您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
要使用Hexo,需要在你的系統中支持Nodejs以及Git,如果還沒有,那就開始安裝吧!
為什么要配置這個呢?因為你提交代碼肯定要擁有你的github權限才可以,但是直接使用用戶名和密碼太不安全了,所以我們使用ssh key來解決本地和服務器的連接問題。
#檢查本機已存在的ssh密鑰
$ cd ~/. ssh 如果提示:No such file or directory 說明你是第一次使用git。
#生成 ssh key
ssh-keygen -t rsa -C "郵件地址"然后連續3次回車,最終會生成一個文件在用戶目錄下,打開用戶目錄,找到.ssh\id_rsa.pub文件,記事本打開并復制里面的內容,打開你的github主頁,進入個人設置 -> SSH and GPG keys -> New SSH key:
將剛復制的內容粘貼到key那里,title隨便填,保存。
$ ssh -T git@github.com # 注意郵箱地址不用改如果提示Are you sure you want to continue connecting (yes/no)?,輸入yes,然后會看到:
Hi liuxianan! You've successfully authenticated, but GitHub does not provide shell access.看到這個信息說明SSH已配置成功!如圖所示:
此時你還需要配置:
$ git config --global user.name "hadoopBeginner" #你的github用戶名,非昵稱
$ git config --global user.email "xxx@qq.com" #填寫你的github注冊郵箱alias cnpm="npm --registry=https://registry.npm.taobao.org \
--cache=$HOME/.npm/.cache/cnpm \
--disturl=https://npm.taobao.org/dist \
--userconfig=$HOME/.cnpmrc"安裝完之后驗證,輸入:cnpm info express,若出現一大堆信息則表明成功了。
2. 安裝 hexo 命令
$ cnpm install -g hexo在這里會有 一段時間等待,請稍等
3. 安裝個人博客
進入到 你本地的博客存放路徑,例如 F:\hexo\blog
# 進入本地博客存放目錄
$ cd f:
$ cd hexo/blog/
# 初始化 個人博客
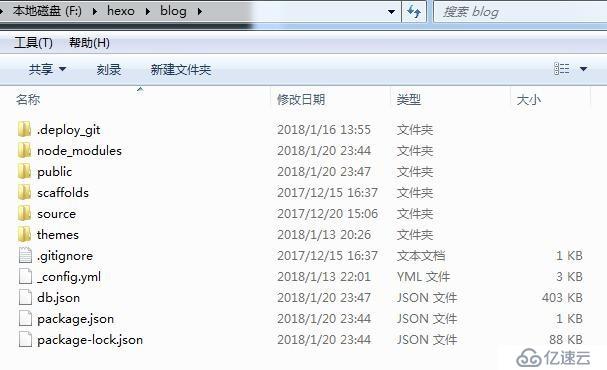
$ hexo init #等待一段時間初始化完成以后,會生成以下目錄:
$ hexo g
生成靜態網頁
$ hexo s
執行完以后,你就可以去打開 http://localhost:4000/ 看本地版的博客效果了。個人比較喜歡 next 這款主題。基本呢就是這個效果個人博客
$ hexo clean
$ git clone https://github.com/iissnan/hexo-theme-next.git themes/next1. 修改Hexo目錄下的_config.yml配置文件中的theme屬性,將其設置為next
2.生成 靜態頁面
hexo clean --config source/_data/next.yml && hexo g --config source/_data/next.yml
#本地 預覽
hexo s錯誤:找不到模塊'hexo-util' 問題,請檢查您的NPM版本。
修改站點目錄的 _config.yml 文件,在最后添加
deploy:
type: git
repo: git@github.com:hadoopBeginner/hadoopbxxxxxxxxxxx #這里填你自己的github地址
branch: master然后在命令行中執行
#提交到github
$ hexo d
#注意需要提前安裝一個擴展:
$ cnpm install hexo-deployer-git --save到此呢,你的博客基本就搭建完畢了。
這個是個人博客的第三方插件,一個博客搜索插件,一個評論插件。



將 # Algolia Search 下的
algolia_search:
enable: true ---改為true#站內搜索:
algolia:
applicationID: 'ZMNZVONxxx' #Application ID 對應的值
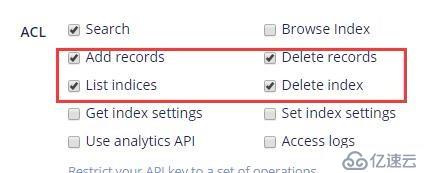
apiKey: 'a3b6cc86714b99e25e614968b07xxxxx' # 這里填你新建的 api key 對應的值
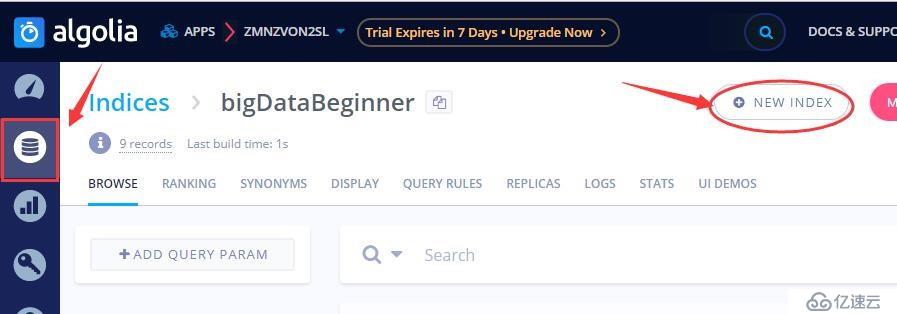
indexName: 'bigDataBeginner' #這里填你 創建的索引名稱
chunkSize: 5000 #這個值不動$ export HEXO_ALGOLIA_INDEXING_KEY=a3b6cc86714b99e25e614968b073f442 # key值對于你新建 api key的值
$ hexo algolia如果報錯 執行 hexo clean 后,重試。然后預覽。


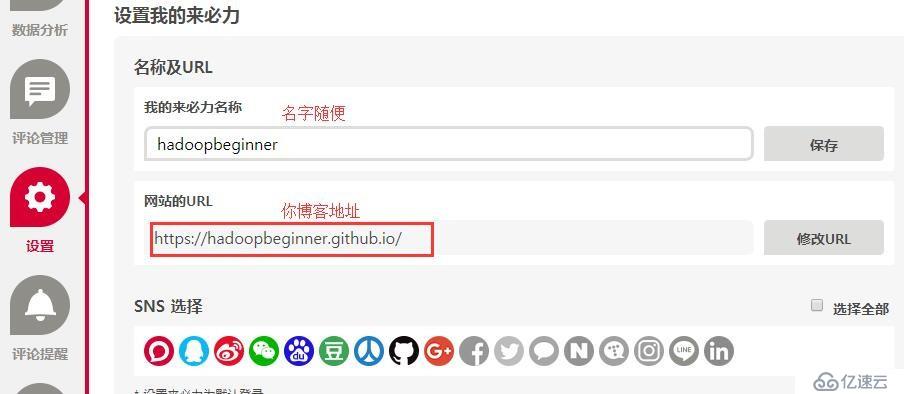
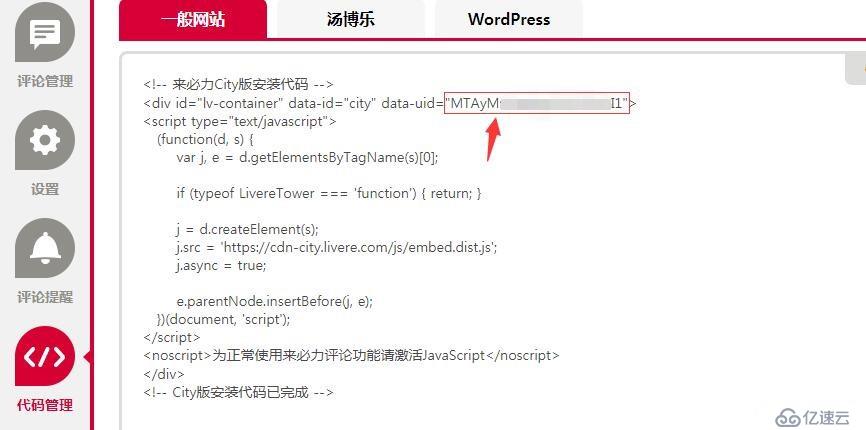
livere_uid: "MTAyMC8zMjg2xxxxxx" ---這里填入你復制的id值清空緩存,重新生成靜態頁面預覽就看到效果了。
$ hexo clean 清除本地緩存
$ hexo g # 或者hexo generate,生成靜態頁面
$ hexo s # 或者hexo server,可以在http://localhost:4000/ 查看
$ hexo new "postName" #新建文章
$ hexo new page "pageName" #新建頁面
$ hexo d # 代碼同步到github上好了,本文到此結束。你博客搭建好了嗎?
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。