您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Angular4中ClassProvider怎么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
開發環境及開發語言:
Angular 4 +
Angular CLI
TypeScript
基礎知識
Provider 的作用
在 Angular 中我們通過 Provider 來描述與 Token 相關聯的依賴對象的創建方式。在 Angular 中依賴對象的創建方式分為以下四種:
useClass
useValue
useExisting
useFactory

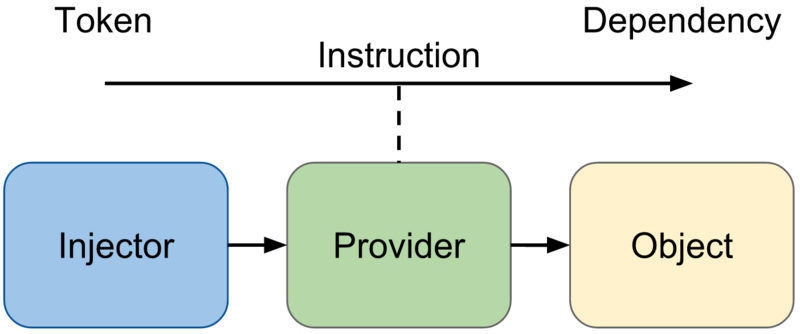
(圖一:注入器、Provider與依賴對象關系)
Provider 的分類
在 Angular 中 Provider 主要分為:
TypeProvider
ClassProvider
ValueProvider
ExistingProvider
FactoryProvider
ClassProvider
ClassProvider 接口定義
export interface ClassProvider {
// 用于設置與依賴對象關聯的Token值,Token值可能是Type、InjectionToken、
// OpaqueToken的實例或字符串
provide: any;
useClass: Type<any>;
// 用于標識是否multiple providers,若是multiple類型,則返回與Token關聯的依賴
// 對象列表
multi?: boolean;
}看完上面的接口定義,相信一些讀者會覺得陌生。在本系列教程第二小節中,我們用到了 TypeProvider。
不信你往下看:
@NgModule({
...
providers: [HeroService], // 方式一
bootstrap: [AppComponent]
})
export class AppModule { }
// TypeProvider接口
export interface TypeProvider extends Type<any> {}那跟 ClassProvider 有什么關系?先不急,請你繼續往下看:
@NgModule({
...
providers: [{
provide: HeroService, useClass: HeroService // 方式二
}],
bootstrap: [AppComponent]
})
export class AppModule { }是不是終于看到了 useClass 。其實上面兩種方式是等價的,方式一更加簡潔,方式二是采用標準的語法哈。那么問題來了,什么時候要使用 useClass 語法?回答這個問題前,我們先看個需求。
假設由于業務需要,先前我們定義的 HeroService 的數據,需要從服務器獲取,而不是使用靜態數據。項目采用前后端分離的開發方式進行開發,此外在項目開發前已經協商好數據格式,也給出了對應的模擬數據(測試數據)。
那么除了修改原有的 HeroService 服務外,有沒有其它方式可以方便地驗證一下模擬數據,同時保持較小的改動量哈。其實我們可以創建一個新的數據服務,如 MockHeroService ,具體實現如下:
創建 MockHeroService 服務
export class MockHeroService {
heros: Array<{ id: number; name: string }> = [
{ id: 16, name: 'RubberMan' },
{ id: 17, name: 'Dynama' },
{ id: 18, name: 'Dr IQ' },
{ id: 19, name: 'Magma' },
{ id: 20, name: 'Tornado' }
];
getHeros() {
return this.heros;
}
}使用 MockHeroService 服務
@NgModule({
...
providers: [{
provide: HeroService, useClass: MockHeroService
}],
bootstrap: [AppComponent]
})
export class AppModule { }更新完相關的代碼,正常情況下,在 http://localhost:4200/ 頁面,你將看到以下的內容:
ID: 16 - Name: RubberMan ID: 17 - Name: Dynama ID: 18 - Name: Dr IQ ID: 19 - Name: Magma ID: 20 - Name: Tornado
其實服務命名為 MockHeroService 的目的,也是為了說明依賴注入的好處,即易于進行本地單元測試。此外假設沒有利用 Angular 依賴注入的特性,我們需要修改應用中每個應用到 HeroService 的地方。
我有話說
ClassProvider 接口中的 Type 類型是什么?
export interface Type<T> extends Function { new (...args: any[]): T; }
export function isType(v: any): v is Type<any> {
return typeof v === 'function';
}以上是“Angular4中ClassProvider怎么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。