您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文介紹的是為Angular4.0準備環境和學會使用Angular cli來創建項目的相關內容,分享出來供大家參考學習,需要的朋友們下面來一起看看詳細的介紹:
1.環境準備:
1)在開始工作之前我們必須設置好開發環境, 如果你的機器上還沒有安裝Node.js和npm,請安裝他們
(這里特別推薦使用淘寶的鏡像cnpm,記得以后把npm的指令改為cnpm就可以了)
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后我們可以通過node -v和cnpm -v來分別查看node和cnpm安裝的版本和結果
node -v cnpm -v
2)安裝全局Angular cli
cnpm install -g @angular/cli
2.創建新的項目
打開終端窗口(這里我使用的是webstorm的Terminal,也可以使用計算機自帶的powershell)
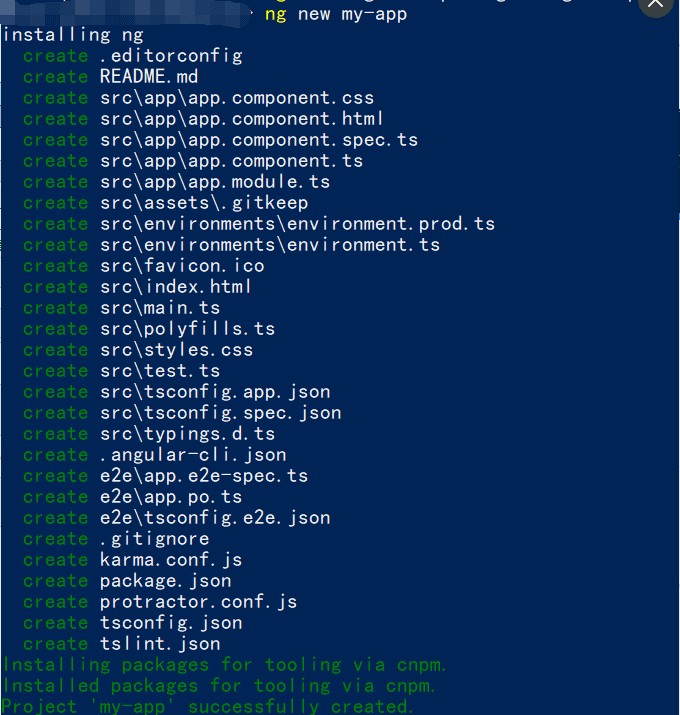
ng new my-app
項目會很快創建完成,接下來你會看到
Installing packages for tooling via npm
這里如果你選這了淘寶的cnmp鏡像,應該最好在安裝完全局Angular cli后設置一下,保證正常下載工具
ng set global packageManage = cnpm
然后我們的項目就創建完成了

我們會發現在文檔中有很多文件,這里參考Angular官方文檔 ,以便認識這些文件的作用。
3.在項目中引入bootstrap和jQuery
這里我使用webstorm的Terminal,直接在終端操作
cnpm install bootstrap --save cnpm install jquery --save
我們在項目中就添加了bootstrap和jQuery,我們可以在node_modules文件夾中找到他們(這個文件夾放的是第三方庫);
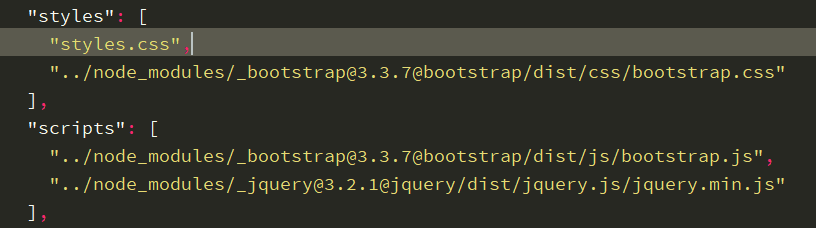
然后我們需要操作.angular-cli.json文件,把bootstrap和jQuery添加進去:

這里需要注意的是:因為angular用的是微軟開發的typescript語言,我們需要在終端做下面的操作,以便讓typescript認識bootstrap和jQuery一些字符(比如jQuery的$):
cnpm install @types/bootstrap --save-dev cnpm install @types/jquery --save-dev
這樣我們就在項目中正常使用bootstrap和jQuery了
4)為項目添加組件
ng g component navbar
5)項目的啟動
啟動項目我們可以直接通過:
ng serve
或者是
npm start
這兩個的默認端口都是4200:http://localhost:4200
這里你也可以修改默認的端口:
ng serve -p 3000
6)最后項目的打包
用angular cli創建的項目會有很多文件,我們就需要打包后再發行:
ng build
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。