您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用小程序實現基本切換動畫的示例,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
一、什么是微信小程序?
小程序在我的理解中只是高度封裝的H5,封裝了各種組件。根據官方的說法小程序運行不是在瀏覽器當中。姑且算是微信的插件吧。
二、小程序不能操縱DOM
小程序不能直接操縱DOM,鼓勵的是數據綁定。例如vue.js這種。所以個人而言感覺跟如果習慣了用JQ去操縱DOM的開發者很不習慣。需要一個習慣的過程。
三、小程序不能引用JQ
小程序雖然可以引用外部JS。但是我一引用就出現異常。可能需要加以修改才能使用。我心想既然都做小程序了。不如按小程序的那一套走吧。所以就看小程序的API來走了。
四、使用小程序實現基本的切換動畫
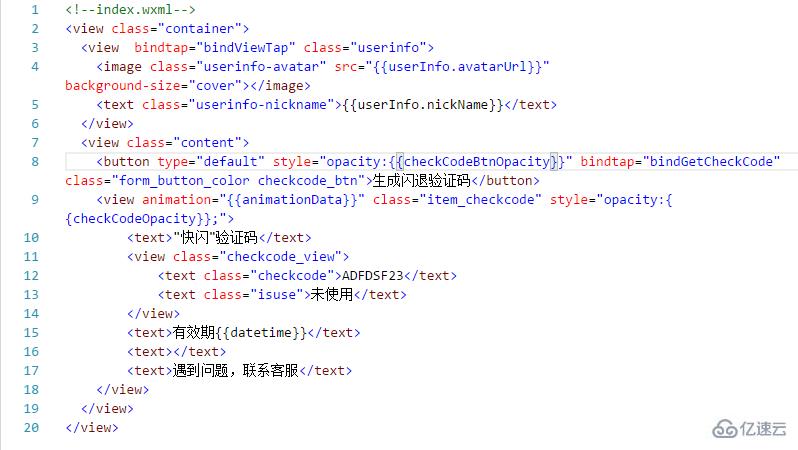
html代碼

js代碼

從上面的代碼我們可以看到,我分別用了checkCodeBtnOpacity,checkCodeOpacity控制了兩個塊的透明度。用于隱藏。
用animationData保存動畫數據。
然后給bindGetCheckCode綁定了一個click事件。
然后調用了微信的API wx.createAnimation ,然后調用了opacity(1)來顯示,然后調用translateY(-100)Y軸平移來做一個上升的效果。
相關的API參數可以查看小程序API文檔,地址:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-animation.html?t=2017112#wxcreateanimationobject
接著調用this.setData()來改動數據源。切換動畫完成。
關于“使用小程序實現基本切換動畫的示例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。