您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Github怎么搭建個人博客”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
github pages個人博客,使用hexo編寫,使用Travis CI持續集成,自動發布
GitHub Pages 本用于介紹托管在GitHub的項目,不過,由于他的空間免費穩定,用來做搭建一個博客再好不過了。
每個帳號只能有一個倉庫來存放個人主頁,而且倉庫的名字必須是username/username.github.io,這是特殊的命名約定。你可以通過http://username.github.io 來訪問你的個人主頁。
我的github pages就是: http://tinyking.github.io
注冊GitHub及使用Github Pages的過程已經有很多文章講過,在此不再詳述,可以參考:
一步步在GitHub上創建博客主頁 全系列
如何搭建一個獨立博客——簡明Github Pages與Hexo教程
在這里我創建了一個github repo叫做 http://tinyking.github.io. 創建完成之后,需要有一次提交(git commit)操作,然后就可以通過鏈接 http://tinyking.github.io 訪問了。
網上有很多在本地配置環境的教程,請自行搜索。
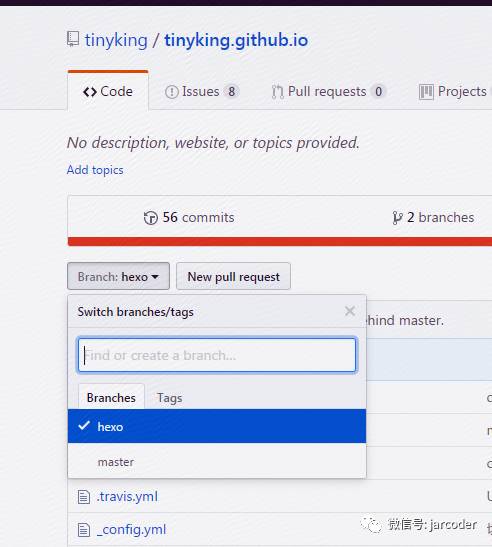
訪問https://github.com/tinyking/tinyking.github.io,切換到hexo分支

tinyking.github.io
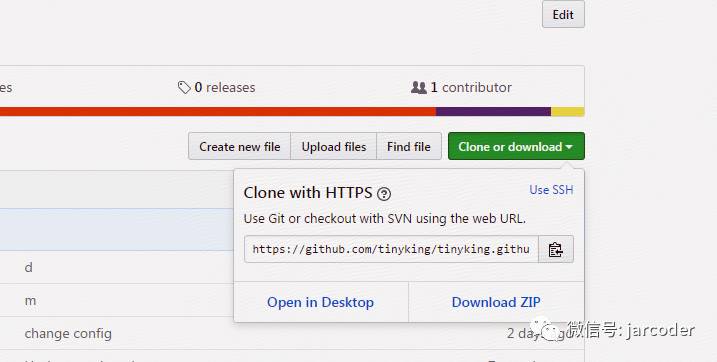
選擇下載

image.png
如果本地沒有node、hexo環境,是無法運行,查看hexo博客的。不過可以通過Travis CI集成。

tinyking.github.io
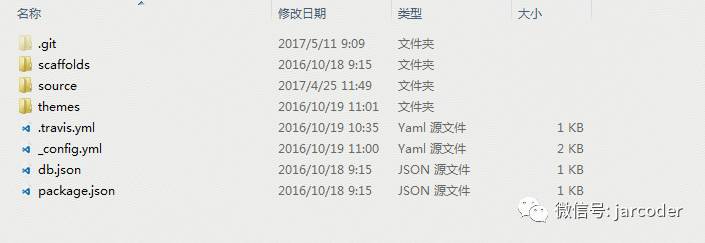
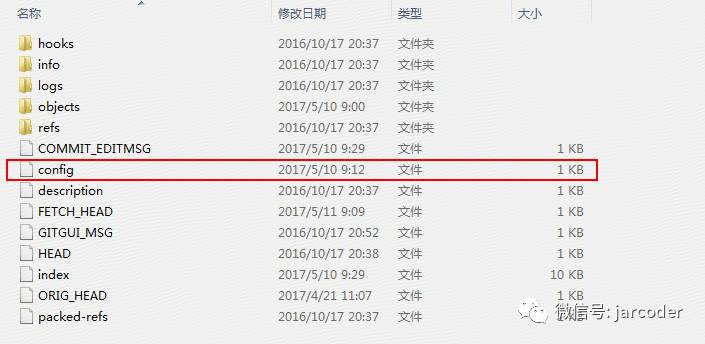
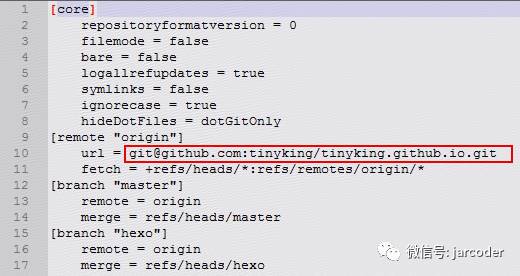
進入.git, 打開config

tinyking.github.io

config文件
將url修改成你自己的github地址
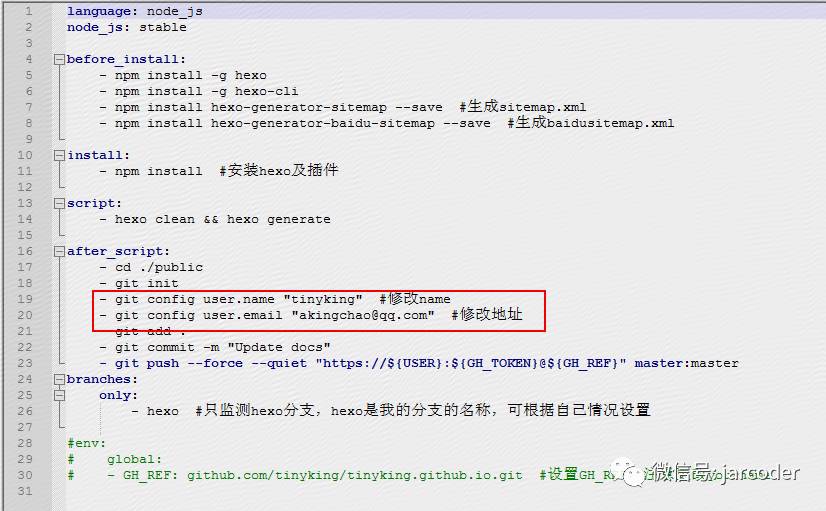
.travis.xml 
.travis.xml
修改成自己的用戶名和郵箱
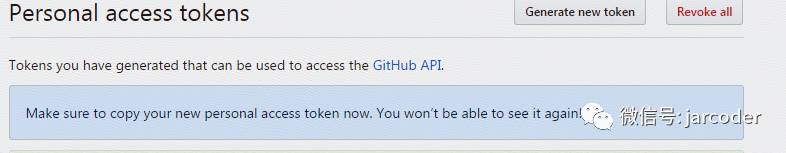
注意:需要復制該token稍后使用,token值只能看到一次。

tinyking.github.io

tinyking.github.io
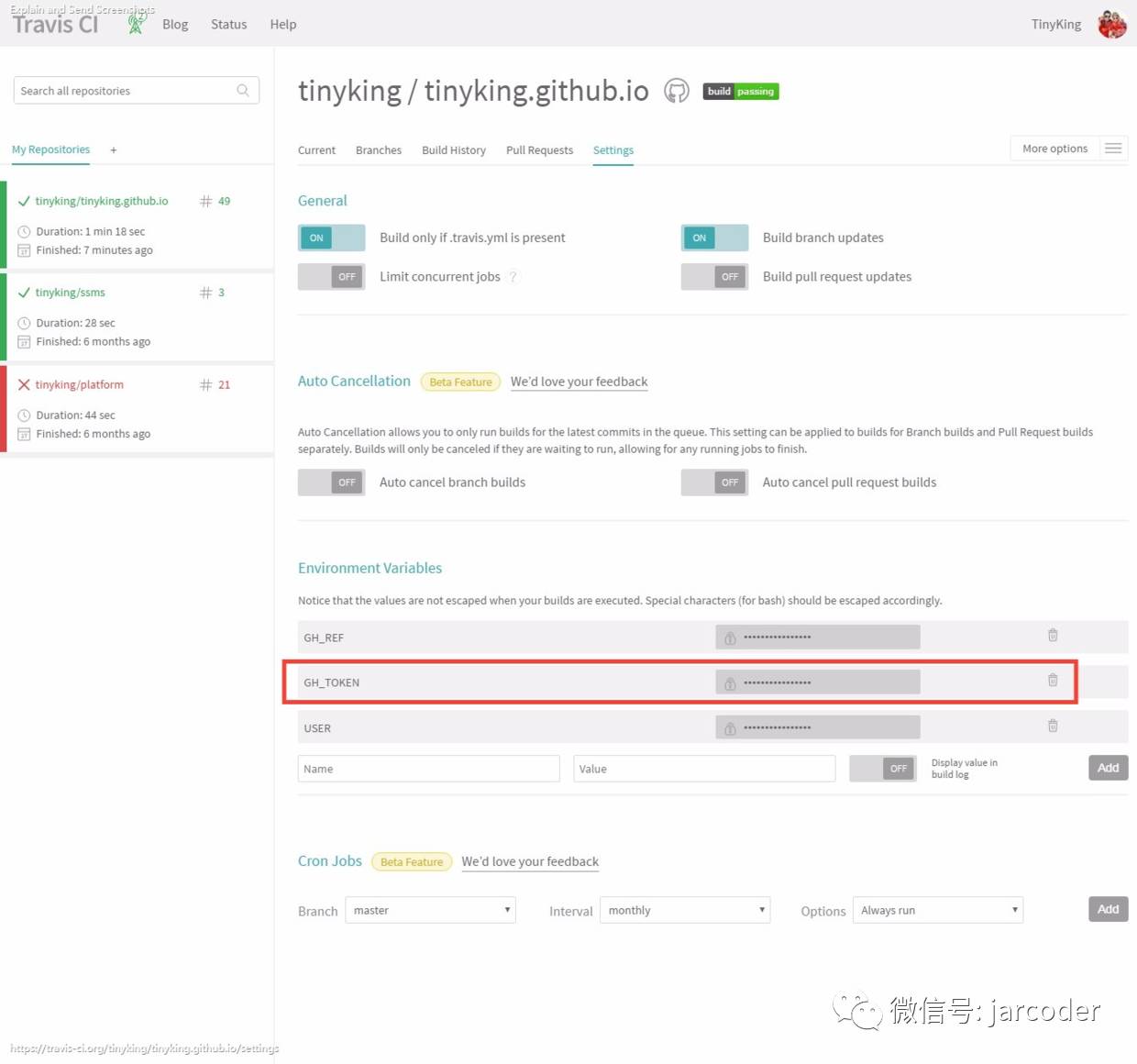
將Github的token添加到目標位置

tinyking.github.io
將博客push到github即可
“Github怎么搭建個人博客”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。