您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
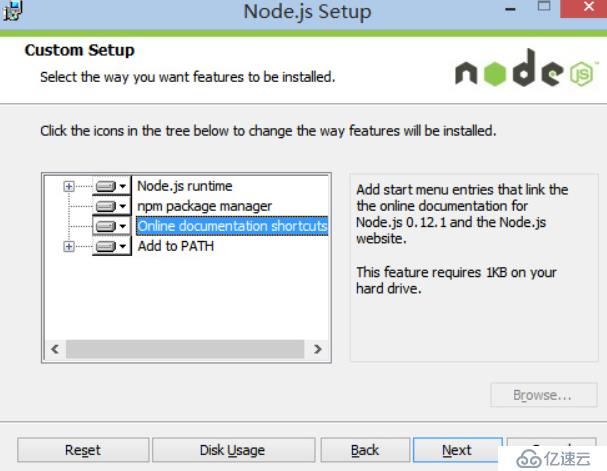
下載nodejs
http://nodejs.cn/download/
關鍵步驟截圖,其他默認即可。
然后win+r輸入cmd打開命令行,輸入
node -v
npm -v
安裝成功
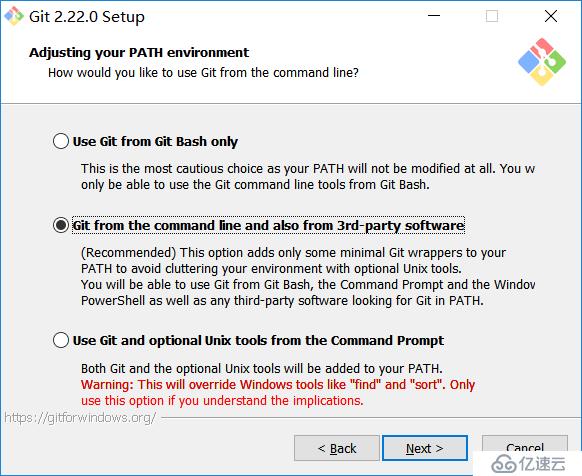
下載git
https://git-scm.com/download
關鍵步驟截圖

其他默認安裝即可
檢查git是否安裝好,輸入
git --version

在自己認為合適的位置創建一個個文件夾,我的是E:\hexo ,在命令行界面進入該文件夾,然后使用 npm 即可完成 Hexo 的安裝
npm install -g hexo-cli
npm install hexo --save
安裝完成,可能會有WARN,但不會影響正常使用
檢查hexo是否安裝好
hexo -v

在當前目錄下新建一個名為blog的文件夾,用于存放博客網站的信息
在命令行進入blog,初始化該文件夾,并安裝所需組件
hexo init
npm install安裝完成后,檢測是否安裝成功
hexo g
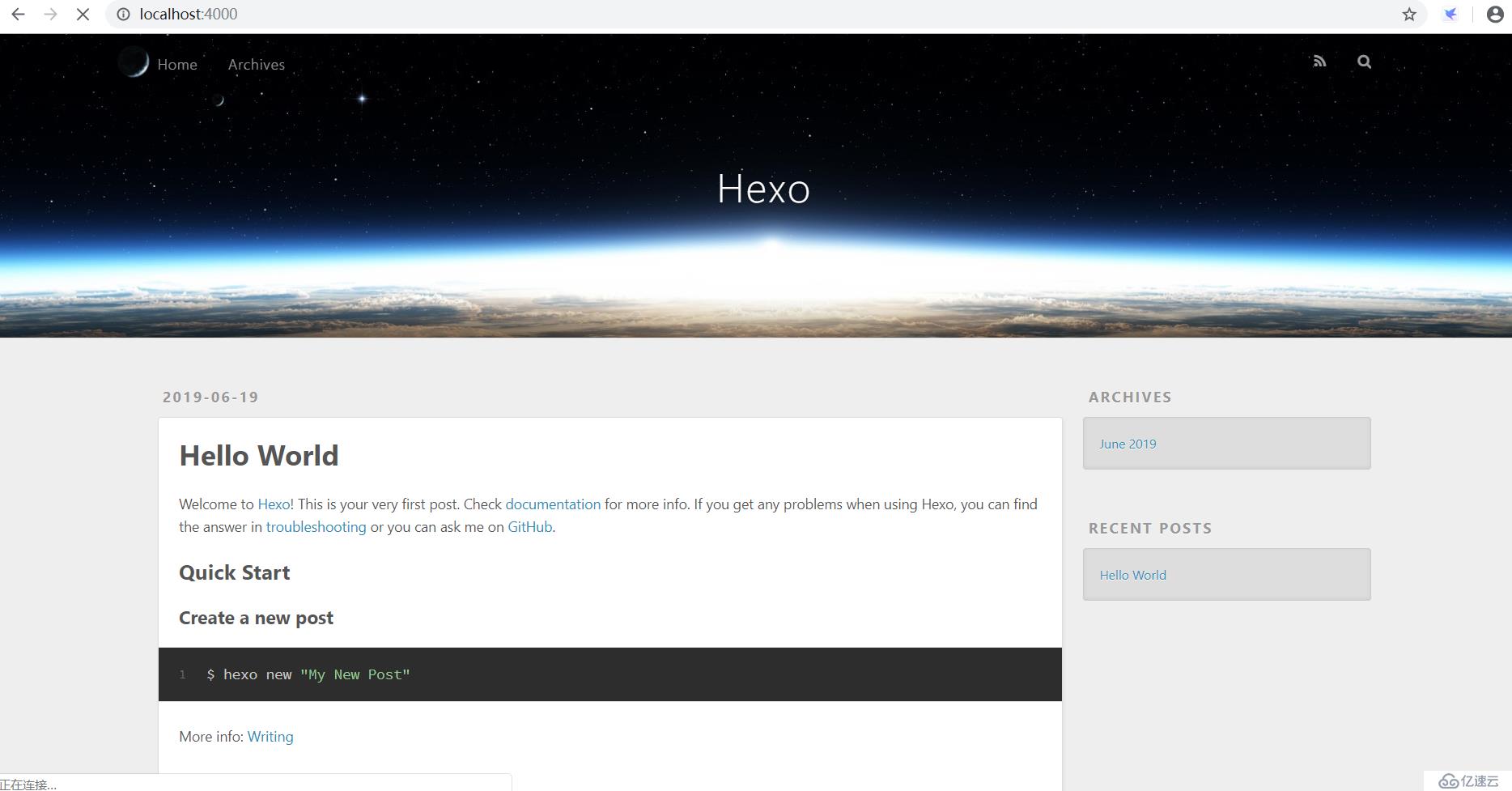
hexo s然后會提示你訪問http://localhost:4000
出現該界面說明Hexo在本地的配置完成了。
https://github.com/
登陸github賬號,如果還沒有github賬號先注冊,進入網站后,Sign up 進行注冊, 填寫自己的用戶名,郵箱,密碼(郵箱后面會用到驗證賬戶)
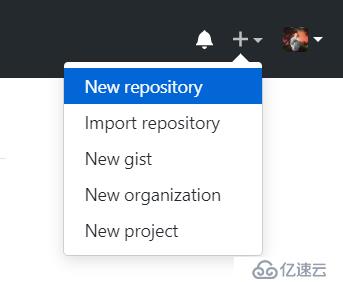
注冊完成后,新建代碼倉庫
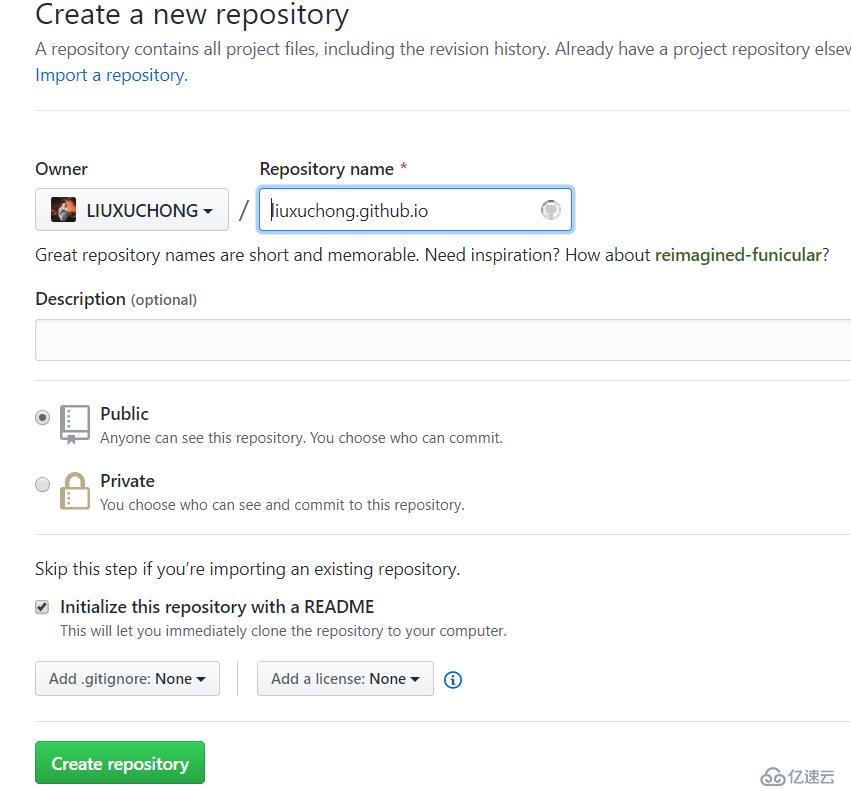
點擊網頁右上角”+” 中的New repo ,新建倉庫
在該界面輸入倉庫名,描述信息,選擇共有或私有倉庫
注意倉庫名要和你的用戶名一致(yourname.github.io),否則后面會訪問錯誤
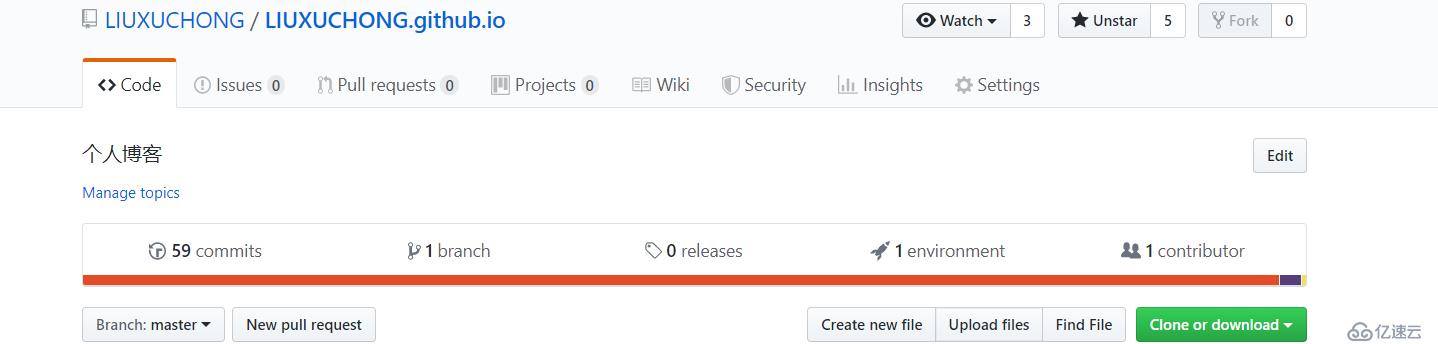
創建完成后會自動顯示你的倉庫界面
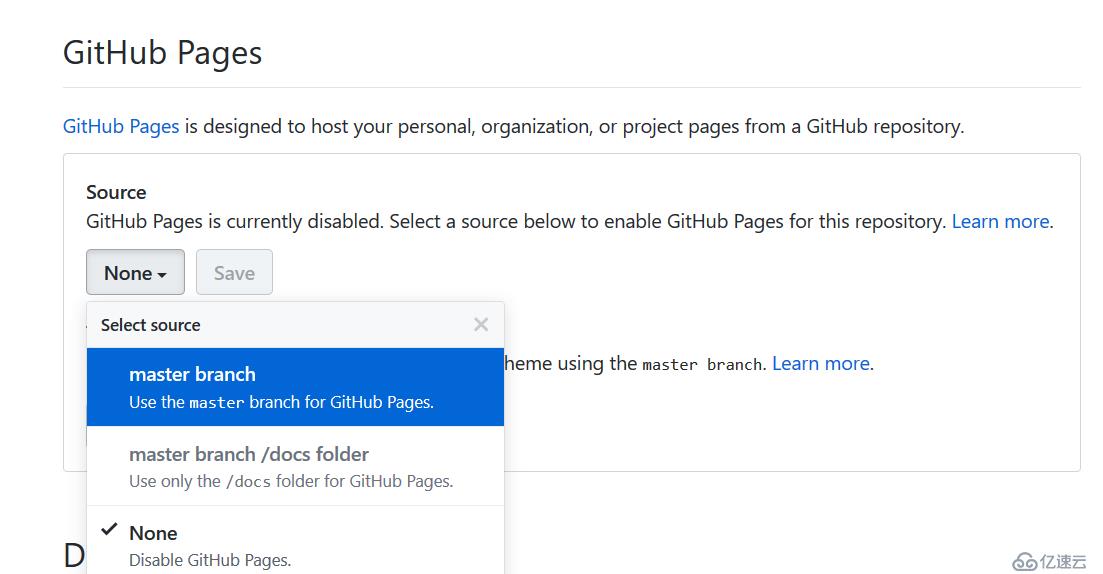
點擊選項欄 Setting ,向下拖至此處,將none 選項選為第一個選項,開啟GitHub Pages功能 并Save,可以暫時Change theme,以供暫時訪問,但是后面我們使用的是Hexo主題,兩者并不沖突
稍等片刻即可看到提示創建成功,至此github配置完成。
git config --golbal user.name "username"
git config --global user.email "11877.....@example.com"查看用戶信息,可以看到剛才的配置
git config --list
在blog目錄新建文件夾daemon ,進入到該文件夾中
右擊進入 Git Bash Here
$ git init該命令將創建一個名為 .git 的子目錄,這個子目錄含有你初始化的 Git 倉庫中所有的必須文件,這些文件是 Git 倉庫的骨干


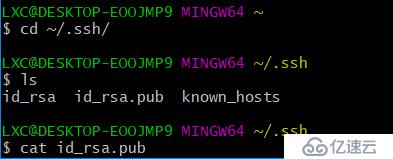
cd ~/.ssh
ls
cat id_rsa.pub
如果沒有 id_rsa.pub文件先在本地生成
$ ssh-keygen -t rsa -C "youremail@example.com"
然后復制cat 到的內容
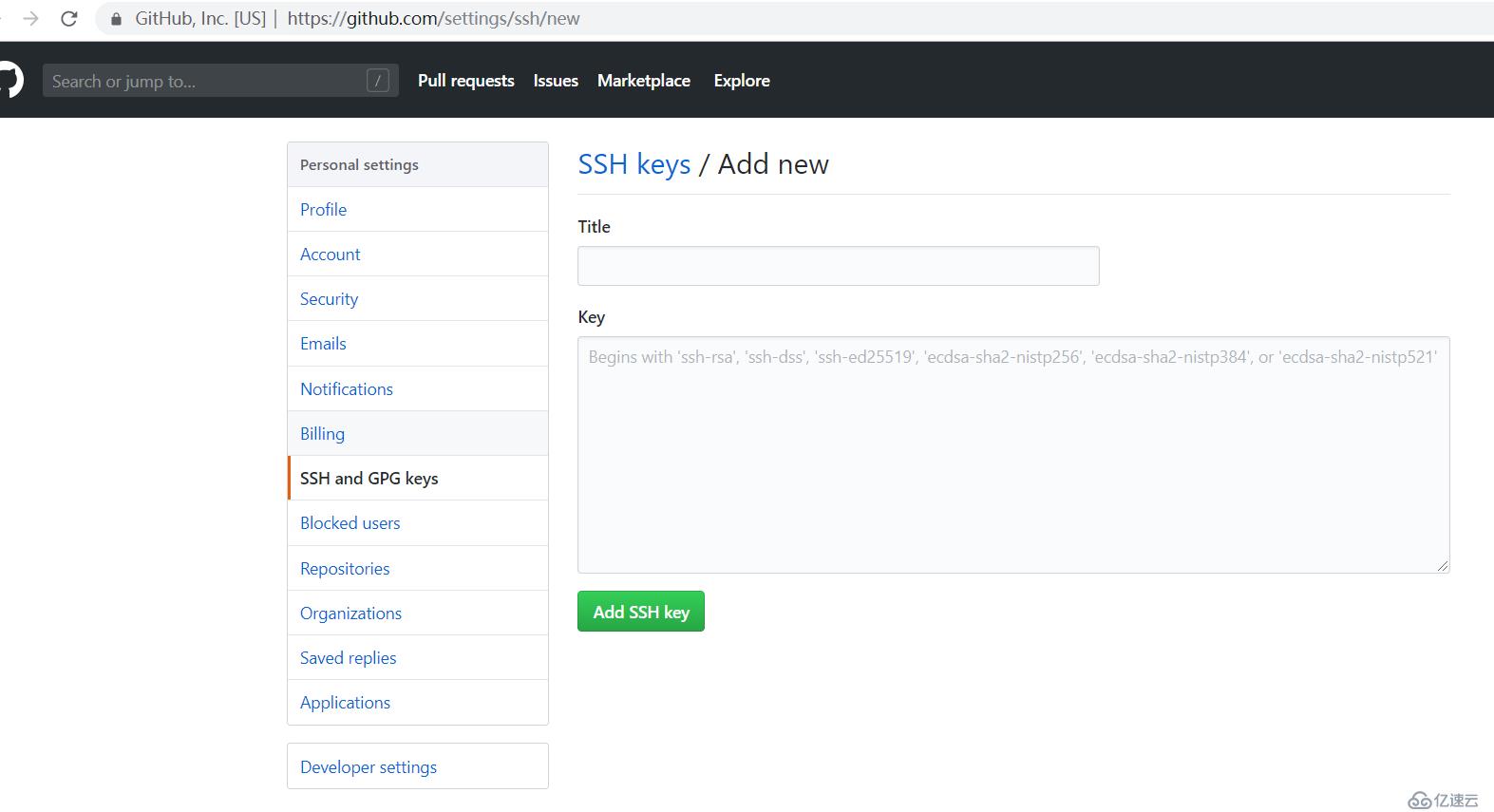
進入Github的個人設置界,點擊New Ssh Key
把剛才復制的內容粘貼到key里
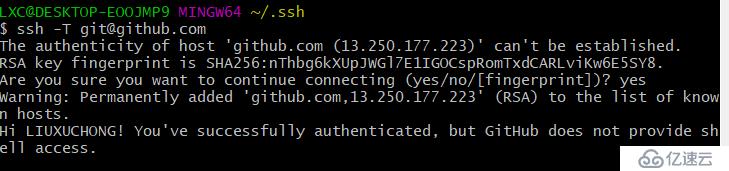
返回命令行,輸入
ssh -T git@github.com

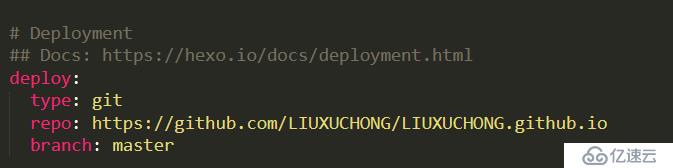
編輯 hexo下的blog下的_config.yml
配置倉庫
開啟目錄
編輯daemon.git 下的config
然后進入 hexo\blog ,右擊進入 git bash
安裝擴展
npm install --save hexo-deployer-git
安裝圖片顯示插件
npm install hexo-asset-image --save
然后運行hexo n "xxxx"來生成md博文時,/source/_posts文件夾內除了xxxx.md文件還有一個同名的文件夾,編輯好文章之后
hexo g // 生成
hexo d // 部署初次部署的時候會彈出登陸框,需要登陸一下github
稍等即可完成部署
然后訪問yourname.github.io就可以看到自己的博客了
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。