您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在vue中自定義底部導航欄Tabbar?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
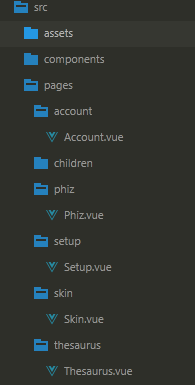
首先。我們需要分為5個大的VUE文件。可以根據自己的習慣來放在不同的位置。

我將5個主要的vue文件放在了5個不同的文件夾
然后,在components文件夾里新建Tabbar.vue/以及Item.vue文件
Item.vue文件如下
<template>
<div class="itemWarp flex_mid" @click='changePage'>
<span v-show='!bol'>
<slot name='normalImg'></slot>
</span>
<span v-show='bol'>
<slot name='activeImg'></slot>
</span>
<span v-text='txt'></span>
</div>
</template>
<script type="text/javascript">
export default{
name: 'Item',
props:{
txt:{
type:String
},
page:{
type:String
},
sel:{
type:String
}
},
computed:{
bol: function(){
if(this.sel == this.page){
return true;
}
return false;
}
},
methods:{
changePage:function(){
//點擊跳轉對應的頁面
this.$router.push('/'+this.page);
this.$emit('change',this.page)
}
}
}
</script>
<style type="text/css">
.itemWarp{
flex-grow: 1;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.itemWarp span{
font-size: 12px;
}
</style>Tabbar.vue文件如下
<template>
<div class="tabberWarp" >
<div class="warp">
<Item :txt='item.txt' :page='item.page' @change='getVal' v-for='item in tabbarDes':sel='selected'>
<img :src="item.normalImg" slot='normalImg'>
<img :src="item.activeImg" slot='activeImg'>
</Item>
</div>
</div>
</template>
<script type="text/javascript">
import Item from './Item.vue'
export default{
components:{
Item
},
data:function(){
return{
selected:'skin',
tabbarDes:[
{
txt:'表情',
page:'skin',
normalImg:require('../assets/images/zz_07.jpg'),
activeImg:require('../assets/images/22_03.jpg')
},
{
txt:'皮膚',
page:'phiz',
normalImg:require('../assets/images/download_skin_ic.png'),
activeImg:require('../assets/images/112_26.jpg')
},
{
txt:'詞庫',
page:'thesaurus',
normalImg:require('../assets/images/zz_09.jpg'),
activeImg:require('../assets/images/icon2_03.jpg')
},
{
txt:'賬號',
page:'account',
normalImg:require('../assets/images/zz_11.jpg'),
activeImg:require('../assets/images/cion_03.jpg')
},
{
txt:'設置',
page:'setup',
normalImg:require('../assets/images/zz_13.jpg'),
activeImg:require('../assets/images/22_03.jpg')
}
]
}
},
methods:{
getVal:function(res){
this.selected = res;
}
}
}
</script>
<style type="text/css">
.warp{
width: 100%;
border-top: 1px solid #eee;
background: #fff;
display: flex;
align-items: center;
justify-content: space-around;
font-size: 0;
}
.warp img{
width: 20px;
height: 20px;
}
.tabberWarp img{
margin-top: 10px;
margin-bottom: 5px;
}
.tabberWarp{
position: fixed;
bottom: 0;
left: 0;
width: 100%;
padding-bottom: 5px;
background: #fff;
}
</style>Tabbar.vue文件和Item.vue的關系為父子關系.
Tabbar.vue組件 通過v-for循環tabbarDes里面的數據.再通過 props 向下傳遞數據給子組件.Item.vue能接受到父組件傳遞的數據.
Item.vue組件綁定點擊事件.
this.$router.push('/'+this.page);為跳轉到對應的page
this.$emit('change',this.page)為使用$emit 觸發父組件的自定義事件 change,將this.page作為參數傳遞到父組件中.父組件點擊獲取到傳遞過來的參數.再通過props傳遞給item.vue.在computed計算屬性中.返回不同的布爾值.來做底部圖片的顯示隱藏.
最后僅需要在App.vue中引入Tabbar組件即可.
<template>
<div id="app">
<router-view></router-view>
<Tabbar></Tabbar>
<div class="empty"></div>
</div>
</template>
<script>
import Tabbar from'./components/tabbar'
export default {
name: 'app',
created:function(){
this.$router.push('/')
},
components:{
Tabbar
}
}
</script>看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。