您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
效果
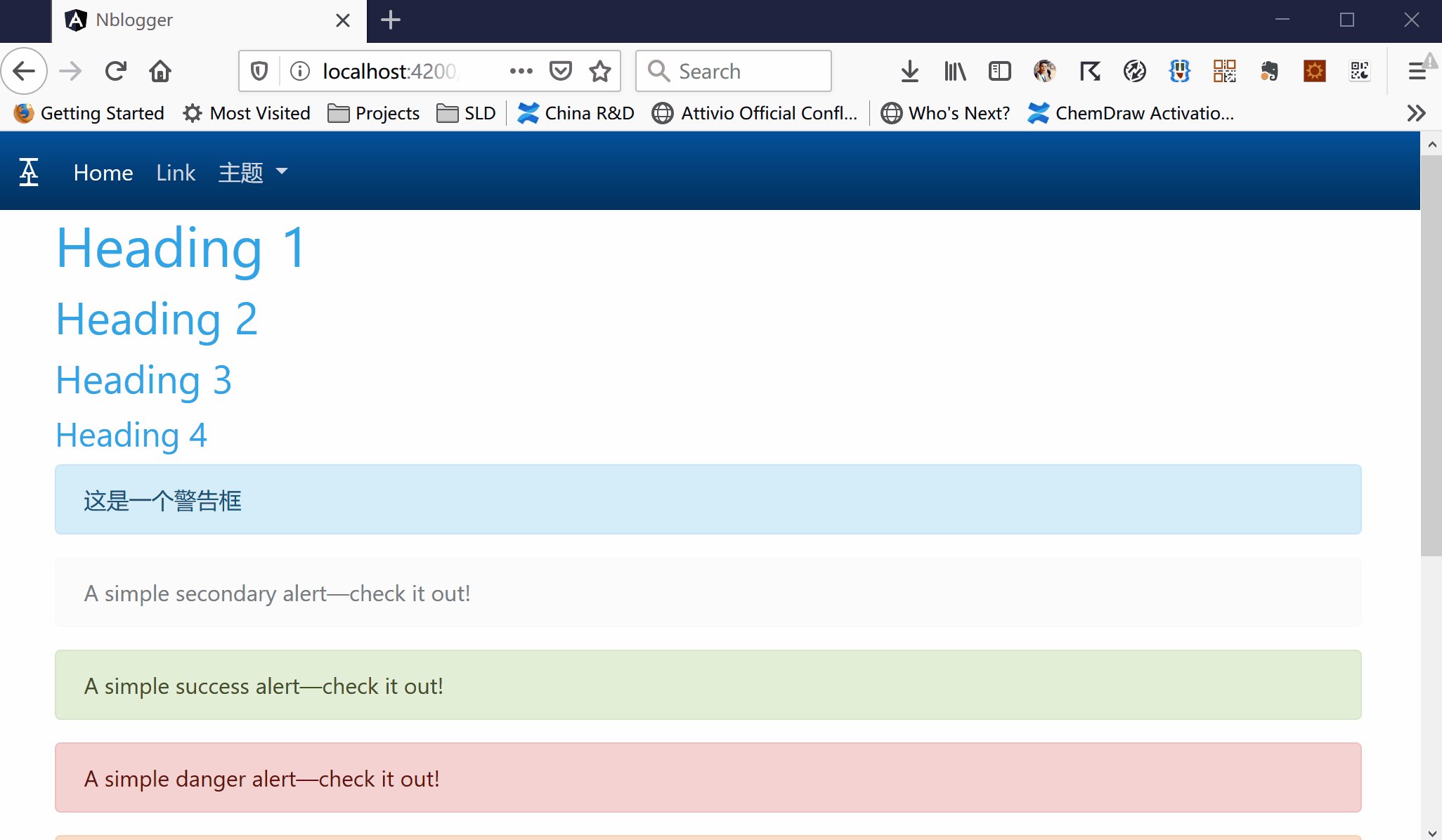
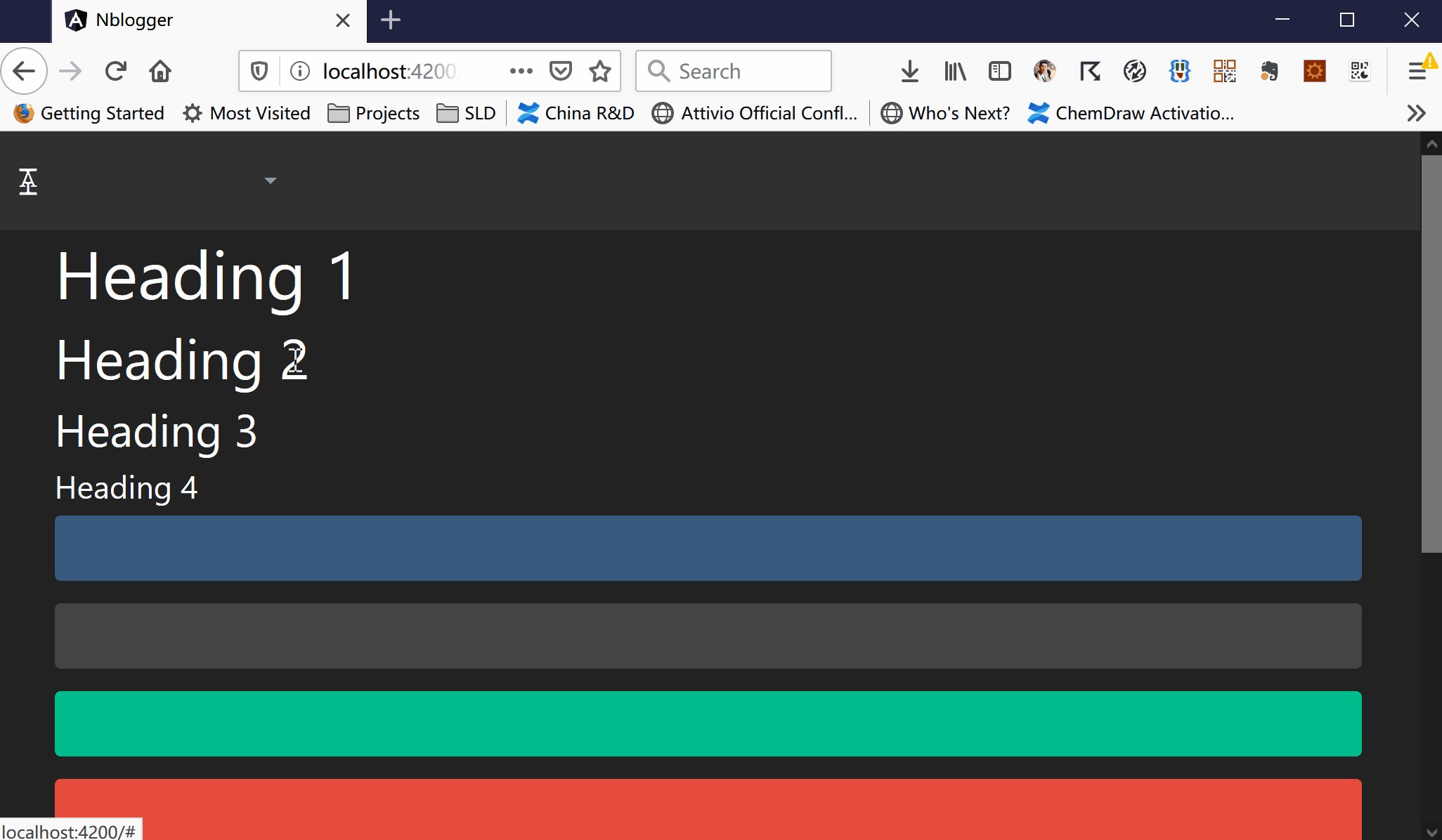
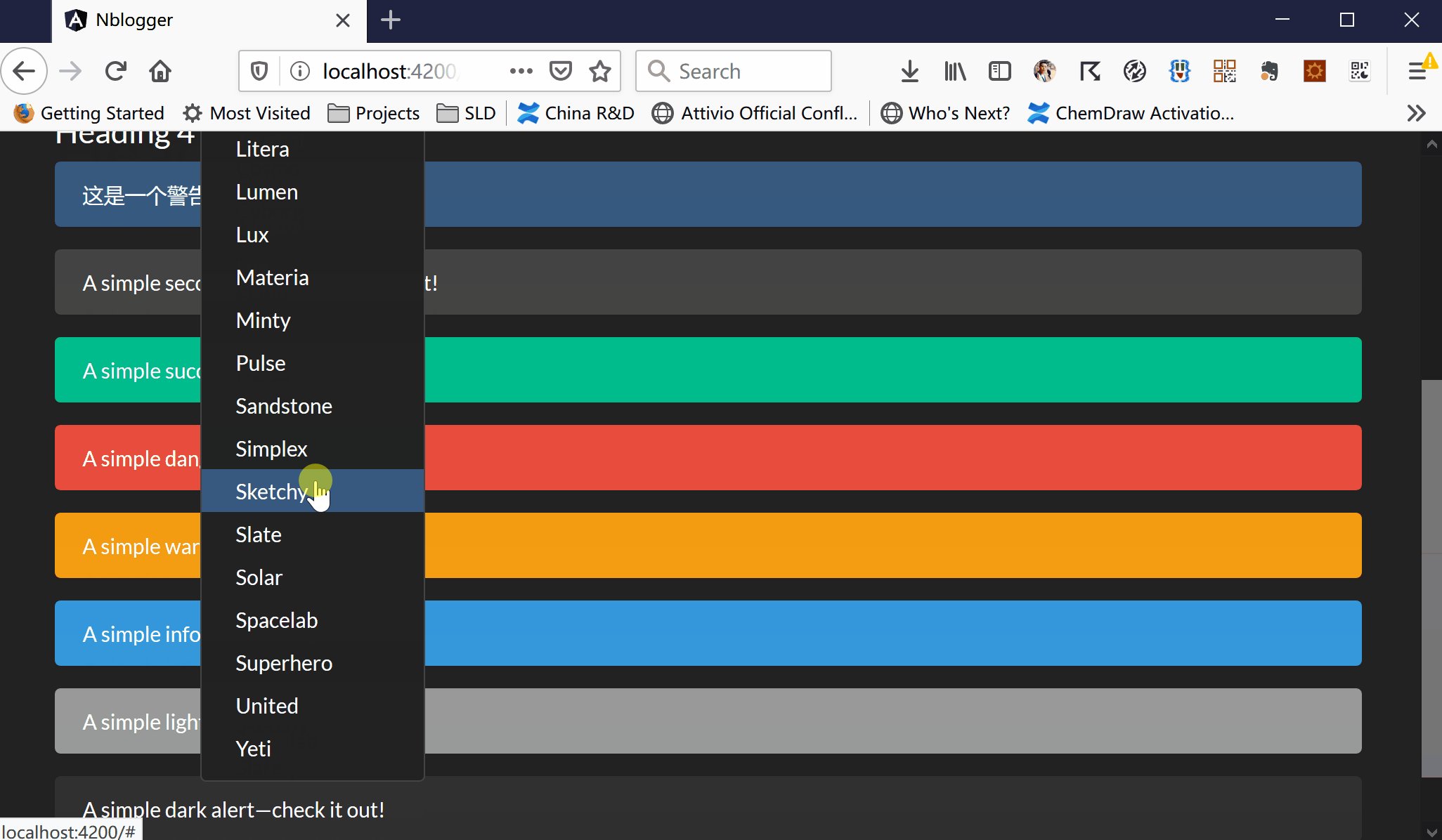
首先看看效果:

本文將介紹如何基于Angular 8和Bootstrap 4來實現上面的主題切換效果。
設計
遵循Bootstrap的設計,我們會使用 bootswatch.com 提供的免費主題來實現上面的效果。Bootswatch為前端程序員提供了多達21種免費的Bootstrap主題,并且提供了API文檔 和 實例頁面 ,介紹如何在HTML+jQuery的環境中實現主題切換。其實,我們也可以使用Bootstrap官網提供的主題設計工具來設計自己的主題,這些自定義的主題也是可以用在本文介紹的方法里的,只需要替換相關的資源地址就可以。如果你打開Bootswatch的API,你就會看到各種主題的元數據信息,我們可以使用其中的cssMin鏈接來替換主頁的link地址,以達到切換主題的目的。
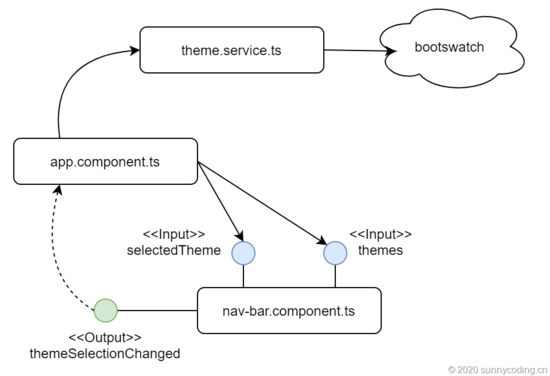
在開工之前,還是要做一些粗略的設計。為了簡單起見,我使用Bootstrap的Navbar來完成這個功能,因為Navbar的代碼可以直接從Bootstrap官網拷貝過來,稍微改改就行。不同的是,我將Navbar封裝在一個組件(Component)里,這樣做的好處是,可以將切換主題的功能封裝起來,以實現模塊化的設計。下圖展示了這一設計:

基本流程如下:
步驟
首先,根據Bootswatch API所返回的數據結構,定義一個數據模型:
export class ThemeDefinition {
name: string;
description: string;
thumbnail: string;
preview: string;
css: string;
cssMin: string;
cssCdn: string;
scss: string;
scssVariables: string;
}
export class Themes {
version: String;
themes: ThemeDefinition[];
}
然后,創建theme.service.ts服務,用來調用Bootswatch API:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs';
import { Themes } from '../models/themes';
@Injectable({
providedIn: 'root'
})
export class ThemeService {
constructor(private http: HttpClient) { }
getThemes(): Observable<Themes> {
return this.http.get<Themes>('https://bootswatch.com/api/4.json');
}
}
接下來,創建Navbar組件,關鍵代碼部分就是將主題的名稱綁定到dropdown上,并根據選擇的主題名稱決定當前所顯示的主題名稱是否應該是active的。當然,dropdown的每個item還應該響應用戶的點擊事件:
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><i class="fab fa-acquisitions-incorporated"></i></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Link</a>
</li>
<li *ngIf="themes" class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="navbarDropdown" role="button" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
主題
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a *ngFor="let theme of themes.themes"
[className]="theme.name === selectedTheme ? 'dropdown-item active' : 'dropdown-item'" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
(click)="onThemeItemSelected($event)">{{theme.name}}</a>
</div>
</li>
</ul>
</div>
</nav>
Navbar組件的代碼如下:
import { Component, OnInit, Output, EventEmitter, Input } from '@angular/core';
import { Themes } from 'src/app/models/themes';
import { ThemeService } from 'src/app/services/theme.service';
import { ThemeDefinition } from 'src/app/models/theme-definition';
@Component({
selector: 'app-nav-bar',
templateUrl: './nav-bar.component.html',
styleUrls: ['./nav-bar.component.css']
})
export class NavBarComponent implements OnInit {
@Input() themes: Themes;
@Input() selectedTheme:string;
@Output() themeSelectionChanged : EventEmitter<ThemeDefinition> = new EventEmitter();
constructor(private themeService: ThemeService) { }
ngOnInit() {
}
onThemeItemSelected(event: any) {
const selectedThemeName = event.target.text;
const selectedTheme = this.themes.themes.find(t => t.name === selectedThemeName);
this.themeSelectionChanged.emit(selectedTheme);
}
}
在onThemeItemSelected事件處理函數中,會讀取被點擊dropdown item的名稱,根據該名稱找到所選的主題,然后將其作為事件數據,發起themeSelectionChanged事件,然后,就是app.component.ts來處理這個事件了。在該事件處理函數中,從事件數據獲取主題信息,然后調用applyTheme方法來應用主題:
import { Component, OnInit } from '@angular/core';
import { ThemeDefinition } from './models/theme-definition';
import { Themes } from './models/themes';
import { ThemeService } from './services/theme.service';
import { environment } from 'src/environments/environment';
import { StorageMap } from '@ngx-pwa/local-storage';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
title = 'nblogger';
themes: Themes;
selectedTheme: string;
constructor(private themeService: ThemeService,
private storage: StorageMap) {
}
ngOnInit() {
this.themeService.getThemes()
.subscribe(data => {
this.themes = data;
this.storage.get('app-theme-name').subscribe(name => {
const themeName = name ? name : environment.defaultTheme;
const currentTheme = this.themes.themes.find(t => t.name === themeName);
this.applyTheme(currentTheme);
});
});
}
onThemeSelectionChanged(event: ThemeDefinition) {
this.applyTheme(event);
}
private applyTheme(def: ThemeDefinition): void {
this.storage.set('app-theme-name', def.name).subscribe(()=>{});
this.selectedTheme = def.name;
const links = document.getElementsByTagName('link');
for(let i = 0; i < links.length; i++) {
const link = links[i];
if (link.getAttribute('rel').indexOf('style') !== -1 &&
link.getAttribute('type').indexOf('text') !== -1) {
link.setAttribute('href', def.cssMin);
}
}
}
}
在applyTheme方法中,首先會將所選主題名稱設置到LocalStorage中,以便下次打開頁面的時候能夠直接應用主題;然后,從當前document中找到所需的link tag,并將其href值替換為所選主題信息的cssMin鏈接地址(內容可以參考Bootswatch的API結果)以此完成主題替換。
當重新打開頁面時,app.component.ts中的ngOnInit初始化方法會被首先調用,它會通過theme.service.ts來讀取主題信息,之后判斷LocalStorage中是否有已經設置好的主題。如果有,則使用該主題,否則就從environment.ts的默認值中選擇主題名稱進行設置。
app.component.ts所使用的template就比較簡單,主體是對Navbar組件的引用,還可以加一些額外的HTML元素進行效果測試:
<app-nav-bar [themes]="themes" [selectedTheme]="selectedTheme" (themeSelectionChanged)="onThemeSelectionChanged($event)"></app-nav-bar> <div class="container"> <article> <h2>Heading 1</h2> <h3>Heading 2</h3> <h4>Heading 3</h4> <h5>Heading 4</h5> </article> <div class="alert alert-primary" role="alert"> 這是一個警告框 </div> <div class="alert alert-secondary" role="alert"> A simple secondary alert—check it out! </div> <div class="alert alert-success" role="alert"> A simple success alert—check it out! </div> <div class="alert alert-danger" role="alert"> A simple danger alert—check it out! </div> <div class="alert alert-warning" role="alert"> A simple warning alert—check it out! </div> <div class="alert alert-info" role="alert"> A simple info alert—check it out! </div> <div class="alert alert-light" role="alert"> A simple light alert—check it out! </div> <div class="alert alert-dark" role="alert"> A simple dark alert—check it out! </div> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">成功</button> <button type="button" class="btn btn-danger">失敗</button> <button type="button" class="btn btn-warning">警告</button> <button type="button" class="btn btn-info">信息</button> <button type="button" class="btn btn-light">Light</button> <button type="button" class="btn btn-dark">Dark</button> <button type="button" class="btn btn-link">Link</button> </div>
當然,記得在index.html中加入link的占位符,以便上面的applyTheme方法能夠找到它:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Nblogger</title> <base href="/" rel="external nofollow" > <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico" rel="external nofollow" > <link rel="stylesheet" type="text/css" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <app-root></app-root> </body> </html>
總結
我們可以將Bootswatch的所有主題下載到本地,由本地服務來提供主題的API,這樣切換主題會變得更快,也可以自己自定義主題然后擴展這個自制的本地API來提供更豐富的主題,根據需要來定吧。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。