value)!=-1){
//然后把當前json添加到list數組中
this.list.push(msg);
}
})
},
}
})js數據邏輯層代碼其實不難,主要就是給input綁定了keyup事件,在用戶輸入的時候會觸發search事件,用戶每輸入一個字符都會觸發一次;然后我們通過this.$refs.input.value來獲取輸入框當前的值并賦值給變量this.input_value,然后我們對this.input_value的長度進行判斷來實現對用戶是否輸入的判斷,如果用書輸入了我們就把v-show綁定的值state賦值給true,反之則賦值為false;然后我們來用ES6的map方法來循環我們的dataList數組,dataList數組的數據是模擬后臺接口數據,通過indexOf方法是否等于-1來進行判斷當前json里面是否有輸入框中輸入的數組,indexOf是javascript提供的操作字符串方法,調用方式:string.indexOf("要查詢的值"),如果str中沒有要查詢的值會返回我們-1,如果有會直接返回給我們查詢數據的當前下標;所以我們可以借助indexOf是否等于-1來進行判斷當前json中是否有我們要查詢的字符串;如果有的話,我們只需要把當前json添加到空數組list中即可,然后li綁定list展示;
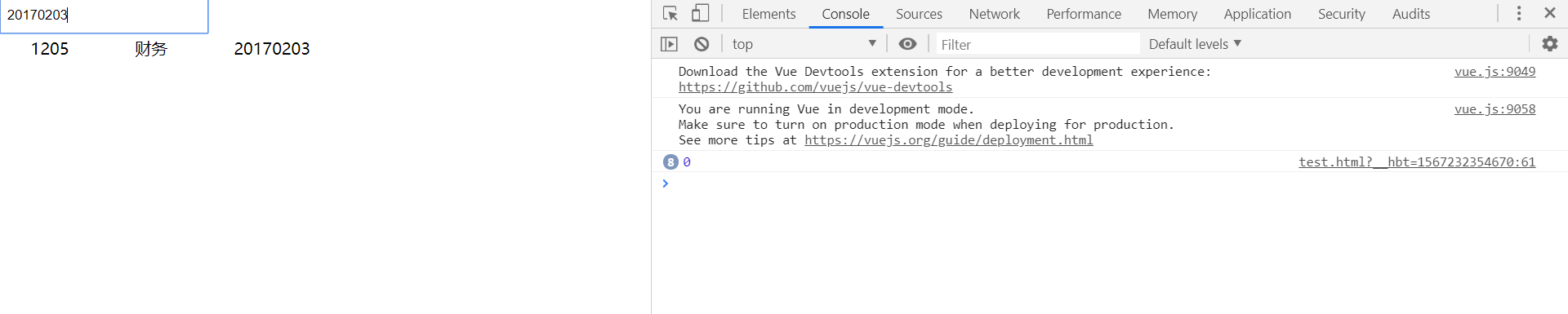
效果圖如下:

到這里我們就可以看到我們要的模糊查詢功能已經實現了,但是我們上面講到模糊查詢會影響瀏覽器的性能,從控制臺輸入的變量i的值可以看到我們的search方法已經被調用了8次,我們輸入的字符越長被調用的次數越多,如果方法里面有操作DOM的行為性能影響會更嚴重;所以我們現在來加上節流函數來看看:
//節流函數
throttle(){
//保持this的指向始終指向vue實例
var that=this;
if(!that.statu){
return;
}
that.statu=false;
setTimeout(function(){
console.log(new Date());
that.search();
that.statu=true;
},1000)
},我們把我們寫的節流函數封裝在throttle里面執行,把@keyup綁定的點擊事件修改為throttle,當用戶輸入字符的時候觸發節流函數;
效果圖如下:

我們可以從控制臺很清晰的看到當我們使用節流函數的時候,當我們輸入了8個字符我們的方法只執行了兩次,并且執行時間是每隔一秒執行一次,一個方法執行2次肯定會比執行8次不管是在效率還是在性能方面都會是比較大的提升,用了節流函數之后相對上面沒用的節流函數來說,我們極大的實現了性能提升、優化,所以在高頻率觸發的事件中我們是可以建議用節流函數來進行控制和解決問題的;
關于“vue如何實現輸入框的模糊查詢”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。