溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
修改url左邊的小圖標(標題前的小圖標)。例如:

favicon.ico一般用于作為縮略的網站標志,它顯示位于瀏覽器的地址欄或者在標簽上,用于顯示網站的logo。
1.首先得到或生成需要的ico文件。ps ico文件生成地址 http://bitbug.net/
2.將生成的文件置于static文件夾下(可自行存放)
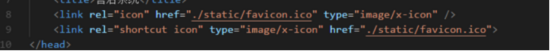
3.在index.html中,title下寫入:
<link rel="icon" href="./static/剛剛生成.ico的地址" rel="external nofollow" rel="external nofollow" type="image/x-icon" /> <link rel="shortcut icon" href="./static/剛剛生成.ico的地址" rel="external nofollow" rel="external nofollow" type="image/x-icon"/><!-- 必須 -->
eg:

4.再重新運行即可
ps 若未成功,可在build文件夾下寫入


總結
以上所述是小編給大家介紹的vue 中url 鏈接左邊的小圖標更改問題,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。