您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
python框架django中如何結合vue進行前后端分離,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
django-admin startproject mysite # 創建mysite項目 django-admin startapp app01# 創建app01應用
1.首先安裝node.js,官網地址:https://nodejs.org/zh-cn/download/
2.使用npm淘寶鏡像,避免npm下載速度過慢的問題
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、使用cnpm 下載vue-cli
cnmp install -g cue-cli
如果之前安裝的有node,nmp和cnpm就可以不用安裝,
1.將vue項目,放在django文件夾下,跟app01文件夾同級
2.運行vue項目
cd firstvue ## 進入到上一部創建的firstvue項目中 cnpm install ## 安裝需要的依賴模塊 cnpm run dev ## 運行調式的服務,會啟動一個web服務,訪問localhost:8080 即可調式
如果可以運行成功,證明當前vue項目是沒有問題

cnpmrunbuild##打包vue項目,會將所有東西打包成一個dist文件夾
在python下的項目文件夾下的-settings.py中配置
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': ['vue-admin-master/dist'], # 修改內容
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]把vue的靜態文件夾的目錄配置到項目中【添加靜態文件夾路徑】
STATIC_URL = '/static/' STATICFILES_DIRS=[ os.path.join(BASE_DIR,'vue-admin-master/dist/static/'), # 添加內容 ]
from django.contrib import admin
from django.urls import path
from blog import views
from django.views.generic.base import TemplateView
urlpatterns = [
path('admin/', admin.site.urls),
path(r'', TemplateView.as_view(template_name='index.html')),
]添加對應的路由
啟動django
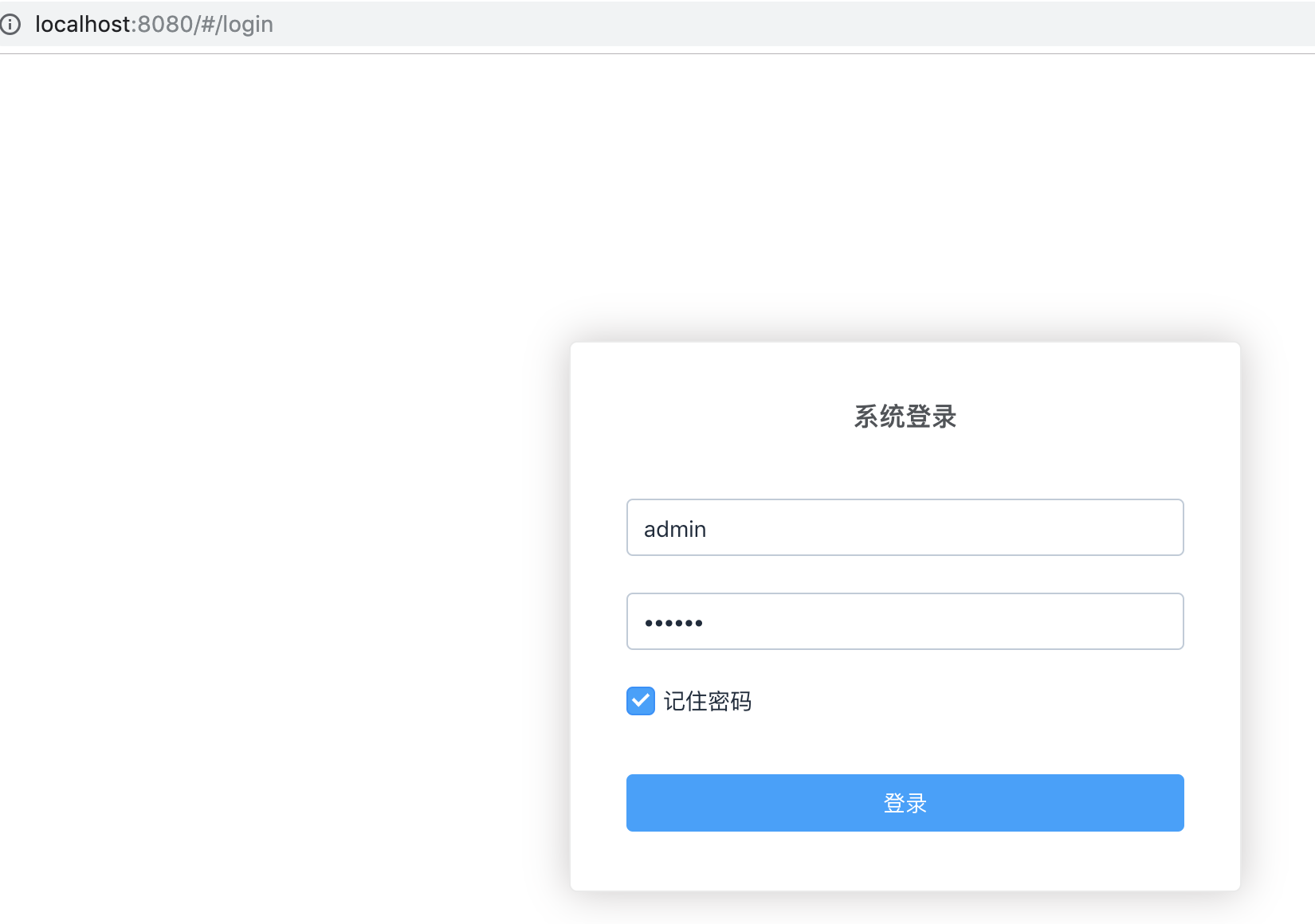
python manage.py runserver http://127.0.0.1:8000/#/login
訪問出現vue項目的界面,就已經成功了!


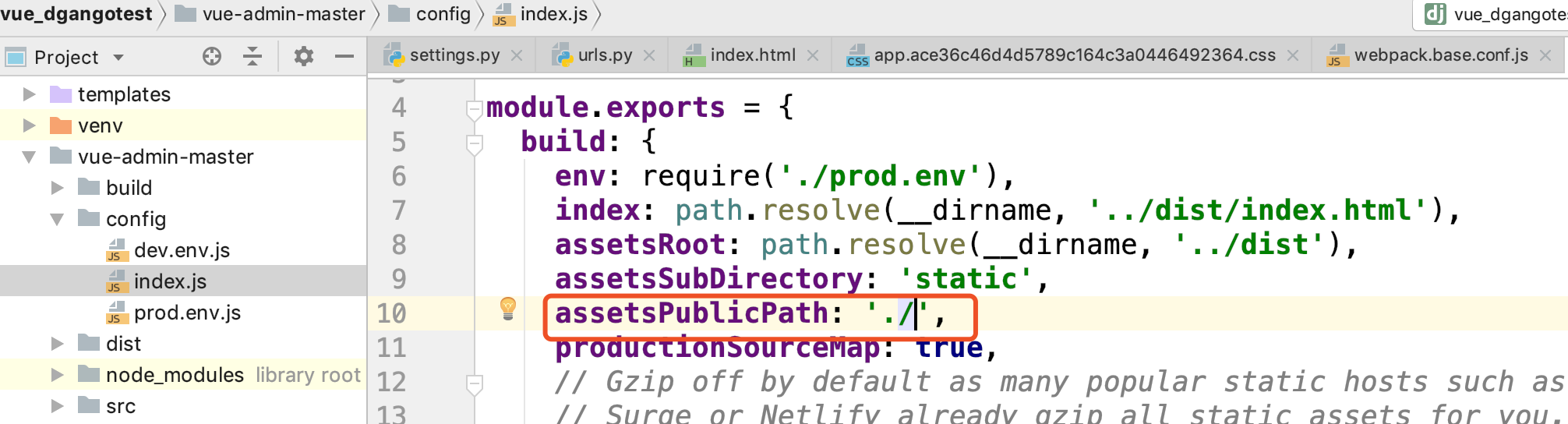
有的會設置的有前綴,需要把前綴去掉,重新打包才能使用
打包的時候不需要把之前的打包內容刪除,直接重新打包,會有對應的打包記錄
打包之后,需要手動吧fontawesome引入的css文件路徑更改
把原來的
url(/static/fonts/fontawesome-webfont.b06871f.ttf), 換成 url(../fonts/fontawesome-webfont.b06871f.ttf),
fontawesome小圖標就可以顯示出來了
看完上述內容,你們掌握python框架django中如何結合vue進行前后端分離的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。