您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下小程序卡片切換效果組件wxCardSwiper的實現示例,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
wxCardSwiper
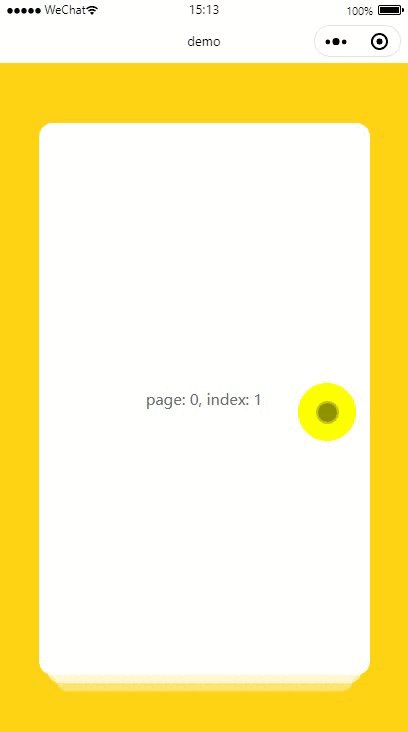
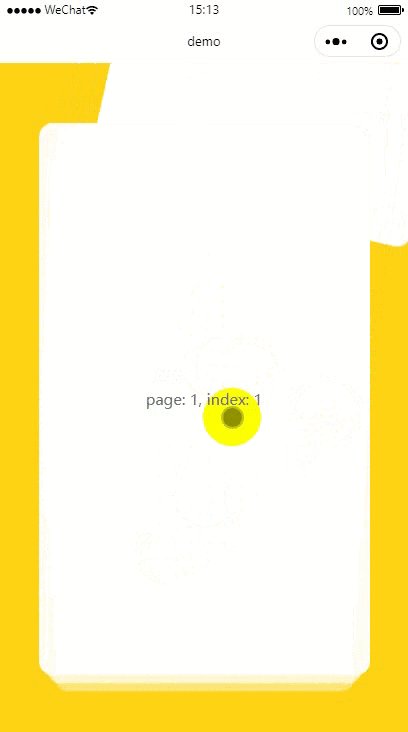
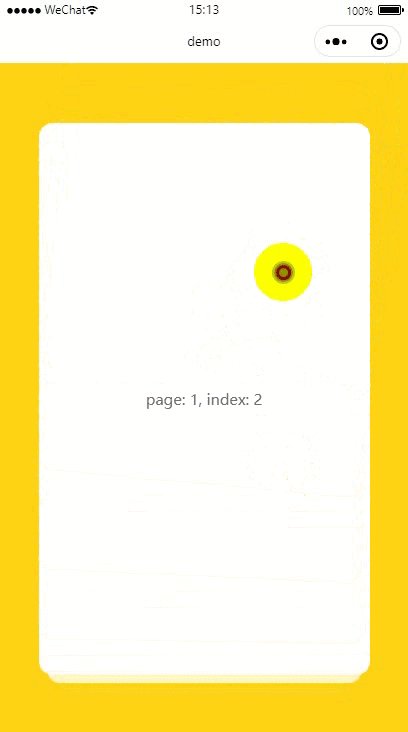
小程序卡片切換效果組件. 支持異步添加卡片數據, 手勢滑動觸發.
源碼地址: https://github.com/doterlin/wxCardSwiper
使用方法
將本項目文件中的components/cardSwiper文件夾復制到你項目的目錄下,然后在頁面的json配置及頁面引入。自定義組件的引入和使用請參考官方文檔。
本項目包含組件和頁面demo,可直接運行(上滑翻到下一張,下滑回到上一張)。
參數
data Array 傳入的初始數據數組
loadmore 事件 當需要加載更多數據時出發。
示例

yourPage.json頁面配置(下面的路徑換成你copy到項目的path)
{
"usingComponents": {
"CardSwiper": "/components/cardSwiper/cardSwiper"
}
}yourPage.wxml頁面結構
<CardSwiper data="{{swiperData}}" bindloadmore="loadMore"> </CardSwiper>yourPage.js頁面js
Page({
data: {
currentPage: 0,
totalPage: 2,
swiperData: [{
name: "page: 0, index: 1"
},{
name: "page: 0, index: 2"
},{
name: "page: 0, index: 3"
}]
},
loadMore({detail}){
if(this.data.currentPage >= this.data.totalPage) return; //大于總頁數時退出
wx.request({
url: 'yourApiurl', //僅為示例,并非真實的接口地址
data: {
page: this.data.currentPage,
},
success (res) {
detail.addToList(res.data); //調用detail.addToList將新數據累加到組件內部數據
}
})
}
})修改樣式
如果樣式和結構不能滿足展示需求,你需要到cardSwiper組件里自行修改wxml和wxss代碼。
以上是“小程序卡片切換效果組件wxCardSwiper的實現示例”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。