您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了IDE如何識別webpack的別名alias,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
許多項目腳手架默認就會把src目錄添加一個@別名,項目中實際引入時,雖然可以精簡路徑,但也帶來一個很麻煩的問題:
IDE無法識別這些別名,因此導致無法自動完成路徑、無法識別引用資源的輸出、出現不必要的告警等情況。
偶然發現vscode的web項目里有一個jsconfig.json文件,如:
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
},
"target": "ES6",
"module": "commonjs",
"allowSyntheticDefaultImports": true
},
"include": ["src/**/*"],
"exclude": ["node_modules"]
}只要有這個文件,vscode就可以正常識別出別名了。
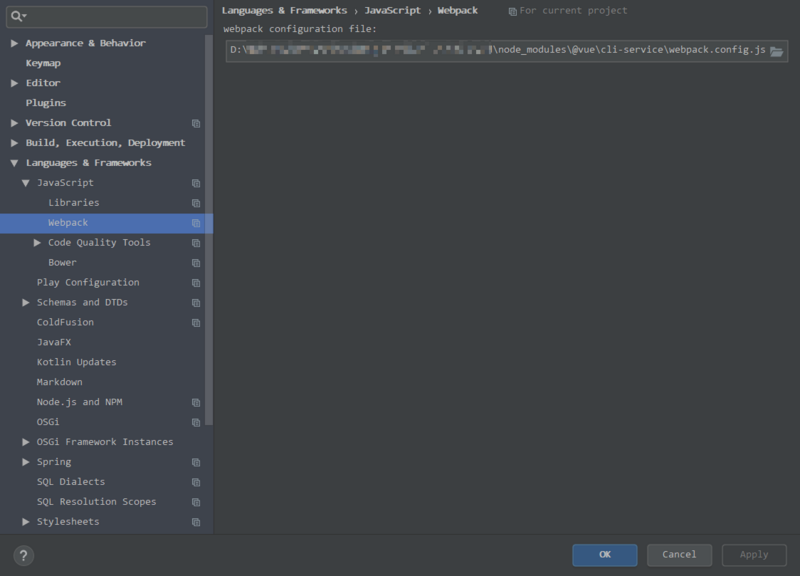
后來發現JetBrains家的IDE更簡單,配置指定一下就行:

在項目設置的webpack標簽頁里,將配置文件指向<projectRoot>/node_modules/@vue/cli-service/webpack.config.js即可。
保存并重新打開項目以后,不只src,所有的別名比如utils等等都可以被正常識別。
其實這都已經寫在vue-cli3的文檔里了,只是原始表述不太直觀,被我一直忽略了。
看完上述內容,是不是對IDE如何識別webpack的別名alias有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。