溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue怎么使用antd中input組件去驗證輸入框輸入內容”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

<a-form-model-item prop="phone"> <a-input v-model="form.phone" :maxLength="11" placeholder="手機號" /> </a-form-model-item> <a-form-model-item prop="code"> <a-input v-model="form.code" placeholder="驗證碼" /> </a-form-model-item> <a-form-model-item prop="num"> <a-input v-model="form.num" placeholder="請輸入數字" /> </a-form-model-item>
<script>
export default {
name: "Login",
data() {
const validateCode = (rule, value, callback) => {
if (value === "") {
callback(new Error("驗證碼為空"));
return false;
} else if (value !== this.identifyCode) {
callback(new Error("驗證碼不正確"));
return false;
} else {
callback();
}
};
//使用正則表達式驗證手機號
const checkPhone = (rule, value, callback) => {
if (!value) {
return callback(new Error("手機號不能為空"));
} else {
//獲取工具類中的手機號正則表達式
const phoneReg =
/^(13[0-9]|14[01456879]|15[0-35-9]|16[2567]|17[0-8]|18[0-9]|19[0-35-9])\d{8}$/;
if (phoneReg.test(value)) {
callback();
} else {
//如果驗證輸入錯誤就清空
this.form.phone = "";
return callback(new Error("請輸入正確的手機號"));
}
}
};
return {
form: {
phone: "",
password: "",
code: "",
num:"",
},
rules: {
phone: {
validator: checkPhone,//自定義校驗
// required: true,
// message: "手機號",
trigger: "blur",
},
password: { required: true, message: "請輸入密碼", trigger: "blur" },
code: [
{
// validator: validateCode,
required: true,
message: "請輸入驗證碼",
trigger: "blur",
},
],
num: [
{
required: true,
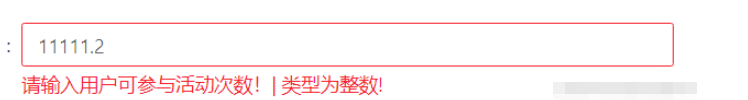
pattern: new RegExp(/^[0-9]\d*$/, 'g'),//正則表達式校驗
message: '請輸入類型為整數!',
trigger: 'blur',
},
],
},
};
},
computed: {
// 用于校驗手機號碼格式是否正確
phoneNumberStyle() {
let reg = /^1[3456789]\d{9}$/;
if (!reg.test(this.form.phone)) {
return false;
}
return true;
},
},
};
</script>“Vue怎么使用antd中input組件去驗證輸入框輸入內容”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。