您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue router如何模仿天貓底部導航欄功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
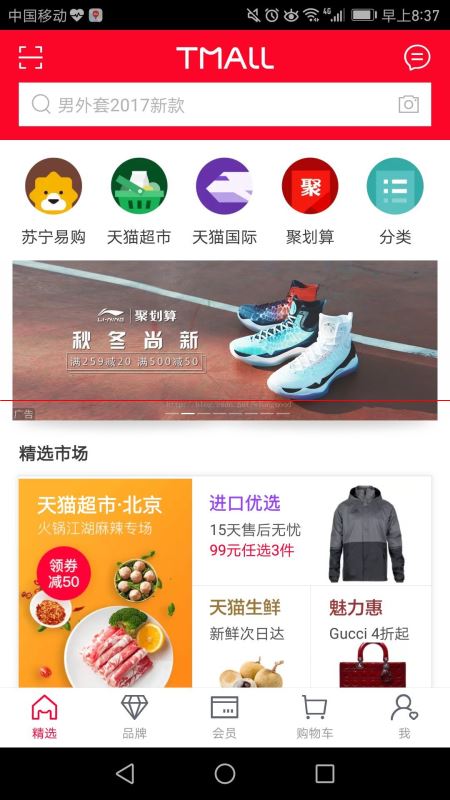
首先把天貓的導航貼出來,里面包括精選、品牌、會員、購物車、我五個導航及對應的圖標。

分析:
1、圖標的獲取
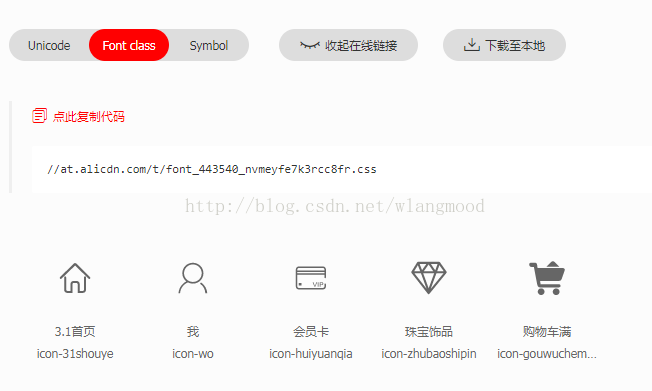
進入阿里巴巴矢量圖標庫,網址 http://www.iconfont.cn。
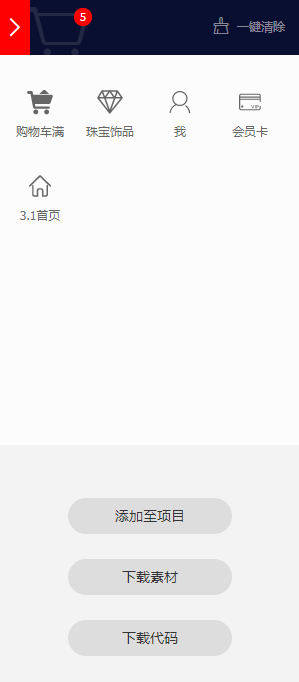
點擊官方圖標庫,選擇天貓圖標庫,選中放入購物車。

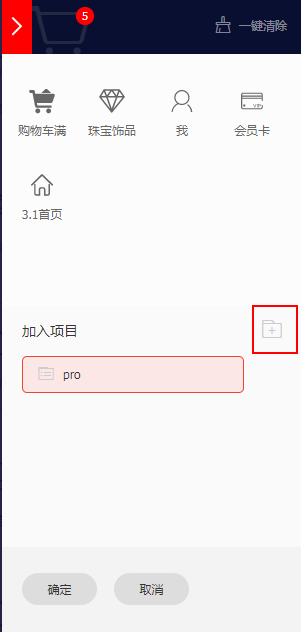
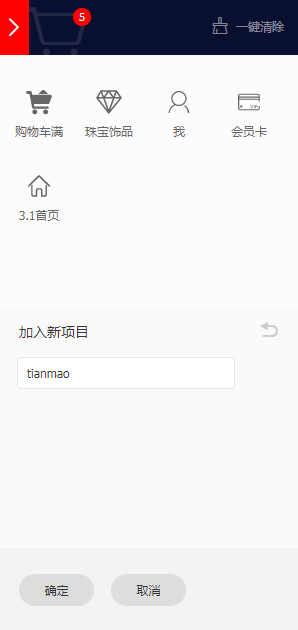
點擊添加至項目,點擊創建新項目按鈕,創建tianmao項目,點擊確定。


此時會有查看在線鏈接和下載至本地兩種方式,我選擇第一種,因為后期如果要添加小圖標的話,只需要重新生成在線鏈接,然后更新link即可


復制鏈接到index.html的link標簽內,具體為
<link rel="stylesheet" href="http://at.alicdn.com/t/font_443540_nvmeyfe7k3rcc8fr.css" rel="external nofollow" >
引入圖標,使用<i class="icon iconfont icon-wo"></i>區別在第三個class來引入對應圖標
此時所需圖標處理完畢
2、創建精選、品牌、會員、購物車、我及路由導航組件Home.vue、Brand.vue、Member.vue、Cart.vue、Me.vue、Tabs.vue
使用的樣式時less,如果在.vue文件中寫樣式,style必須寫成<style lang="less" type="text/less"></style>,否則會報錯
Tabs.vue
<template>
<div class="tabs">
<!--命名路由-->
<ul>
<!--this inspection reports XML/HTML tags with missing mandatory attrbutes ,you can specify attrbute name that should not be reported-->
<!--home被點擊后,一直處于激活狀態,因此需要使用精確匹配模式,在router-link中添加exact屬性-->
<router-link :to="{name:'Home'}" tag="li" exact>
<div>
<i class="icon iconfont icon-31shouye"></i>
</div>
<div>精選</div>
</router-link>
<router-link :to="{name:'Brand'}" tag="li">
<div>
<i class="icon iconfont icon-zhubaoshipin"></i>
</div>
<div>品牌</div>
</router-link>
<router-link :to="{name:'Member'}" tag="li">
<div>
<i class="icon iconfont icon-huiyuanqia"></i>
</div>
<div>會員</div>
</router-link>
<router-link :to="{name:'Cart'}" tag="li">
<div>
<i class="icon iconfont icon-gouwucheman"></i>
</div>
<div>購物車</div>
</router-link>
<router-link :to="{name:'Me',params:{user:'xu'}}" tag="li">
<div>
<i class="icon iconfont icon-wo"></i>
</div>
<div>我</div>
</router-link>
</ul>
</div>
</template>
<script type="text/ecmascript-6">
export default {}
</script>
<style lang="less" type="text/less">
.tabs {
position: fixed;
bottom: 0;
left: 0;
background-color: #fff;
box-shadow: 0 2px 4px #000;
width: 100%;
& > ul, & > ul > li {
margin: 0;
padding: 0;
}
ul {
display: table;
width: 100%;
& > li {
text-align: center;
font-size: 16px;
display: table-cell;
padding: 8px 12px;
cursor: pointer;
&.router-link-active{
color: #D0021B;
}
& > div {
font-size: 14px;
& > i {
font-size: 30px;
}
}
}
}
}
</style>我使用的是命名路由,這樣我們就可以當路由組件變化時,直接修改router/index.js文件即可。
3、創建路由
router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/Home'
import Brand from '@/Brand'
import Member from '@/Member'
import Cart from '@/Cart'
import Me from '@/Me'
Vue.use(Router)
export default new Router({
//mode: 'history',
//base: __dirname,
//linkActiveClass: 'active', // 更改激活狀態的Class值
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/brand',
name: 'Brand',
component: Brand
},
{
path: '/member',
name: 'Member',
component: Member
},
{
path: '/cart',
name: 'Cart',
component: Cart
},
{
path: '/me',
name: 'Me',
component: Me
}
]
})4、App.vue引入組件Tabs.vue,并添加<router-view>渲染路徑匹配到的視圖組件
<template>
<div id="app">
<Tabs></Tabs>
<div class="content">
<router-view></router-view>
</div>
</div>
</template>
<script>
import Tabs from "./Tabs.vue"
export default {
name: 'app',
data(){
return {}
},
components: {Tabs}
}
</script>
<style>
*{
padding:0;
margin:0;
}
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
</style>5、導航狀態樣式
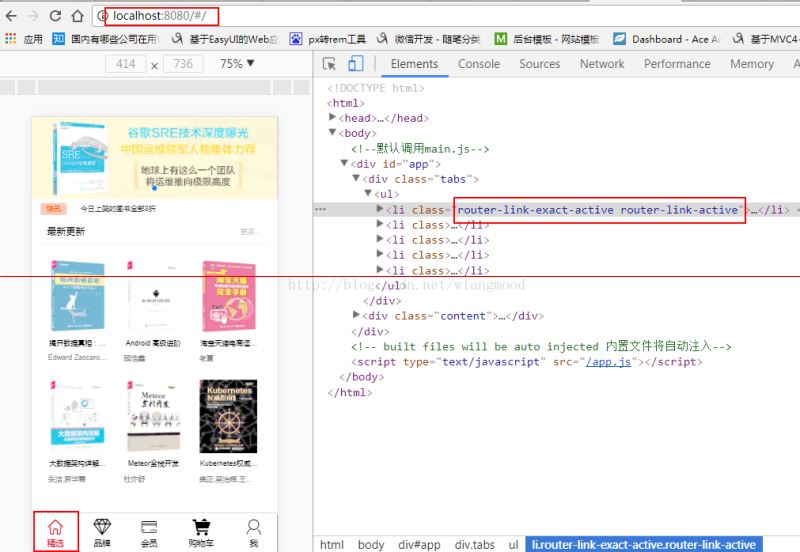
<router-link>對應的路由匹配成功后,就會自動設置class屬性值為router-link-exact-active router-link-active
router-link-exact-active:配置當鏈接被精確匹配的時候應該激活的CSS類名。
router-link-active:設置鏈接激活時使用的 CSS 類名。
如果要修改CSS樣式命名,可通過<router-link>屬性exact-active-class和active-class分別設置,也可通過路由構造函數選項linkExactActiveClass和linkActiveClass來設置

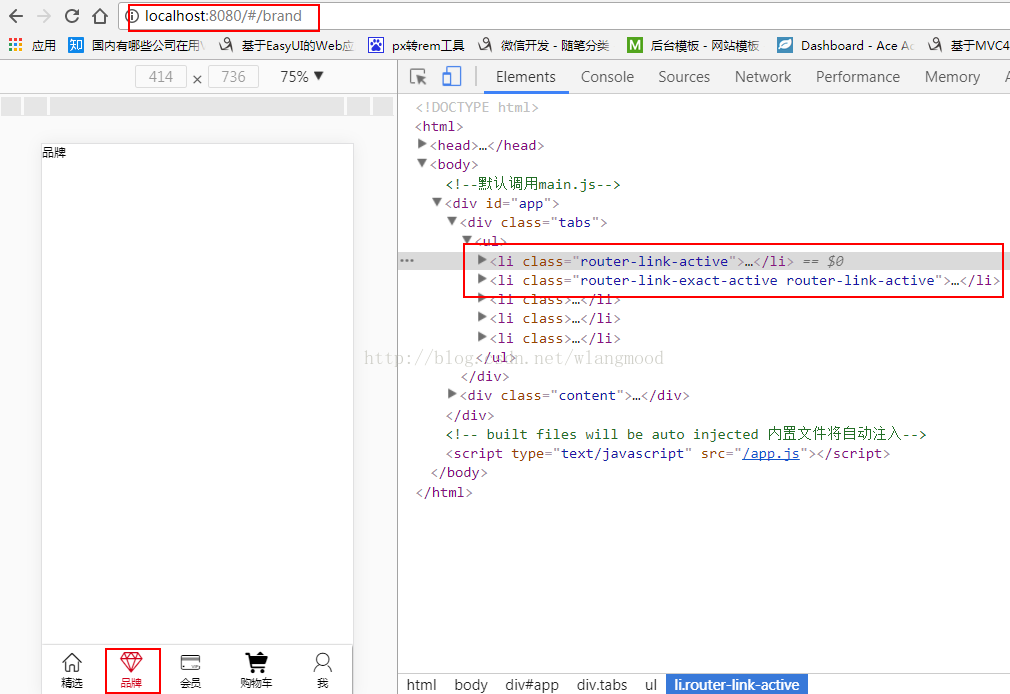
點擊品牌時展示如下:Home的Tab仍然設置了routet-link-activeCSS類名,如果設置routet-link-active樣式顏色為紅色,精選就會一直保持紅色
此時需要使用”精確匹配模式“,<router-link :to="{name:'Home'}" tag="li" exact> 則使用exact,此時的Home的Tab就不會被設置routet-link-activeCSS類名了
訪問 http://localhost:8080/#/brand 就不會匹配到http://localhost:8080/#/

關于“vue router如何模仿天貓底部導航欄功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。